EasyNVR摄像机网页无插件直播方案H5前端构建之:区分页面是自跳转页面还是分享页面
背景分析
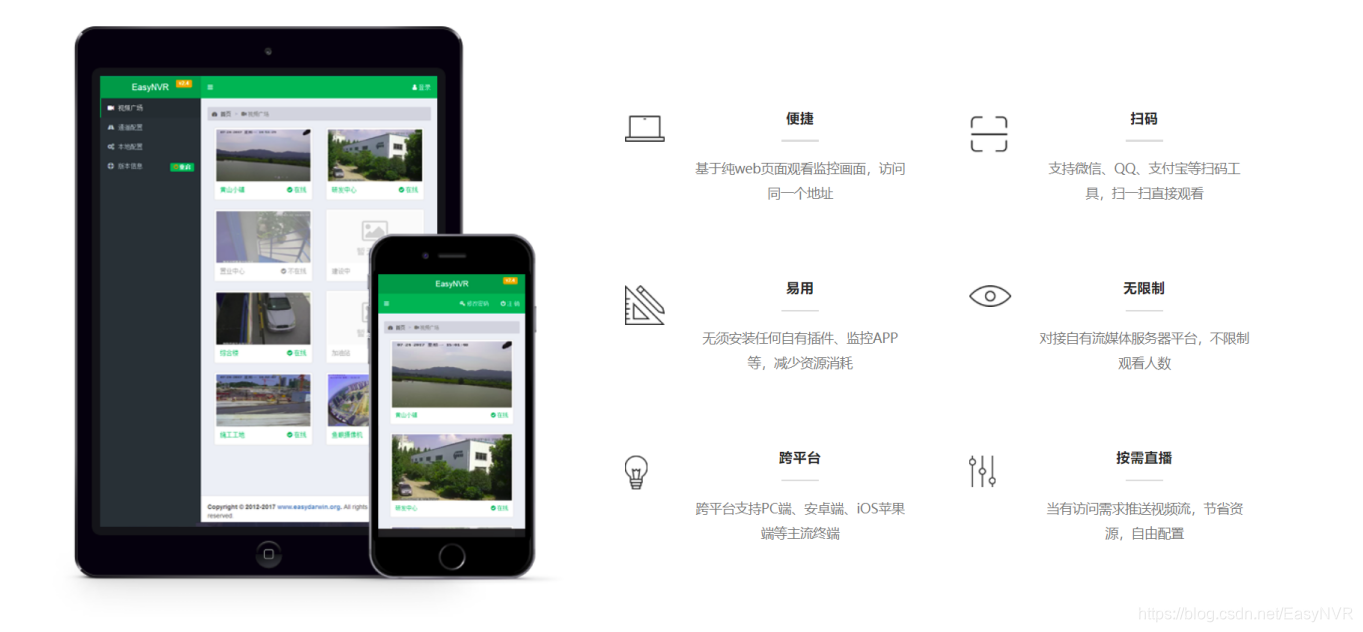
EasyNVR整套方案的架构中,涉及到前端设备(摄像机IPC、硬盘录像机NVR、编码器等)、流媒体服务端(EasyNVR)、客户端终端设备(PC、浏览器、Android、iOS、微信)。
在保证EasyNVR和前端设备之间网络相通的基础条件下,EasyNVR通过获取数字网络摄像机视频流完成音视频的采集,然后由EasyNVR内部实现流媒体协议转换、转码和流媒体分发工作,最终可以分发出RTMP、HTTP-FLV和HLS流,EasyNVR自身也可以对实时视频流进行存储和管理,同时EasyNVR自身也会提供一套可供各种平台、开发语言进行二次开发的HTTP接口,这样可以更加方便地与客户的业务系统相结合,达到更加丰富的管理功能。加上自身拥有简洁、大方的前端界面,EasyNVR完全可以作为一个独立的视频直播平台部署使用。

区分分享和跳转
对于前端页面的展示,通常有两种方式:通过入口链接一步步进入,或是通过分享链接直接进入;这两种方式的区别是什么?在进行前端书写时又应该如何处理?
以EasyNVR为例来进行以下分析说明:
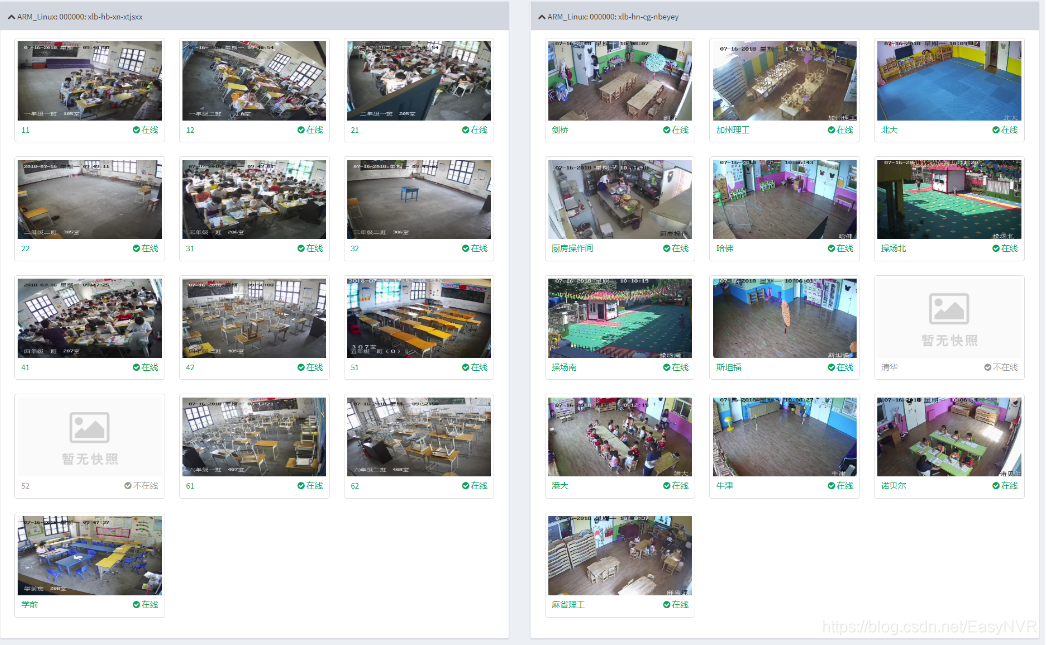
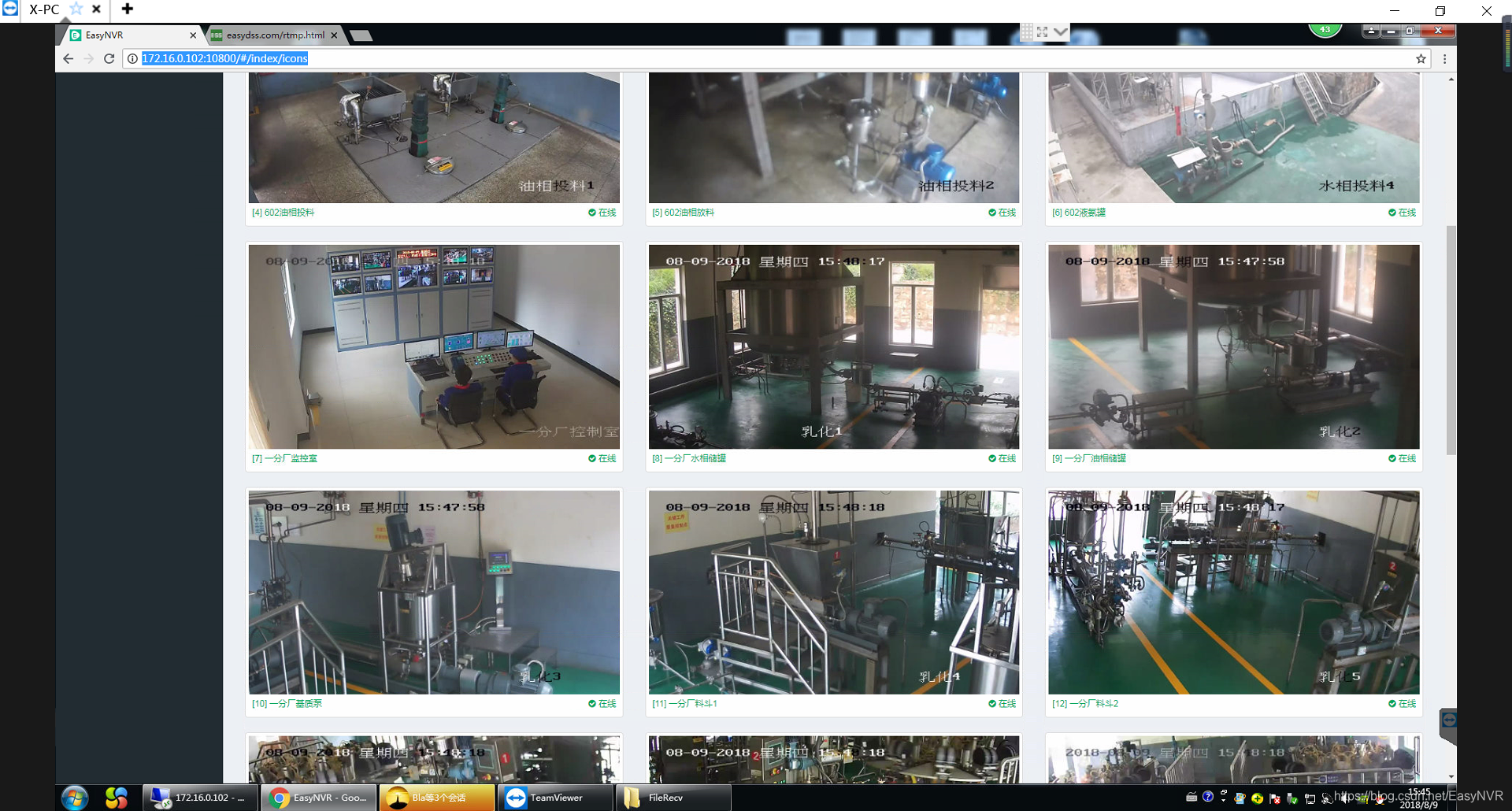
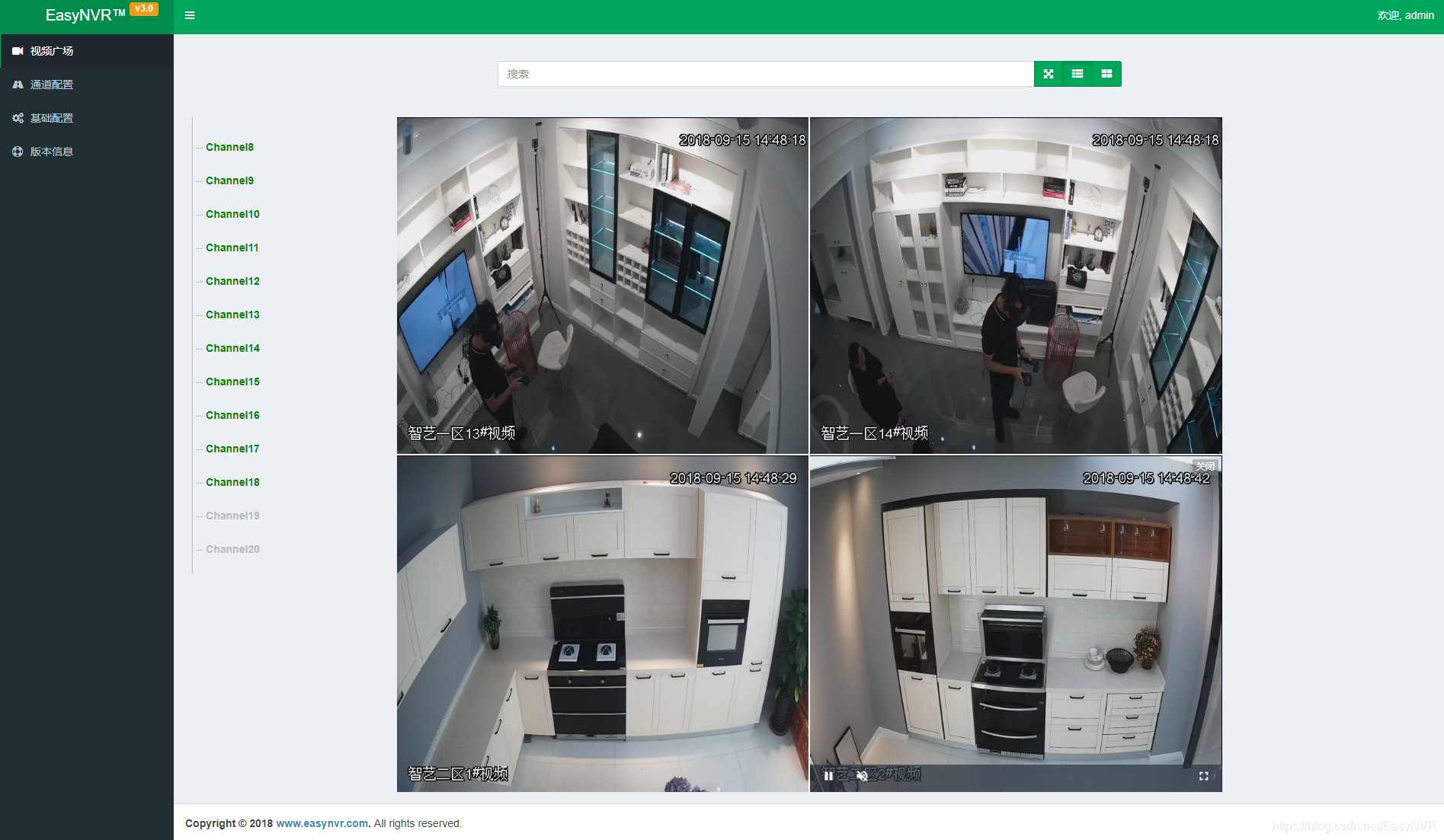
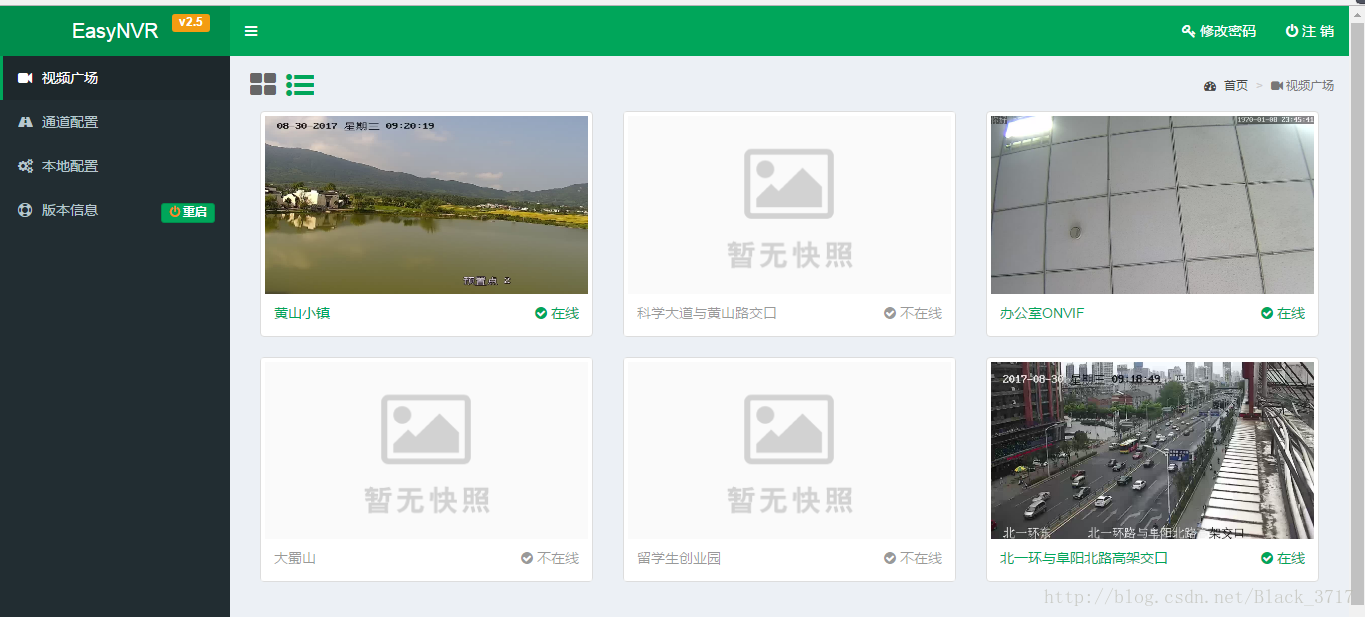
EasyNVR通过视频广场界面可以进入到对应的通道内进行视频的观看;
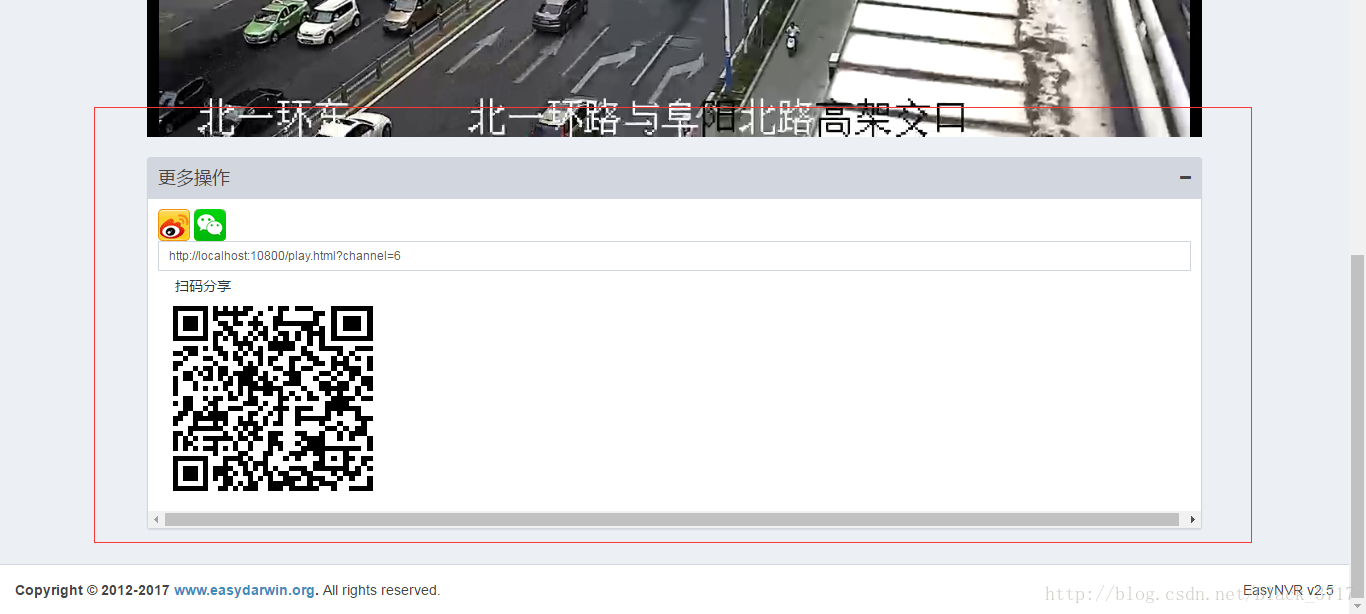
为了给用户更好的使用体验,播放页面还设有视频分享功能,方便用户通过移动设备随时观看视频信息;
具体的跳转播放和分享播放区别:
- 从视频广场直接跳转过来:
在视频广场界面通过点击事件来跳转到播放路径,进入对应的通道来进行视频播放;在跳转路径前会对获取到的信息进行处理;将获取到的信息存入cookie;
$.cookie("videoUrl", videoUrl);
$.cookie("DeviceType", DeviceType);
$.cookie("videoImg", $img.attr("src"));
$.cookie("channel", channel["Channel"]);
$.cookie("channelName", channel["Name"]);
top.location.href = "./play.html?channel=" + channel["Channel"];
- 通过链接分享页面:
对于播放页面就可通过cookie来判断页面是跳转过来还是分享过来的;
if (channel == $.cookie("channel")) {
if ($.cookie("DeviceType") == 'ONVIF') {
if(isPC()){
$("#ipcam_div").show();
}
}
player = setupPlayer($.cookie("videoUrl"), $.cookie("videoImg"));
$(".channel-title").text($.cookie("channelName") || "通道直播");
} else {
$.ajax({
type: "GET",
url: "/api/v1/getchannelstream",
data: {
Channel: channel,
Protocol: isPC() ? "RTMP" : "HLS",
Line: "local",
From: "lan"
- 如果没有cookie值则是分享页面,会通过ajax重新去请求数据在页面进行调用;
EasyNVR应用场景
EasyNVR可以说已经成为国内视频互联网化基础建设的排头兵,几乎各个民生行业都已经有了EasyNVR视频能力输出的身影,EasyNVR多年服务于各行各业视频基础建设,EasyNVR的可靠性、完整性、稳定性已经受到了业界的广泛认可!




关于EasyNVR
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术