EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码
背景需求
随着雪亮工程、明厨亮灶、手机看店、智慧幼儿园监控等行业开始将传统的安防摄像头进行互联网、微信直播,我们知道摄像头直播的春天了。将安防摄像头或NVR上的视频流转成互联网直播常用的RTMP、HTTP-FLV、HLS等流格式再分发给用户端进行直播,不管身处何地都可以通过移动通讯设备查看监控设备,这些功能是EasyNVR互联网直播系统研发和设计的初衷和基础功能。另外EasyNVR增值功能是可通过接口二次集成在自己的原有的web业务系统实现网页、H5无插件实时直播,但是用户一直困惑于如何获取直播链接通道和直播保活链接通道,及两者的区别和使用方式。
本文主要介绍EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码。

解决方案
-
第一种方法:将通道配置成非按需,使用直播链接通道接口获取视频流地址,通过接口获取到的视频流地址在客户端就可以一直播放,不需要直播保活接口来维持服务端向设备的拉取视频流。但是如果使用非按需的通道较多会对服务端产生较大压力。(注:按需和非按需参考(https://mp.csdn.net/mdeditor/84893294)
-
第二种方法:通道配置成按需,这里是基于WEB调取软件提供的接口,使用的是HTML,CSS,Javascript等一些插件来实现视频保活,并一直播放,也可通过其他编程方式,只要支持http协议都可以使用接口。
##实现方式 -
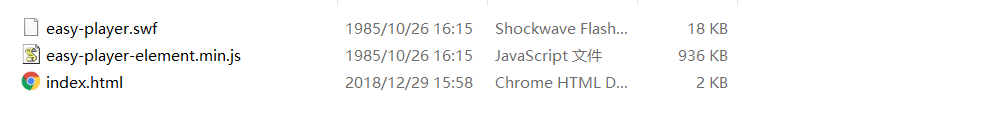
新建文件demo目录结构如下easy-player.swf和easy-player-element.min.js文件可以通过https://www.npmjs.com/package/easy-player获取,插件有详细使用文档。

-
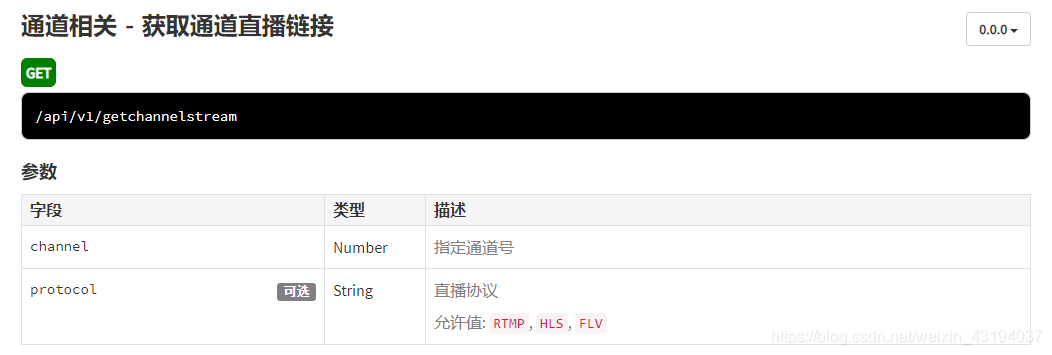
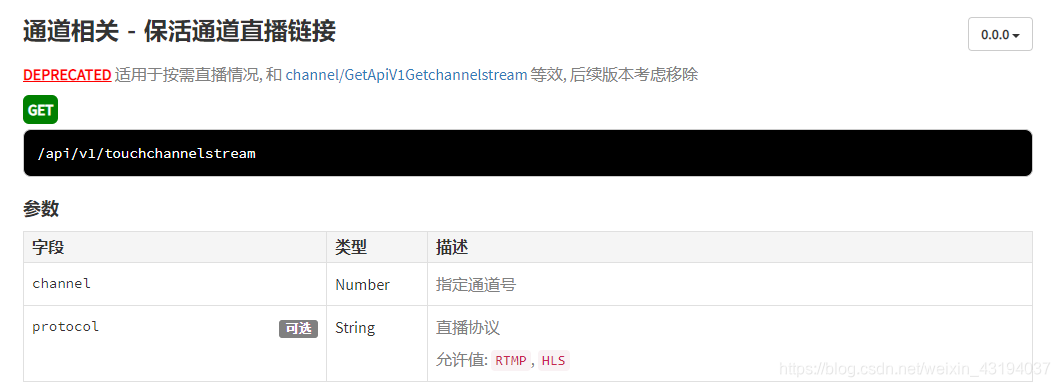
使用到软件的接口


-
index.html内容文件如下:
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
</head>
<body>
<easy-player id="test2" live="true" aspect="300:100" show-custom-button="true"></easy-player>
<button id="btn1">开始播放</button>
<button id="btn2">停止保活</button>
<!-- 引入播放器插件 -->
<script type="text/javascript" src="easy-player-element.min.js"></script>
</body>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function(){
//定义一个定时器用来保活接口
var time = 0
//当点击开始播放按钮执行保活状态
$("#btn1").click(function(){
//通过get请求直播链接接口
$.get(httpStr + "/api/v1/getchannelstream?channel=1&protocol=HLS",function(data,status){
//data中有接口返回的详细信息可在控制台查看
console.log(data)
//将成功获取的播放地址注入到easy-player标签中
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
//开启一个定时器每隔30秒请求一次保活接口方法
time = setInterval(() => {
//调取保活接口
touchchannelstream()
}, 30 * 1000);
});
});
//当点击停止保活按钮执行保活状态停止
$("#btn2").click(function(){
//停止定时器
clearInterval(time);
});
});
//定义一个保活接口方法
function touchchannelstream() {
$.get(httpStr + "/api/v1/touchchannelstream?channel=1&protocol=HLS",function(data,status){
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
});
}
</script>
</html>
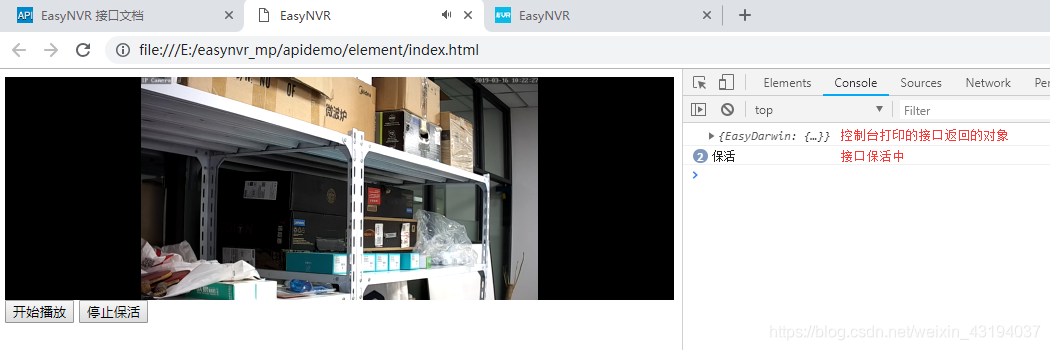
- 用浏览器打开index.html点击开始播放
- 停止保活后服务端会停止向设备端拉视频,相应的客户端这边取不到视频流也会停止。

案例地址:(https://github.com/EasyNVR/EasyNVR/tree/master/EasyNVR_apidemo/apidemo/htmlPlayer)
EasyNVR硬件设备
EasyNVR智能云终端硬件设备,填补了互联网直播行业设备空白,软硬一体,云端运维。体积小,方便放置部署;7*24小时不间断运行,低功耗;省去自建视频服务器高额费用;专属视频服务,免除了与其他硬件的相互影响,通电联网即可成功运行,部署操作简单。

EasyNVR应用场景
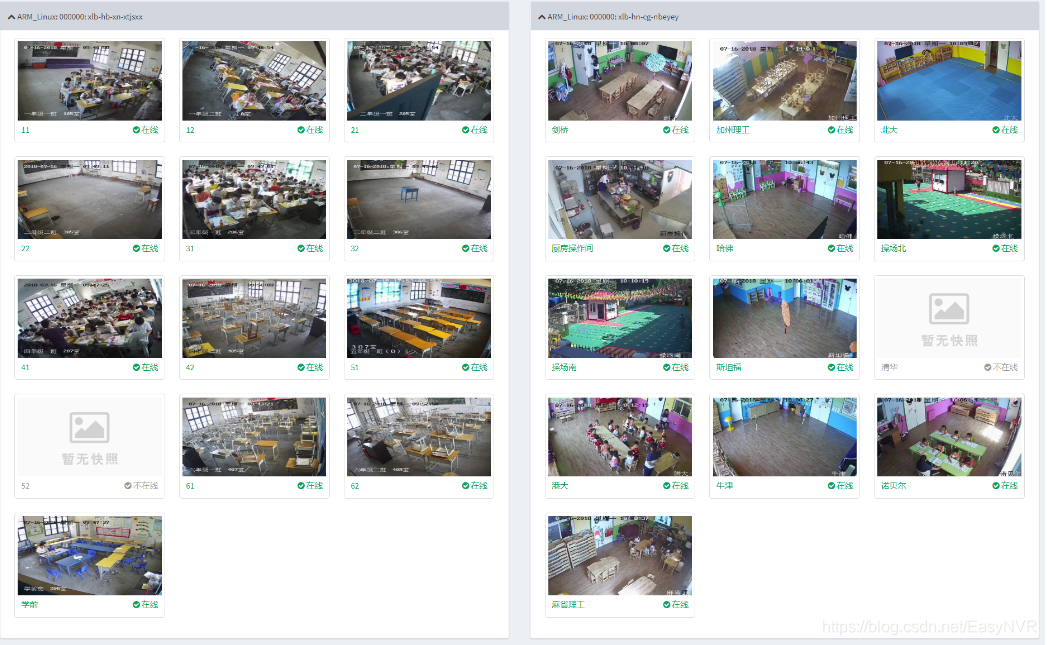
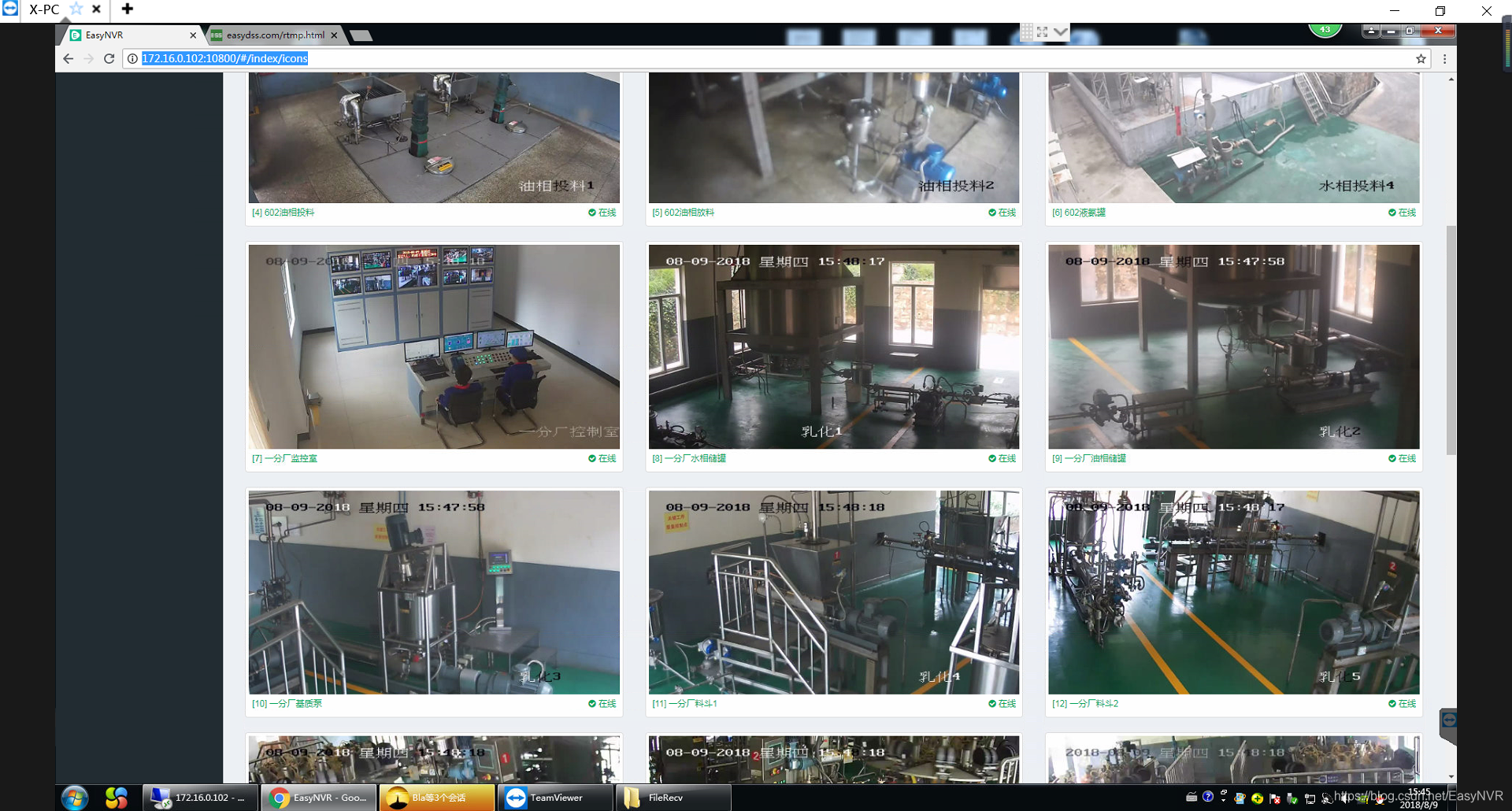
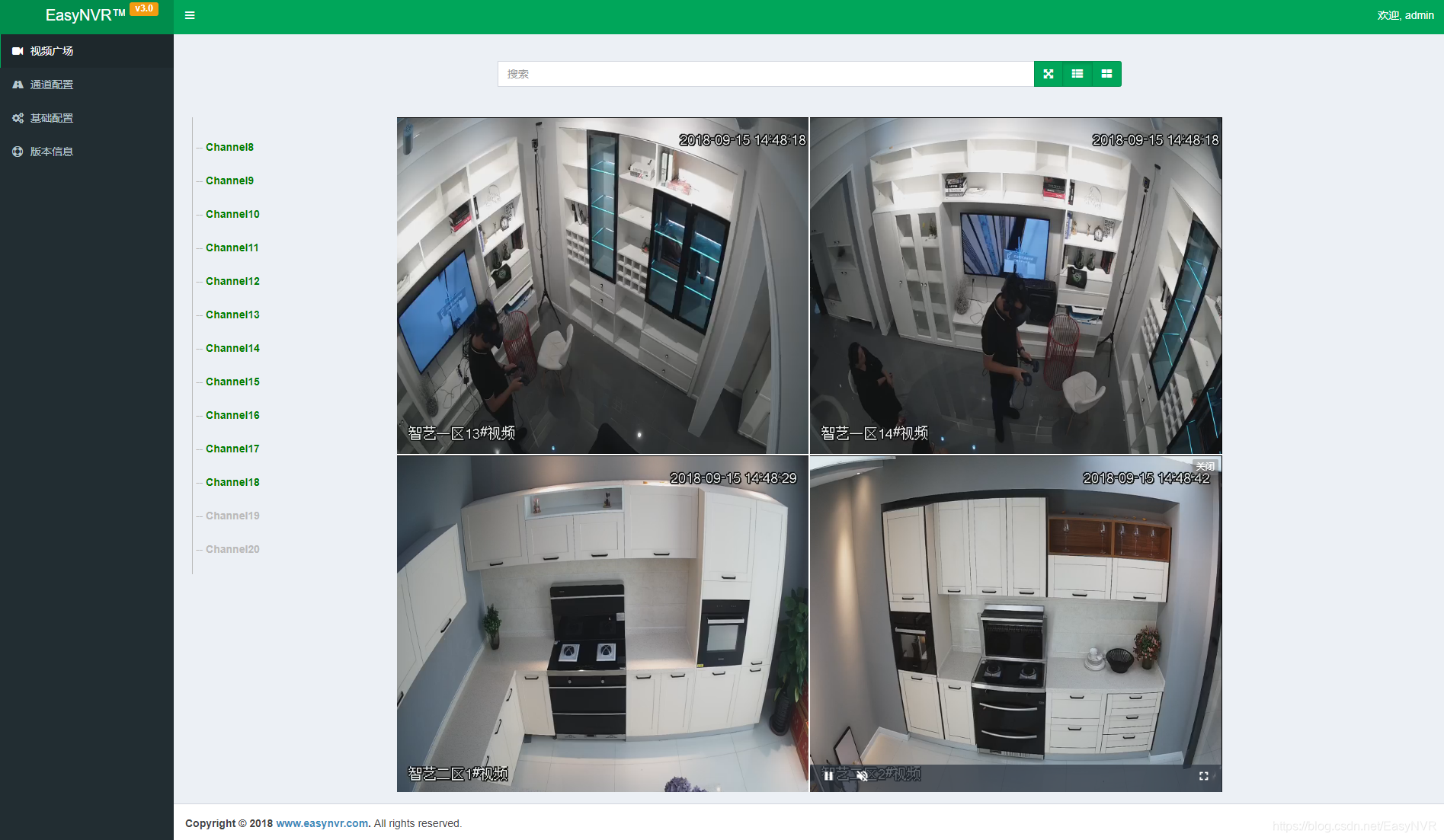
EasyNVR可以说已经成为国内视频互联网化基础建设的排头兵,几乎各个民生行业都已经有了EasyNVR视频能力输出的身影,EasyNVR多年服务于各行各业视频基础建设,EasyNVR的可靠性、完整性、稳定性已经受到了业界的广泛认可!




EasyNVR安防摄像机网页流媒体服务
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术