如何在网页插入音频,并用script来控制播放
1.将此代码放入HTML页面中
<audio src="audio/music.mp3" style="display: none;" class="music" > 当前浏览器不支持audio </audio>
2.首先使用js获取这段音频
var music=document.getElementsByClassName('music')[0];
3.控制暂停
function stop(){ music.pause(); }
4.控制开始
function start(){ music.play(); }
5.可以给元素添加点击事件来触发函数,如图片上添加onclick=start();以此达到控制音频播放/暂停的效果
6.给个痛快(vue中)
<audio :src="songMsg.videoLink"
@timeupdate="getCurr" @pause="is_stop=true" @play="is_stop=false"
autoplay="autoplay"
ref="audio" @canplay="showLong">
</audio>
控制器,样式自己写
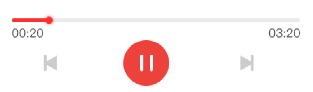
<div> <van-slider v-model="progress" active-color="#ee0a24" @change="changeLong"> <template #button> <div class="custom-button"></div> </template> </van-slider> <div class="time"> <span>{{toTime(curr)}}</span> <span>{{toTime(duration)}}</span> </div> </div> <div> <div class="ctol"> <!-- <div class="prev"></div> --> <div :class="is_stop?'noplay':'play'" @click="plays"></div> <!-- <div class="next"></div> --> </div> </div>

data() { return { progress: 0, is_stop: true, duration: 0, curr: 0, songMsg:{} } },
methods: { toTime(sec) { //秒数转化为mm:ss形式 let s = sec % 60 < 10 ? ('0' + sec % 60) : sec % 60 let min = Math.floor(sec / 60) < 10 ? ('0' + Math.floor(sec / 60)) : Math.floor(sec / 60) return min + ':' + s }, getCurr() { //音频进度改变时触发 this.curr = parseInt(this.$refs.audio.currentTime) this.progress = this.curr / this.duration * 100 }, showLong() { //音频加载成功后获取时长 this.duration = parseInt(this.$refs.audio.duration) }, changeLong() { //改变进度 let ct = this.progress * this.duration / 100 if (!isNaN(ct)) { this.$refs.audio.currentTime = ct } console.log(this.progress) }, plays() { //播放暂停控制 if (this.is_stop) { this.$refs.audio.play() } else { this.$refs.audio.pause() } // this.is_stop=!this.is_stop }, getSongMsg(){ api.songDetail({id:this.songId}).then(res=>{ console.log(res) if(res.data.status==200){ this.songMsg=res.data.data } }) } },

