Node 脚本的调试工具
2016年,Node 决定将 Chrome 浏览器的"开发者工具"作为官方的调试工具,使得 Node 脚本也可以使用图形界面调试
1.准备
创建目录
D:\nodejs>mkdir test
D:\nodejs>cd test
生成package.json文件
D:\nodejs\test>npm init -y Wrote to D:\nodejs\test\package.json: { "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
安装 Koa 框架和 koa-route 模块
D:\nodejs\test>npm install --save koa koa-route npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN test@1.0.0 No description npm WARN test@1.0.0 No repository field. + koa-route@3.2.0 + koa@2.7.0 added 45 packages from 23 contributors and audited 60 packages in 4.74s found 0 vulnerabilities
新建脚本test.js
const Koa = require('koa'); const router = require('koa-route'); const app = new Koa(); const main = ctx => { ctx.response.body = 'Hello World'; }; const welcome = (ctx, name) => { ctx.response.body = 'Hello ' + name; }; app.use(router.get('/', main)); app.use(router.get('/:name', welcome)); app.listen(3000); console.log('listening on port 3000');
2.调试服务脚本
运行时,加--inspect启动调试模式
D:\nodejs\test>node --inspect test.js Debugger listening on ws://127.0.0.1:9229/2d21dab8-02a4-4fde-99b3-2bdfecc6bac4 For help, see: https://nodejs.org/en/docs/inspector listening on port 3001
浏览器打开http://127.0.0.1:3001/

打开调试工具的方法
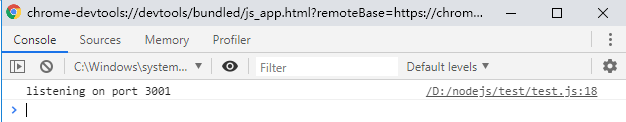
(1)在 http://127.0.0.1:3001 的窗口打开"开发者工具",左上角有Node 标志

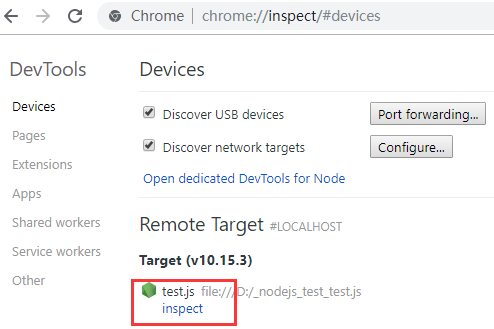
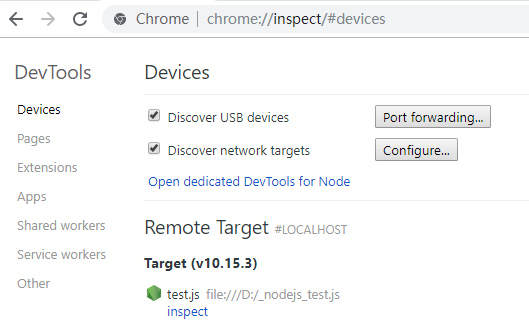
(2)在 Chrome 浏览器的地址栏,键入 chrome://inspect 或 about:inspect

(3)调试工具窗口
Console(控制台)、Source(源码)、Memory(内存)、Profile(性能)

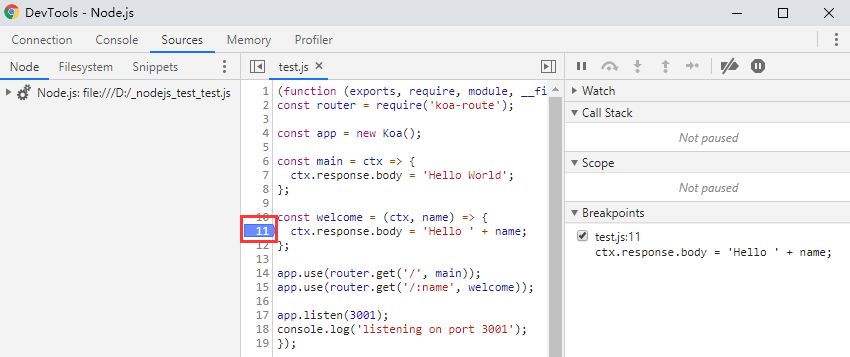
(4)设置断点

浏览器访问http://localhost:3001/baby,页面会显示正在等待服务器返回
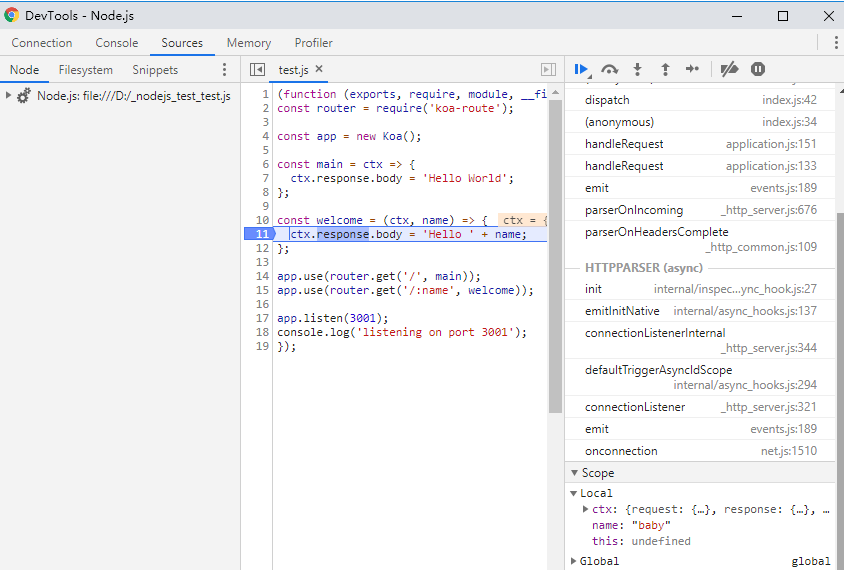
切换到调试工具,可以看到 Node 主线程处于暂停(paused)阶段

进入 Console 面板,输入 name

正处在断点处的上下文(context)
Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项
Scope 中,可以看到 Local 作用域和 Global 作用域里面的所有变量
在Local 作用域里面修改变量name,并继续运行

页面显示

(5)终止调试
命令下,ctrl+c
3.调试非服务脚本
Web 服务脚本会一直在后台运行,但是非服务脚本,运行完就结束了,来不及打开调试工具,如:
function say(word) { console.log(word); } function execute(someFunction, value) { someFunction(value); } execute(say, "Hello");
进入调试
node --inspect-brk=9229 test.js
--inspect-brk指定在第一行就设置断点
chrome://inspect


点击继续运行,在console面板输出Hello结束







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-07-11 netcat
2018-07-11 win上查看某个端口是否打开