nodejs安装与配置+初学实例详解
Nodejs安装与配置:
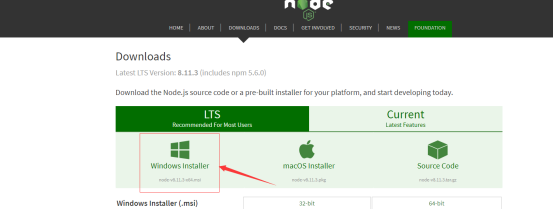
1.下载对应的nodejs安装包
https://nodejs.org/en/download/

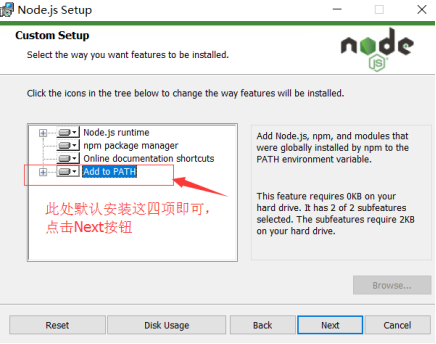
2.运行安装包,选择相关的路径,主要注意点如下选择add to path,因为这样会自动给你配置对应的环境变量,其余的都是直接下一步下一步然后install

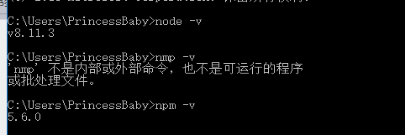
3.检验是否安装成功,执行两个命令node -v 和npm -v(这个主要高版本的nodejs会在安装的过程中自动帮你安装的,主要的作用是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西) 分别查看版本信息

Nodejs使用前的准备工作
1.在安装目录D:\Program Files\nodejs下创建两个文件夹node_global和node_cache,主要防止执行其他安装命令时候将东西安装在C盘里面,希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中。

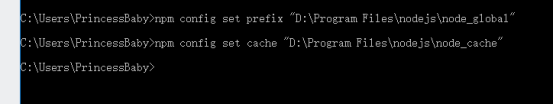
2.新建文件后在执行命令行cmd,然后执行下面两个语句
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"

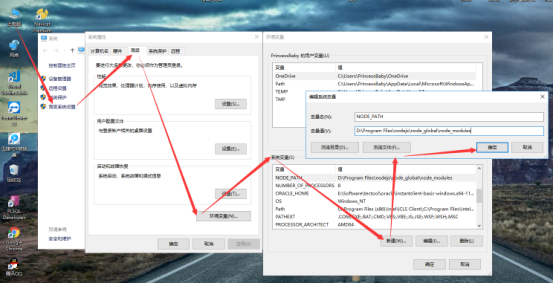
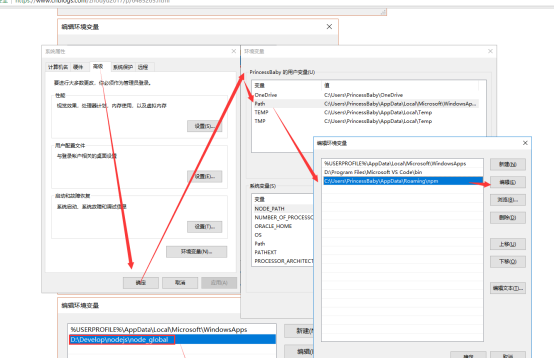
3.接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,系统变量下新建NODE_PATH,填写好对应的路径

修改默认的用户变量D:\Program Files\nodejs\node_global

测试一下
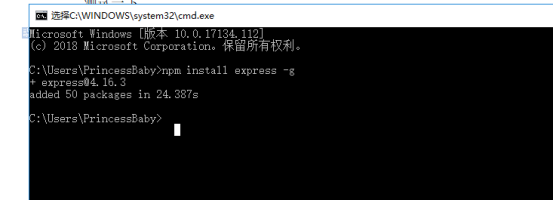
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

Nodejs的第一个应用实例:
主要下面俩步骤:
Step1:引入required模块,var http = require(“HTTP”);
Step2:创建服务器,使用http.createServer()方法创建服务器,并使用listen方法绑定8888端口,函数通过request,response参数来接收和相应数据。
例如下:
var http = require('http'); http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'}); if(request.url!=="/favicon.ico"){ //清除第2此访问 node.js bug,第二次访问/favicon.ico console.log('访问'); response.write('hello,world 世界,一点意思都没有'); response.end();//不写则没有http协议尾 } }).listen(8888); console.log('Server running at http://127.0.0.1:8888/'); /* 启动服务 cmd下执行: node first_hello.js 浏览器访问:http://localhost:8888 */
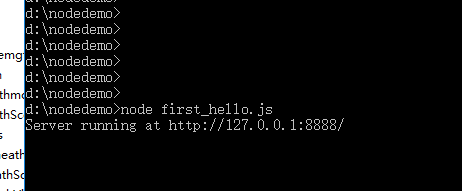
具体实现过程,先在本地创建一个存放代码的目录,里面写一个js文件(first_hello.js),代码如上所示,然后再在cmd下找到文件目录并运行 node first_hello.js

再在浏览器中输入:http://localhost:8888即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号