EasyNVR摄像机网页无插件直播方案H5前端构建之:bootstrap弹窗功能的实现方案与代码
前言介绍
在web前端的网页设计中,为了展示出简洁的网页风格和美观的效果,往往会使用弹窗效果在EasyNVR前端页面录像检索功能时,必然会播放录像,如果单独为播放录像文件排一个界面,用户在使用上会更加繁琐,在外观上也不是很美观。
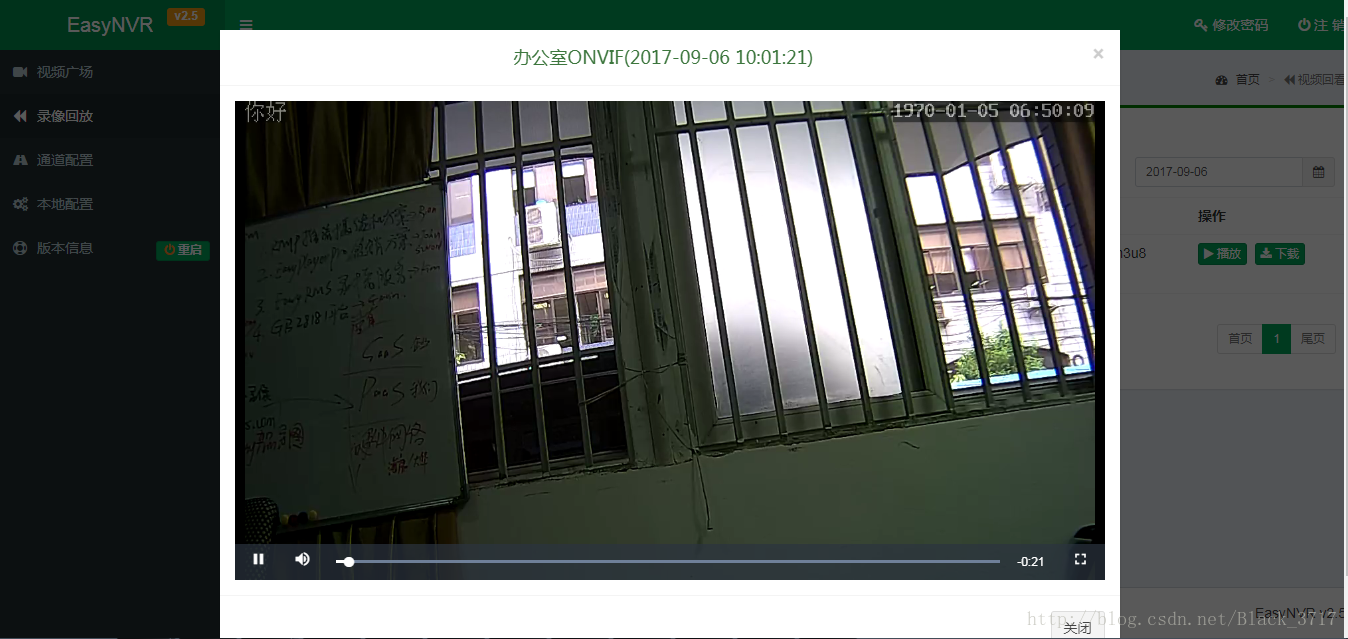
真的弹了个窗户出来了!
基于bootstrap可以来开发出弹窗效果图
- Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
弹出框的内容:
<div class="modal fade" id="videojs-dlg" data-keyboard="false">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title text-success text-center"></h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
可以使用js来触发$("#videojs-dlg").modal(‘show’)以此来实现以弹框的形式来展示出该div里面的内容;
<div class="modal fade" id="videojs-dlg" data-keyboard="false">
注意:
-
使用模态窗口,您需要有某种触发器。您可以使用按钮或链接。这里我们使用的是按钮。
-
id=“videojs-dlg” 是想要在页面上加载的模态框的目标。可以在页面上创建多个模态框,然后为每个模态框创建不同的触发器。但是不能在同一时间加载多个模块,但您可以在页面上创建多个在不同时间进行加载。
-
modal,用来把 “< div > ”的内容识别为模态框。
-
弹出框里面的具体内容可以通过动态的加载方法给他赋值或是在弹出时特定的改变他的样式。
模态框中要用到事件
-
show.bs.modal 在调用 show 方法后触发。
$('#videojs-dlg').on('show.bs.modal', function () { // 执行一些动作... }) -
shown.bs.modal 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。
$('#videojs-dlg').on('shown.bs.modal', function () { // 执行一些动作... }) -
hide.bs.modal 当调用 hide 实例方法时触发。
$('#videojs-dlg').on('hide.bs.modal', function () { // 执行一些动作... }) -
hidden.bs.modal 当模态框完全对用户隐藏时触发。
$('#videojs-dlg').on('hidden.bs.modal', function () { // 执行一些动作... })
EasyNVR常见问题
常见应用: 安防监控系统 / 小区监控 / 幼儿园监控 / 交通监控 / 厂区监控 / 景点景区监控 / 店面监控
特色特点: 基于纯web页面观看监控 / 无须安装插件 / 跨平台支持PC端、安卓端、iOS苹果端 /支持微信扫二维码观看
WEB端跨平台监控的目标是什么?
本站做的是取监控摄像头视频流,进行服务器端分发,实现无插件跨平台的web监控(注意,不是基于APP / APK,而是基于纯web页面),PC端/安卓/IOS苹果等主流终端,打开同一个网页地址都可以观看,同时也支持手机微信扫二维码观看。
海康/大华自身就有官方的自带的web端,EasyNVR产品有什么意义?
第一,本站做的是无插件跨平台的web观看形式,PC/安卓/IOS苹果都开打开同一个页面,直接可以观看(web端是不要装插件的);而海康/大华的web端观看是必须装他们自己的插件的,这是最主要的区别;
第二,本站方案实现的是用户自己的流媒体服务器平台,无在线观看人数限制的问题;而海康云平台(萤石云)是海康的私有云,基于萤石云观看,也是必须装海康自己的APP或APK,并且对在线人数有严格限定的。
EasyNVR用户需要准备什么?
- 服务器方面:Windows2008/Windows2012/CentOS 64位操作系统 、4G内存、2核CPU及以上;
- 服务器带宽:根据自身情况而定 : 5M-100M不等(与用户要求的在线人数有关系);
- 一个或多个监控摄像头(支持RTSP或Onvif)
我们提供什么样的服务?
- 为用户搭建服务器端环境;
- 为用户实现海康/大华监控摄像头实现基于web端无插件跨平台直播;
- 实现PC、安卓、IOS苹果三种主流终端都可以观看监控画面;
- 提供完整实例给用户,提供完整技术教程,提供技术售后。
为什么选择我们?
- 经验:我们拥有数年流媒体技术服务的实际应用经验,也拥有web流媒体播放器操作经验,熟悉多终端跨平台技术;
- 实测:我们亲自购买海康/大华/雄迈/天地伟业网络摄像头IPC,进行实测验证;庞大的开源社区用户群体;
- 多种方案:我们目前能提供1x / 2x / 3x 三种方案,这三种方案基本包含了IPC所处的各种网络环境;
- 稳定:我们做出的直播效果,无论是PC端直播画面,还是移动端直播画面,都比较稳定;
- 操作方便:我们给用户提供完整的范例及教程,普通人员均可按范例添加或删减摄像头;
- 省心省力:一个页面适配PC、安卓、IOS苹果、微信,简化繁杂的主流终端的适配,省心省力。
关于EasyNVR
随着互联网基础设施建设的不断完善和发展,带宽的不断提速,尤其是光纤入户,4G/5G/NB-IoT各种网络技术的大规模商用,视频随时随地可看、可控的诉求越来越多,尤其是移动应用技术和前端技术的普及和发展,PC、手机、微信各种终端的支持需求在各行各业越来越受到青睐和重视,强制性地要求用户只能使用IE系列浏览器、强制用户只能到设备内网才能看到监控的限制,已经越来越不符合商业规律,而在传统监控行业里面,互联网思维、架构和技术完全可以成功引入,尤其是在移动互联网、物联网方面的技术,完全能够满足新形势下的各种行业的全终端监控的需要。
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决