EasyNVR摄像机网页无插件直播方案H5前端构建之:通道内部搜索功能的实现方案与代码
EasyNVR网页摄像机直播方案
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com
背景分析
上一篇介绍了处理接口获取的数据,本篇将介绍如何在接收到的数据中搜索出自己符合条件的数据;
为了页面的美观,我们往往会以分页的形式来进行数据的展示。但是,当需要展示出来的数据太多的时候,我们很难迅速的找出自己想要的数据。此时,就需要通过检索功能来实现对想要的数据的查找;
页面内的搜索一般多为通过搜索框来检索出自己想要的内容:
- 实现方法:
1.给搜索框绑定一个触发事件
-
HTML代码
<div class="box-header"> <h4 class="text-success text-center">通道列表</h4> <div class="form-inline"> <input type="text" class="form-control pull-right" placeholder="搜索" id="search" onkeyup="searchChannel()" </div> -
将searchChannel方法绑定到onkeyup事件上;
2.通过触发事件来触发搜索方法
-
JS代码
function searchChannel(){ var inputValue = $("#search").val(); $.get(_url + "/getchannels").then( function(data){ try{ var ret = JSON.parse(data); ret.EasyDarwin.Body.Channels.sort(function (a, b) { return parseInt(a["Channel"]) - parseInt(b["Channel"]); }) var ports = ret.EasyDarwin.Body.Channels; $.each(ports,function(i,channel){ channel['alias'] = channel.Name+channel.Channel;//添加属性值alias' }) ports = ports.filter(function(val,idx,array){ return new RegExp(inputValue,"i").test(val.alias); }) renderPortPage(ports); }catch(e){ console.log(e); } } ); }
通过filter()函数来对需要检索的原始数据进行筛选,filter用于筛选出与指定表达式匹配的元素集合,这个方法用于缩小匹配的范围,用逗号分隔多个表达式。
filter(expr|obj|ele|fn)
exprString 字符串值,包含供匹配当前元素集合的选择器表达式。
jQuery objectobject 现有的jQuery对象,以匹配当前的元素。
element Expression 一个用于匹配元素的DOM元素。
function(index) Function 一个函数用来作为测试元素的集合。它接受一个参数index,这是元素在jQuery集合的索引。在函数, this指的是当前的DOM元素。
通过filter进行处理筛选后的数组不会改变原有的数组结构,使用filter来过滤出符合搜索框输入条件的元素,然后再将过滤搜索出来的元素来进行分页展示或是根据具体的业务需求来进行相对应的处理。
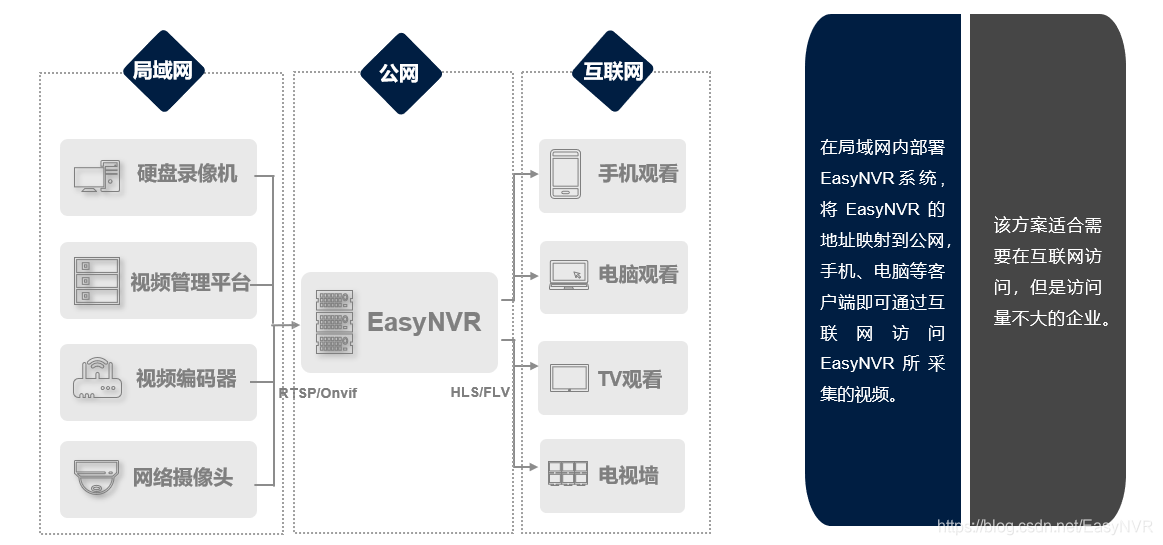
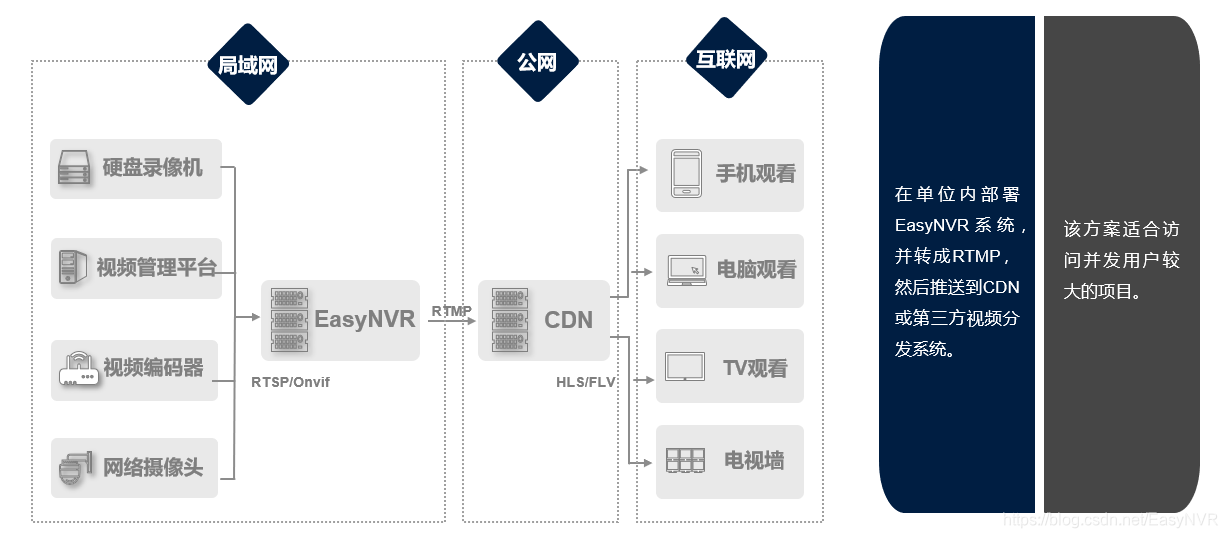
EasyNVR部署架构




EasyNVR应用场景
EasyNVR在互联网安防直播行业已有多年实战经验,通过各行业的市场检验已成为一套便捷、安全、覆盖范围广的成熟产品,结合硬件产品,服务于各行各业视频基础建设,同时提供二次开发接口便于企业集成到自己的业务系统中,打造专属于自己的互联网视频监控平台。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决