简述输入URL后的过程
URL:统一资源定位符
输入URL→DNS解析→服务器处理→浏览器处理与绘制
👇
(浏览器先查看浏览器缓存→系统缓存→路由器缓存,如果缓存中有,则直接显示页面内容)
一、DNS解析
DNS:域名系统
基本的URL包括:协议、IP地址、路径、文件名。
1. 协议:http:超文本传协议 80
https:加密的超文本传输协议 443
ftp:文件传输协议 21
2.域名解析:就是网址到IP地址的转换。
一个域名都对应着一个或多个提供相同服务的IP地址。
3.解析流程:先搜索浏览器自己的DNS缓存→操作系统的hosts文件→路由器缓存→搜索ISP(互联网服务提供商)
二、服务器处理
1. 浏览器向web服务器发送一个http请求(发起TCP连接)。
2. web服务器接收到用户的请求交给网站,或者请求反向代理到其他服务器。

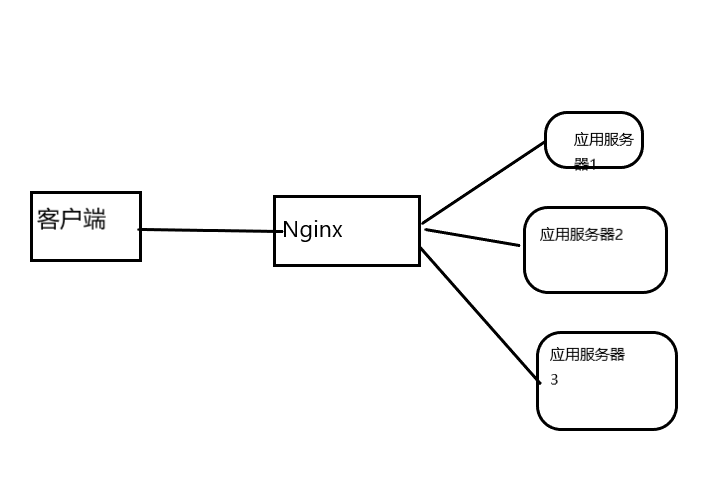
客户端本可以直接通过http访问某网站的应用服务器,网络管理员在中间加了个Nginx反向代理器,客户端先请求Nginx,Nginx请求服务器,然后返回结果给客户端。这样做的好处是一个服务器拉了,其他服务器还在运行,不会影响用户体验。
3.服务器返回一个HTTP响应
收到了请求并进行处理,返回结果
三、浏览器的处理与渲染
解析过程:
1.HTML字符串被解析
浏览器边解析边渲染
①构建DOM树,从上到下解析HTML文档,生成DOM节点树。
②构建CSS树,<link>、<style>标签会解析生成CSS树。
③根据DOM树和SCC树构建Rendering树(渲染树).
④布局渲染树,根据渲染树将节点树的每一个节点布局在屏幕正确的节点。
⑤绘制树
2.解析到<link>后请求css获取css,解析到script标签后请求获取js,并执行。
JS是由浏览器中的JS解析引擎完成的。JS是单线程的,所有的任务都需要排队。
在解析的过程中,若遇到请求外部资源时请求过程时异步的,并不会影响HTML文档的加载,但是遇到JS文件,HTML就会挂起自己的渲染过程,不仅要拿到文档中的js文件加载完毕还要等到解析完毕,才会i继续HTML的渲染过程。
原因时js文件有可能会修改DOM结构。



