SVG绘制不同形状的图形
一般前端开发,绘图这个模块是必须掌握的:
之前遇到一个面试题,如何在页面上面画一个对话框,当时也抓住了主要的点是在对话框中的三角形如何实现
以前没接触SVG时候就直接用border相关属性和transparent的应用(也有涉及相对绝对定位,可自行百度该方法)。
SVG相对来说就更加灵活,不管怎样的图形,在什么位置都是可以通过属性设置来实现的:
下面介绍下基本属性和绘制图形的主要标签:
Svg stroke属性
stroke:定义颜色属性;
Stroke-width:定义了一条线,文本或元素轮廓厚度;
Storke-opacity:定义线条或者元素轮廓等背景的透明度(fill-opacity表示填充颜色透明度);
【注意】:当fill-opacity、stroke-opacity与opacity属性一起使用时,数值小的生效,结果与位置先后无关
Svg 绘制不同形状的基本图形
<rect> :绘制矩形(x,y分别表示偏移左上位置的大小,rx,ry可以产生圆角类似radius);
<circle> :绘制圆形(cx,cy表示圆点的位置,r表示圆形半径);
<ellipse> :绘制椭圆(cx,cy表示圆点的位置,rx,ry分别表示水平半径和垂直半径);
<line> :绘制直线(x1,y1,x2,y2分别表示始终点的位置);
<polygon>:绘制多边形,包括三角形(points属性中每个组分别表示多边形各个拐点的坐标);
<polyline> :绘制折线(和上面的points属性一样)
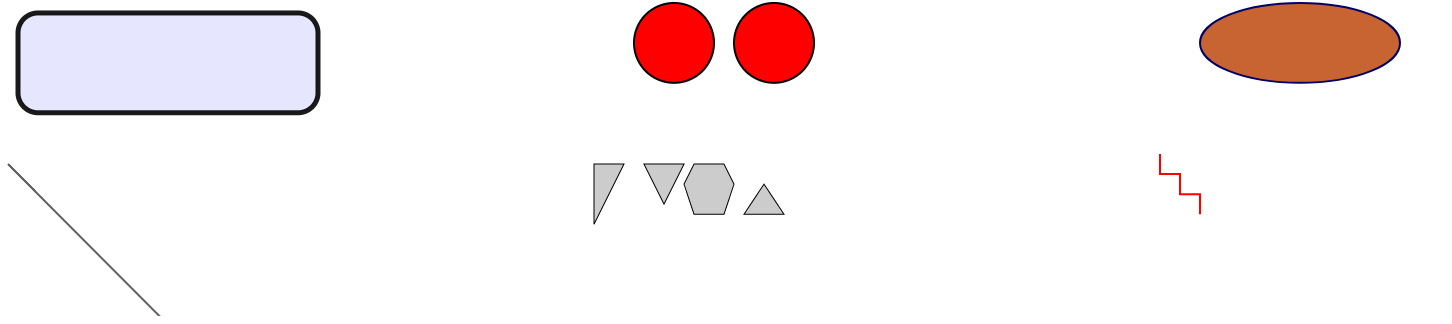
绘制出的一些效果如下:脑洞大的可自行组合(嘿嘿)

SVG的渐变属性
主要分为线性渐变(linearGradient)和放射渐变(radialGradient)
谨记:上述两个渐变属性标签都是必须嵌套在<defs>的标签内
都需要配合ellipse圆形或椭圆形来配合使用,其中file中的url是指向linearGradient或者radialGradient标签ID的
<ellipse cx="200" cy="190" rx="85" ry="55"
style="fill:url(#orange_red)"/>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号