EasyNVR网页无插件播放摄像机RTSP流是如何调取接口在Web页实现多窗口同时直播的
背景需求
在互联网飞速发展的时代,开发者常会说的一个词就是“跨平台”。自从移动端的用户需求越来越大,H5逐渐发展,跨平台似乎已经成为了软件开发不可或缺的技术。EasyNVR互联网直播系统无论是PC浏览器还是手机APP、手机浏览器、微信客户端,都可以无缝接入,摒弃浏览器插件这种受限的用户接入方式,轻量、友好地进行全部直播、录像、检索、回放等功能的对接,一套系统,全终端兼容!
在展示界面上,EasyNVR已简洁、轻便、清新的风格深受广大用户的喜欢,同时针对用户在使用过程中的需求,支持多通道直播,但是当用户有更灵活多变的播放需求以及丰富的样式风格要求时,EasyNVR二次开发接口就发挥其作用了。

解决方案
1.通过接口可以实现用户多变复杂的业务需求,完全可以按照自己的喜好定制漂亮的外观,接口文档http://demo.easynvr.com:10800/apidoc/)可以在线参考。
2.新建文件demo目录结构如下easy-player.swf和easy-player-element.min.js文件可以通过https://www.npmjs.com/package/easy-player)获取,插件有详细使用文档。

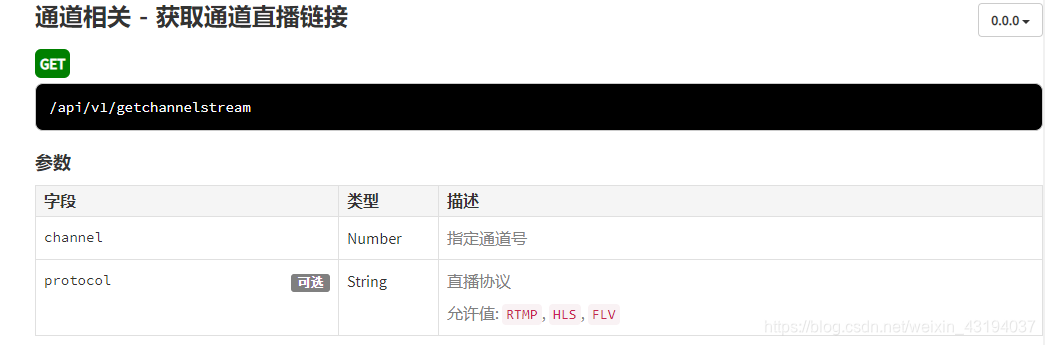
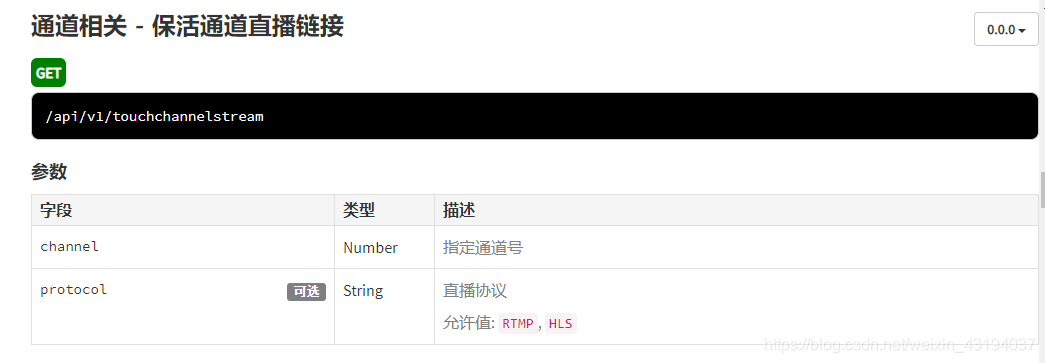
3.使用到的接口
4.调取接口必须带上对应的通道,播放协议可选默认FLV。

5.如果是按需需要30秒调取一次保活接口,不然服务端30秒后会停止向设备端拉取视频流。

6.index.html内容文件如下
javascript
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式插件 -->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<style>
.col-4 {
border: 1px #ccc solid;
}
</style>
</head>
<body>
<!-- 容器标签 -->
<div class="container">
<div class="row" id="row">
</div>
</div>
<!-- 按钮列表 -->
<button id="btn1">开始播放</button>
<button id="btn3">增加播放窗口</button>
<button id="btn2">停止保活</button>
</body>
<!-- 引入播放器插件 -->
<script type="text/javascript" src="easy-player-element.min.js"></script>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function () {
//定义一个定时器用来保活接口
var time = 0
//当点击开始播放按钮执行保活状态
$("#btn1").click(function () {
//通过get请求直播链接接口
//这里我使用的是软件通道3,本地测试使用本机可用的通道。
$.get(httpStr + "/api/v1/getchannelstream?channel=3&protocol=HLS", function (data, status) {
//data中有接口返回的详细信息可在控制台查看
console.log(data)
//将成功获取的播放地址注入到easy-player标签中
$(".testPlayer").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
//开启一个定时器每隔30秒请求一次保活接口方法
time = setInterval(() => {
//调取保活接口
touchchannelstream()
}, 30 * 1000);
});
});
//当点击停止保活按钮执行保活状态停止
$("#btn2").click(function () {
//停止定时器
clearInterval(time);
});
//当点击增加按钮会向页面插入一个窗口
$("#btn3").click(function () {
$("#row").append('<div class="col-4"><easy-player class="testPlayer" live="true" aspect="300:100" show-custom-button="true"></easy-player></div>')
});
});
//定义一个保活接口方法
function touchchannelstream() {
$.get(httpStr + "/api/v1/touchchannelstream?channel=3&protocol=HLS", function (data, status) {
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
console.log("保活")
});
}
</script>
</html>
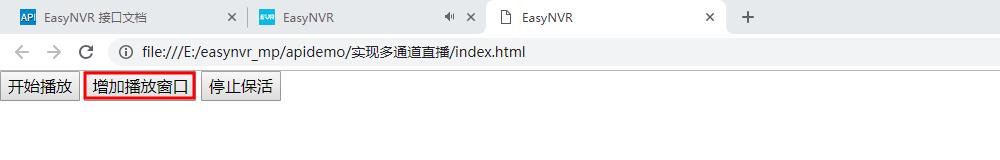
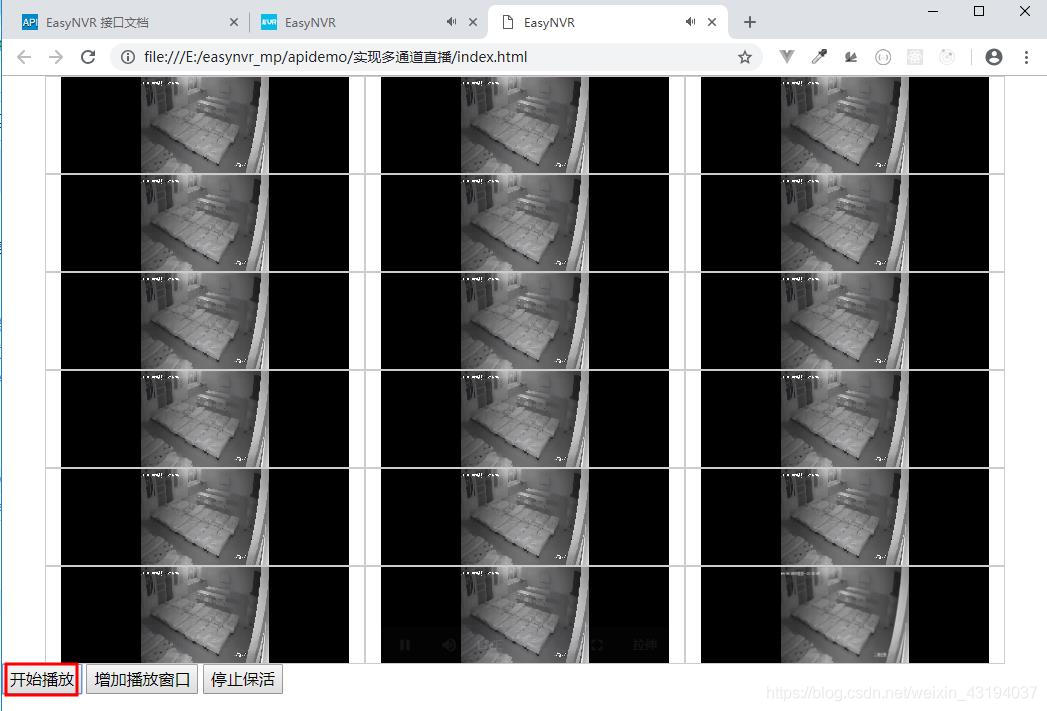
7.启动成功点击增加播放窗口

8.窗口增加完成点击开始播放

9.以服务的方式启动 ,在当前文件下打开cmd 输入 hs -o
hs -o
如果软件有npm
npm install http-server -g 全局安装
如果没有可以使用其他服务的方式打开此文件。
EasyNVR应用场景
- 把传统分散的校园监控汇总到EasyNVR系统,实现把传统的本地监控提升到随时随地的远程监控,把传统的纯粹的监控上升到管理,使视频监控成为学校教学管理的有力工具。更重要的是让家长一起参与,提升教学的主动性,提升学校声誉和学校品牌。

- 将工地的摄像头通过平台对施工方、监理方和监管部门开放,方便实时了解工程进度,工地人员安全以及财产情况,自成力能平台,专为工地构建的视频监控平台。

- 随着互联网和移动互联网被广大消费者接受,“社会共治”将是是明厨亮灶目前的核心理念。采用社会共治方式,将各餐饮企业的后厨视频通过EasyNVR系统让老百姓通过手机可实时看到后厨的情况,既起到全社会监督的效果也是对餐饮企业的宣传。

- 企业直播是以将企业内的环境、产品制作流程和产品等以直播的方式呈现出来,让客户看到企业的环境和透明化的生产,通过直播可以清清楚楚地看到所购买的产品生产过程。

关于EasyNVR
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术