使用vue搭建应用一入门
1.准备
安装nodejs,配置环境变量
安装了nodejs,也就安装了npm

安装webpack
npm install webpack -g
安装vue脚手架项目初始化工具 vue-cli
npm install vue-cli -g
使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装yarn,facebook发布的nodejs包管理工具
npm i yarn -g -verbose

yarn改为淘宝镜像
yarn config set registry https://registry.npm.taobao.org
2.创建项目
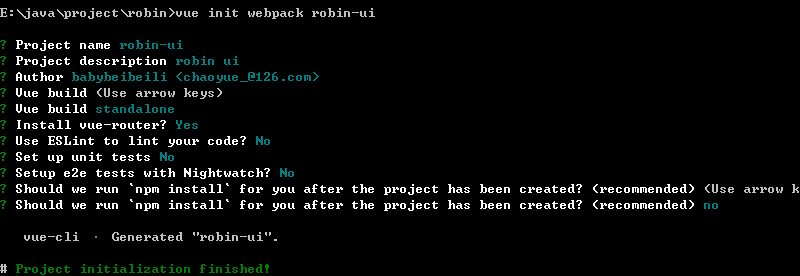
(1)用vue-cli生成项目
vue init webpack robin-ui

(2)安装依赖包
cd robin-ui
yarn install
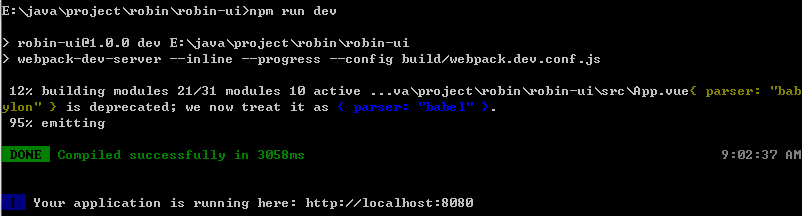
(3)启动
npm run dev

浏览器打开http://localhost:8080

3.导入到 VS Code
文件——》将文件夹添加到工作区
VS Code 安装扩展插件 vetur
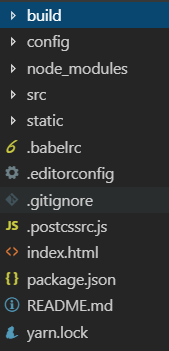
打开 robin-ui

build——webpack构建
config——配置目录
node_modules——依赖
src——代码目录
main.js核心文件
App.vue项目入口
static——静态资源
index.html——入口
package.json——项目配置
4.打包命令
npm run build
生成到 dist 目录,部署时将dist直接复制到服务器上





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)