使用vue搭建应用四引入axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
特性
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
1.安装
yarn add axios

2.开始使用
修改Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "Home",
methods: {
test() {
axios.get("http://localhost:8080").then(res => {
console.log("axios data:");
console.log(res.data);
});
}
}
};
</script>

点击测试按钮,控制台输出

修改Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "Home",
methods: {
test() {
axios
.get("http://localhost:8081")
.then(res => {
console.log("axios data:");
console.log(res.data);
})
.catch(function(error) {
console.log(error);
});
}
}
};
</script>
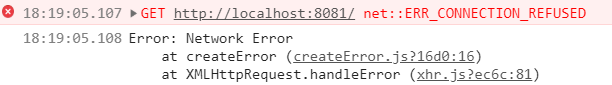
点击测试,由于接口不存在,输出

出处 http://www.axios-js.com/zh-cn/docs/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)