数据缓存sessionStorage、localStorage、cookie、session间的区别与联系
核心三步曲:创建-获取-清除(回收)
sessionStorage.setItem("key","123");
sessionStorage.getItem("key");
sessionStorage.removeItem("key");
sessionStorage.clear();//清除所有
主要作用:用来存储客户端临时信息的对象【数据临时存放区,能在一定程度上减少与服务器的交互次数】
传输对象:字符串类型的对象
当然我们可以针对性的去改变他的传输对象的限制,比如说要传一个json数据,如下实例:
sessionStorage.setItem("key",'{"a":"1"}');
var jsonstr = sessionStorage.getItem("key");
var jsonval = JSON.parse(jsonstr);
console.log(jsonval["a"]);//输出为1
sessionStorage与localStorage的区别与详解
主要区别sessionStorage与localStorage的生命周期不一样。
sessionStorage:浏览器关闭后其内部setItem的值会被自动删除
localStorage :只要你手动不清缓存或者removeItem,clear等操作。设置的值会一直存在,关闭浏览器后还会存在(前提是你重新打开同样的网址)
实例讲解:
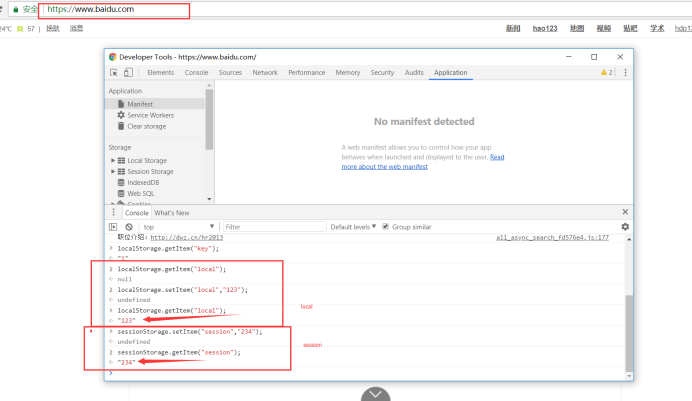
百度首页分别设置一个sessionStorage和localStorage的值并展示下
localStorage.setItem("local","123");
localStorage.getItem("local");
sessionStorage.setItem("session","234");
sessionStorage.getItem("session");
如下图所示:

然后关闭百度浏览器,重新打开百度首页:
在通过下面的方式获取数据值(或者用.length的方法来判断彼此区别)如下图所示:

上面两种方式都是属于web storage,他和cookie,session还是有些区别的:
Cookie(客户端)存储于访问者的计算机中的变量的大小是受限的,大概只允许4k
web storage(客户端) 缓存大小能到5m甚至更大。
这两者都是保存在浏览器端,且同源的
Session 在服务器端,默认被存在在服务器的一个文件里(不是内存),
Session的运行依赖 session id,而 session id 是存在 cookie 中的,也就是说,如果浏览器禁用了 cookie ,同时 session 也会失效(但是可以通过其它方式实现,比如在 url 中传递 session_id),和sessionStorage不是同一概念的,值得注意。
【session和cookie概念】
详解session和cookie的关系及作用(安全领域的基友和我讲解后总结的)
sessionid就是为了保持会话的,sessionid我们只是要求登录前和登陆后要做个变化,如果是为了防止sessionid泄露,那么就是用https
和具体用户相关的,一般是保存在数据库里的,比如一个用户userid=1,你登录之后,随机生成一个sessionid=abc,那么这时再将abc和userid=1进行绑定,用户的数据是和userid=1相关存在数据库的
你重新登录,获取新的sessiond=qqqqq,还是会根据你登录的用户名查找到userid=1,然后将qqqqq和userid=1绑定,可以session[username]=1111这样的,叫做会话变量的
安全测试对sessionid就三个要求
1.足够随机
2.登录之后更新为新的
3.防止泄露就是用https了
cookie里记录sessionid值,后端根据cookie找到sessionid,再根据sessionid找到会话
Http是无状态的协议
比如访问一个获取用户信息的页面/userinfo.php,那么两个用户同时访问,如何确定你是哪个用户
那我如果知道你的userid,是不是就能看到你的信息了
而且所有和用户相关的,都要带userid参数,所以换成cookie里保存sessionid ,而且每次随机也不用写代码每次带上userid参数了,开发也方便,一定程度上保证用户数据安全。



