spring boot @RequestBody数据传递及解析
@RequestBody需要接的参数是一个string化的json
@RequestBody,要读取的数据在请求体里,所以要发post请求,还要将Content-Type设置为application/json
java的api
参数为JSONObject,获取到的参数处理
@PostMapping("/combine")
public Result combine(@RequestBody JSONObject jsonParam) {
System.out.println(jsonParam.toJSONString());
System.out.println(jsonParam.get("fileName"));
ArrayList ll= (ArrayList)jsonParam.get("ops");
for(int i = 0;i < ll.size(); i ++){
ArrayList mm = (ArrayList)ll.get(i);
for(int j = 0;j < mm.size(); j ++){
System.out.println(mm.get(j));
}
}
return ResultGenerator.genSuccessResult();
}
(1)js调用
var dispatchesDTO = {"fileName":"E:/java/project/ppt/data/tmpTest.pptx","ops":[["E:/java/project/ppt/data/test1.pptx","1,2,9"],["E:/java/project/ppt/data/Threejs动画.pptx","1"],["E:/java/project/ppt/data/系统时间和实时天气.pptx","1"]]}; $.ajax({ type: "post", contentType:"application/json", url: "http://localhost:8080/api/ppt/combine", data: JSON.stringify(dispatchesDTO), success: function(data){ console.log(data); } });
(2)php的curl调用
<?php //初始化 $curl = curl_init(); //设置抓取的url curl_setopt($curl, CURLOPT_URL, 'http://localhost:8080/api/ppt/combine'); $aa = [ "fileName" => "E:/java/project/ppt/data/tmp.pptx", "ops" => [['E:/java/project/ppt/data/test1.pptx', '1,2,9'], ['E:/java/project/ppt/data/test1.pptx', '2'], ], ]; $data_string = json_encode($aa); curl_setopt($curl, CURLOPT_CUSTOMREQUEST, "POST"); curl_setopt($curl, CURLOPT_POSTFIELDS, $data_string); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Content-Length: ' . strlen($data_string), )); //执行命令 $data = curl_exec($curl); //关闭URL请求 curl_close($curl); //显示获得的数据 print_r($data);
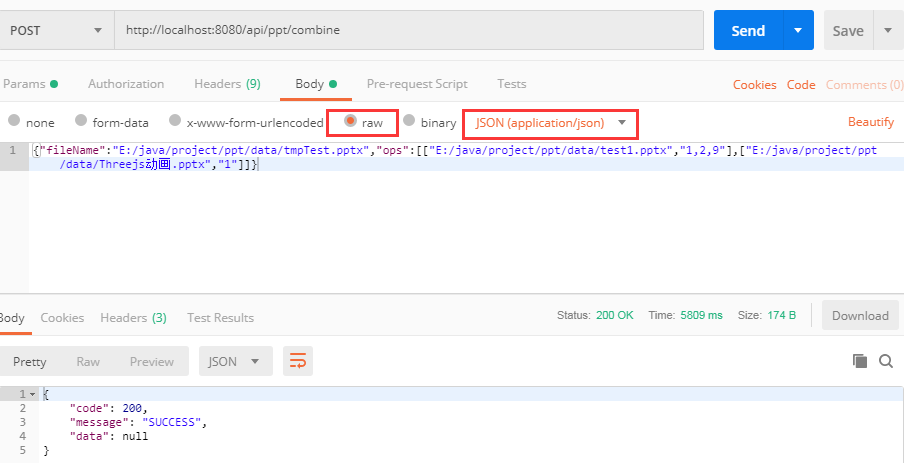
(3)postman调用
参数
{"fileName":"E:/java/project/ppt/data/tmpTest.pptx","ops":[["E:/java/project/ppt/data/test1.pptx","1,2,9"],["E:/java/project/ppt/data/Threejs动画.pptx","1"]]}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)