使用vue搭建应用五引入Mock.js
为了模拟后台接口提供页面所需的数据,引入Mock.js
Mock.js是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开
特性:
前后端分离
增加单元测试的真实性
数据类型丰富
方便扩展
1.安装
yarn add mockjs

2.简单使用
在src下,新建目录mock,添加index.js
模拟接口 http://localhost:8081/test
import Mock from 'mockjs' Mock.mock('http://localhost:8081/test', { 'list|1-5': [{ 'id|+1': 1, 'name': '@name', 'email': '@email', 'age|20-60': 5, 'registData': '@date' }] });
修改Home.vue,通过import mock from "@/mock/index.js"; 引入mock模块
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template>
<script>
import axios from "axios";
import mock from "@/mock/index.js";
export default {
name: "Home",
methods: {
test() {
axios
.get("http://localhost:8081/test")
.then(res => {
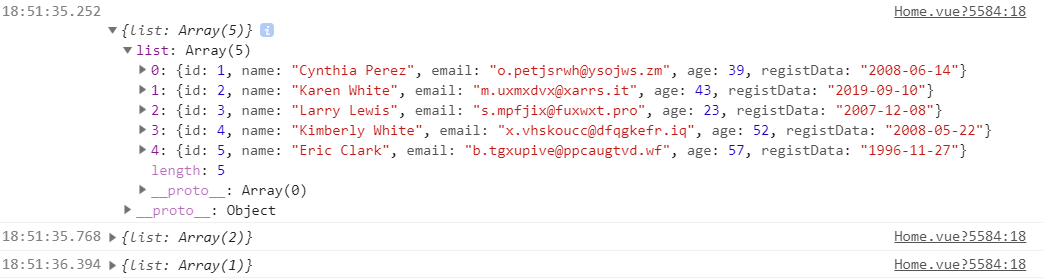
console.log(res.data);
})
.catch(function(error) {
console.log(error);
});
}
}
};
</script>
多次点击测试,每次返回的list里的数据条数也是随机的

说明:
Mock.Random 是一个工具类,用于生成各种随机数据
格式为: @占位符(参数 [, 参数])

文档 https://github.com/nuysoft/Mock/wiki






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)