flex怎么用?常用的属性有哪些?
flex 布局
Flex :Flexible box 弹性布局,用来为盒装模型提供最大的灵活性。任何的容器都可以指定为Flex布局
.box{
diaplay:flex;
]
行内元素可以使用flex布局
.box{ display:inline-flex }
传统的布局时基于盒装模型 https://www.cnblogs.com/babilong/p/13355014.html,依赖于diaplay属性,float属性,position属性。对于一些特殊的布局就比较麻烦。
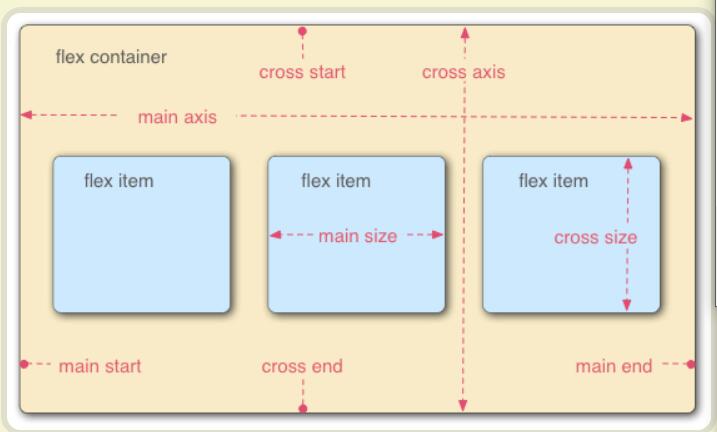
Flex布局图
图示解读:每一个Flex布局都有一个主轴(main axis)和交叉轴(cross axis)又叫纵轴。
主轴的起点main start到main end。
交叉轴起点cross start到cross end。
flex item是布局中的每一项即项目。
Flex的基本属性
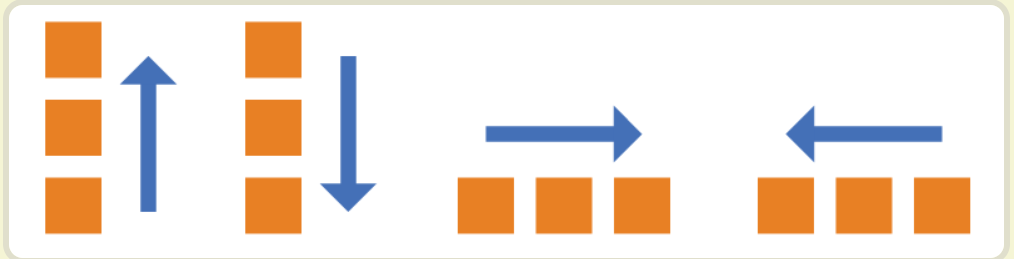
1.flex-direction 属性决定了项目的排列方式
flex-direction :row | row-reverse | column |column-reserve
row(默认):项目横向排列,方向由左向右
row-revserse:项目横向排列,方向由右向左
column:项目纵向排列,方向由上到下
column-severse:项目纵向排列,方向由下到上

2.flex-wrap属性 决定了项目排列满屏,是否换行
flex-wrap:wrap | nowrap | wrap-reverse
nowrap(默认):不换行
wrap:换行,第一行在上面
wrap-reverse:换行,第一行在下面

3.flex-flow 属性是flex-direction属性和flex-wrap属性的简写。
flex-flow:<flex-direction> <flex-wrap>
默认 flex-diretion:row nowrap;
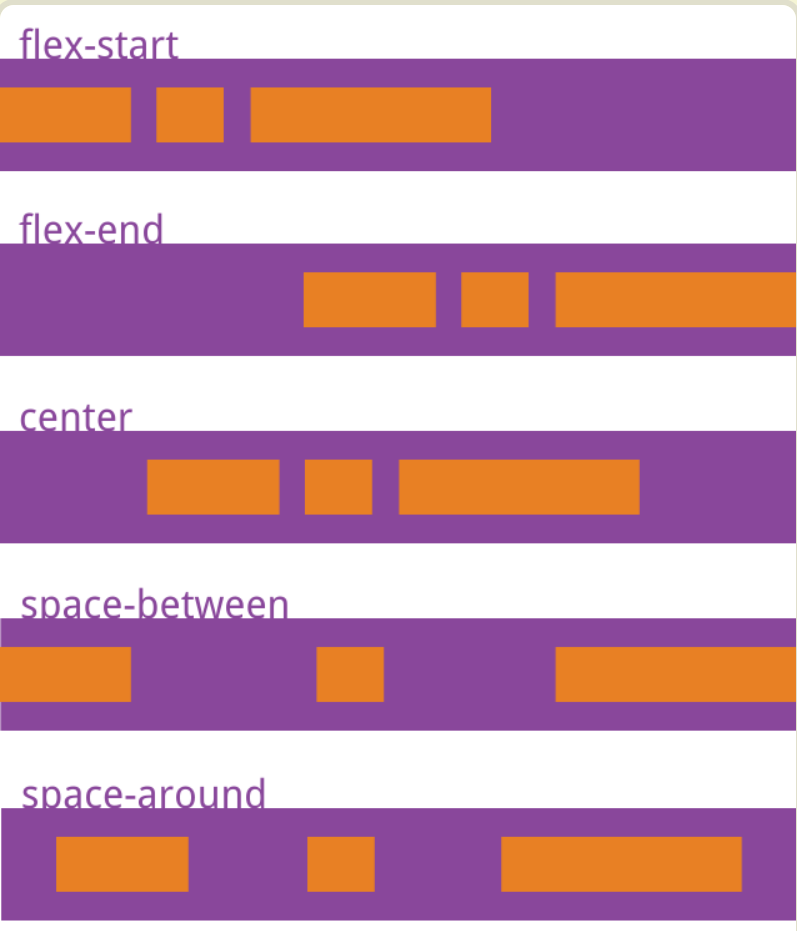
4.justify-content:决定了项目在主轴上的对齐方式
justify-content:flex-start | flex-end | center |space-bewteen |space-around
flex-start(默认):左对齐
fle-end:右对齐
center:居中排列
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目的左右间隔都相等(每一个项目都被空白包围,且左右间隔相等)
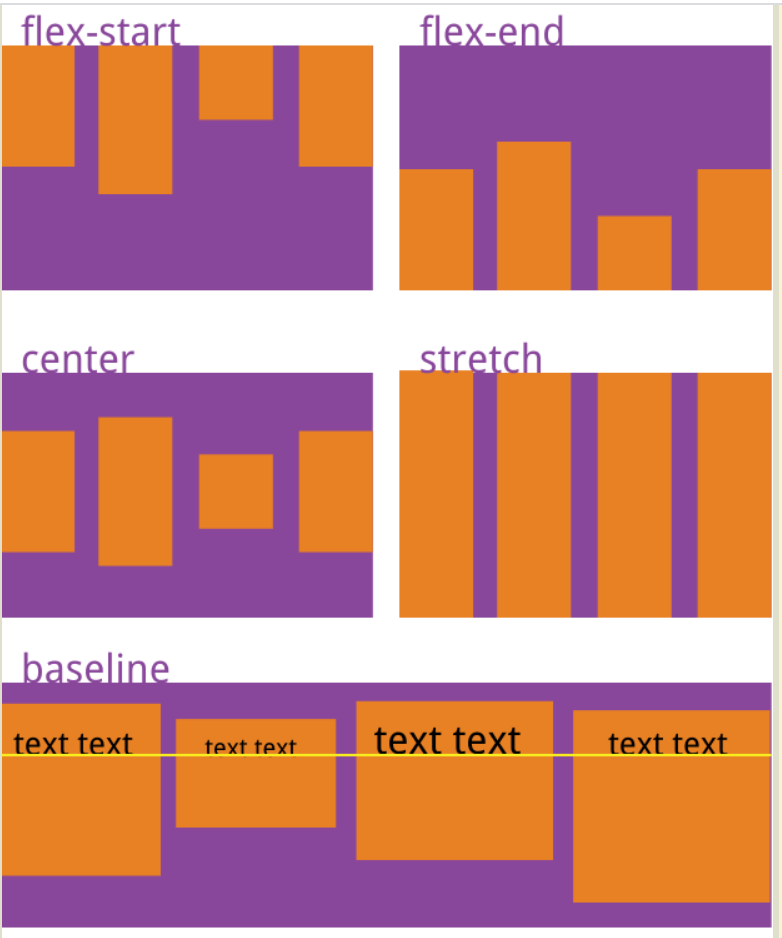
5.align-items属性 决定了项目在交叉轴上的对齐方式
align-items:flex-start | flex-end | center | baseline | stretch
flex-start:上对齐
flex-end:下对齐
center:居中对齐
baseline:项目的第一行文字的基线对齐
stretch(默认):如果项目没有设置固定高度或设置为auto,项目则占满整个屏幕

6.align-content属性 决定了多根轴线的对齐方式
注意:若轴线只有一根则该属性不会起作用
align-content:flex-start | flex-end | center | space-around | space-between | stretch
flex-start :与交叉轴的起点对齐,以上边界排列
flex-end:与交叉轴的终点对齐,以下边界排列
center:与交叉轴的中点对齐,中间排列
space-around:每根轴线的两侧间隔相等
space-between:与上边界与下边界两端对齐,且每根轴线的间隔相等
stretch(默认):轴线占满交叉轴