EasyNVR摄像机网页无插件直播方案H5前端构建之:使用BootstrapPagination以分页形式展示数据信息
背景介绍
EasyNVR核心在于摄像机的音视频流的获取、转换、转码与高性能分发,同时同步完成对实时直播流的录像存储,在客户端(PC浏览器、Android、iOS、微信)进行录像文件的检索、回放和下载。
在保证EasyNVR和前端设备之间网络相通的基础条件下,EasyNVR通过获取数字网络摄像机视频流完成音视频的采集,然后由EasyNVR内部实现流媒体协议转换、转码和流媒体分发工作,最终可以分发出RTMP、HTTP-FLV和HLS流,EasyNVR自身也可以对实时视频流进行存储和管理,同时EasyNVR自身也会提供一套可供各种平台、开发语言进行二次开发的HTTP接口,这样可以更加方便地与客户的业务系统相结合,达到更加丰富的管理功能。

问题分析
上一篇介绍通过接口来获取数据,本篇将介绍如何以分页形式展示出接口获取到的数据
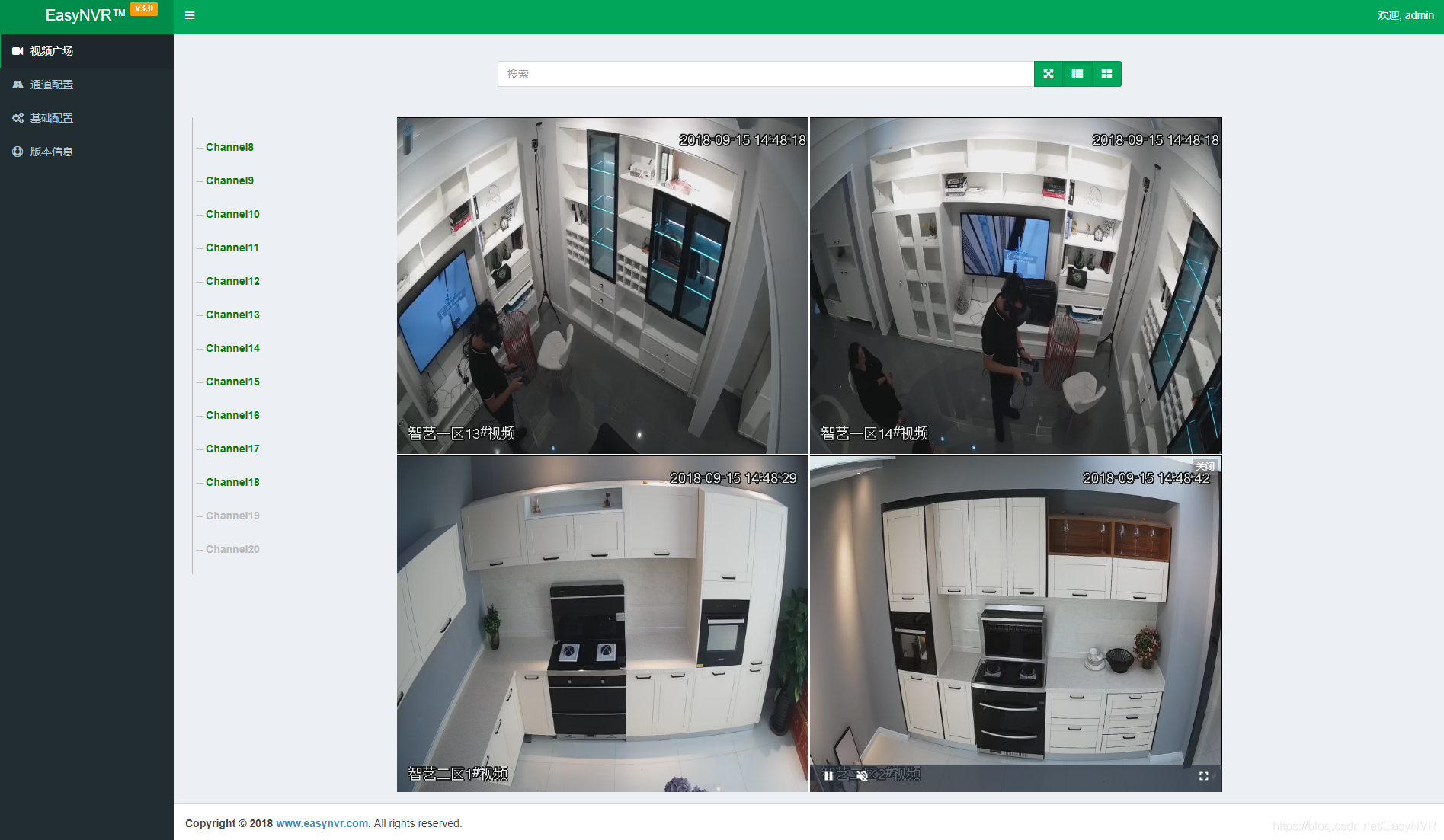
通过接口获取到的数据往往会很多,为了追求页面的美观和方便用户检索,需要进行分页展示。EasyNVR可接入多通道,当我们的通道越来越多,一通篇的展示所有通道,不仅不方便用户的检索,对于页面的美观来说也不是很适合。
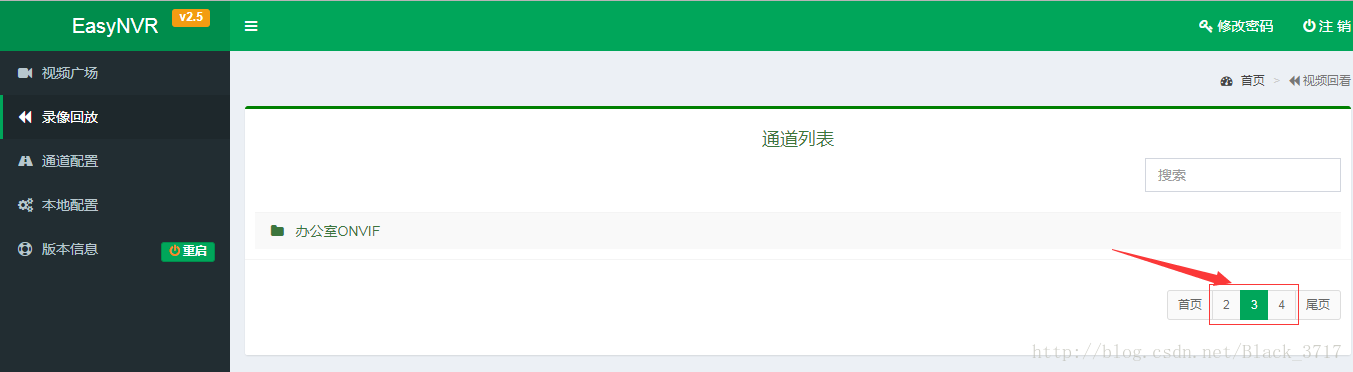
实际操作(以EasyNVR前端分页来进行演示):
使用BootstrapPagination首先需要进入相应的js文件(还有其他引用看具体的项目需求),
- 需要引入的控件
<link type="text/css" href="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8" src="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap.min.js"></script>
<link rel="stylesheet" href="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap-pagination.css" />
<script src="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap-pagination.js"></script>
- HTML代码
<div class="ports box">
<div class="box-header">
<h4 class="text-success text-center">通道列表</h4>
<div class="form-inline">
<input type="text" class="form-control pull-right" placeholder="搜索" id="search" onkeyup="searchChannel()" ><!-- <i class="fa fa-search"></i> -->
</div>
</div>
<div class="box-body">
<table class="table table-striped pointer" >
</table>
</div>
<div class="box-footer clearfix">
<nav class='pull-right'>
<ul class='pagination pagination-sm'></ul>//分页展示的位置
</nav>
</div>
</div>
- JS代码(通过程序代码来设置分页参数)
function renderPortPage(ports){
function pageChanged(pageIndex,size){ //size 是 pageSize
var $t = $(".ports .box-body table");
var _ids = ports.slice(pageIndex*size, pageIndex*size + size);
$(".box-body table tr").remove();
if(_ids.length == 0){
$t.append("<tr><td>没有数据</td></tr>");
}
$.each(_ids,function(i,id){
var $tr = $("<tr alt='{channel}' title='{Name}' role='button'><td class='text-success'> <i class='fa fa-folder'></i> {Name}</td></tr>".format({channel:id.Channel,Name:id.Name}));
$t.append($tr);
})
}
var pager = BootstrapPagination($(".ports .box-footer nav ul"),{
layoutScheme: "firstpage,pagenumber,lastpage",
total : ports.length,
pageGroupSize : 3,
pageSize : 8,
firstPageText : '首页',
lastPageText : '尾页',
pageChanged : pageChanged
})
pager.pageIndex(0);//分页索引值
}
ports:是经过处理过后需要使用的对象数据;
layoutScheme: “firstpage,pagenumber,lastpage”,//需要的分页样式展示的项目;
total : ports.length,//需要分页的数据总数;
pageGroupSize : 3,//默认显示的分页选择个数
pageSize : 8,//每页展示条数;
firstPageText : ‘首页’,//定义标签样式;
lastPageText : ‘尾页’, //定义标签样式;
pageChanged : pageChanged//调用函数
可以根据自己的项目需求来定义其他一些样式
-
其他组件:
layoutScheme:"lefttext,pagesizelist,firstpage,prevgrou ppage, prevpage,pagenumber,nextpage,nextgrouppage,lastpage, pageinput,righttext", //记录总数。 total: 101, //分页尺寸。指示每页最多显示的记录数量。 pageSize: 20, //当前页索引编号。从其开始(从0开始)的整数。 pageIndex: 2, //指示分页导航栏中最多显示的页索引数量。 pageGroupSize: 5, //位于导航条左侧的输出信息格式化字符串 leftFormateString: "本页{count}条记录/共{total}条记录", //位于导航条右侧的输出信息格式化字符串 rightFormateString: "第{pageNumber}页/共{totalPages}页", //页码文本格式化字符串。 pageNumberFormateString: "{pageNumber}", //分页尺寸输出格式化字符串 pageSizeListFormateString: "每页显示{pageSize}条记录", //上一页导航按钮文本。 prevPageText: "上一页", //下一页导航按钮文本。 nextPageText: "下一页", //上一组分页导航按钮文本。 prevGroupPageText: "上一组", //下一组分页导航按钮文本。 nextGroupPageText: "下一组", //首页导航按钮文本。 firstPageText: "首页", //尾页导航按钮文本。 lastPageText: "尾页", //设置页码输入框中显示的提示文本。 pageInputPlaceholder: "GO", //接受用户输入内容的延迟时间。单位:毫秒 pageInputTimeout: 800, //分页尺寸列表。 pageSizeList: [5, 10, 20, 50, 100, 200],
EasyNVR应用场景
EasyNVR可以说已经成为国内视频互联网化基础建设的排头兵,几乎各个民生行业都已经有了EasyNVR视频能力输出的身影,EasyNVR多年服务于各行各业视频基础建设,EasyNVR的可靠性、完整性、稳定性已经受到了业界的广泛认可!




EasyNVR安防摄像机网页流媒体服务
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决