layui上传图片接口
mvc中
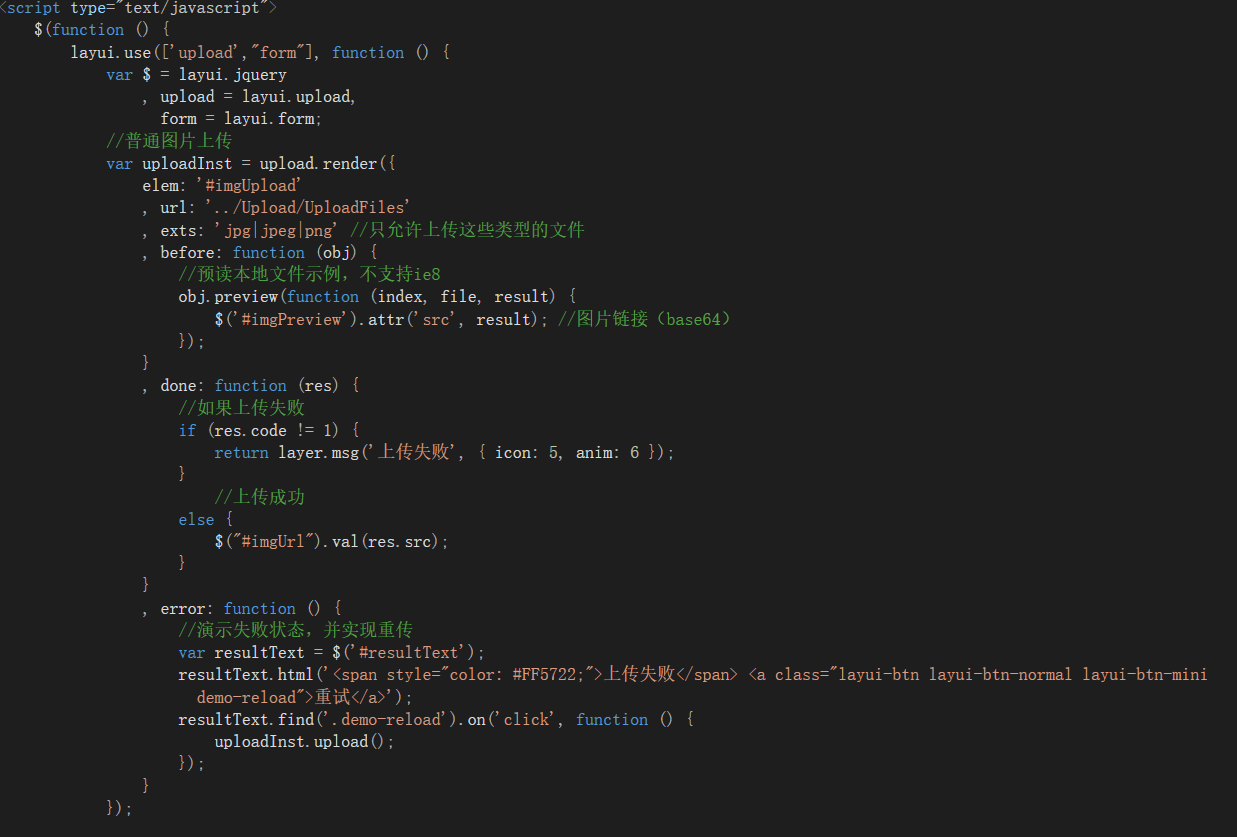
前台调用接口
url:"../upload/uploadfiles/"

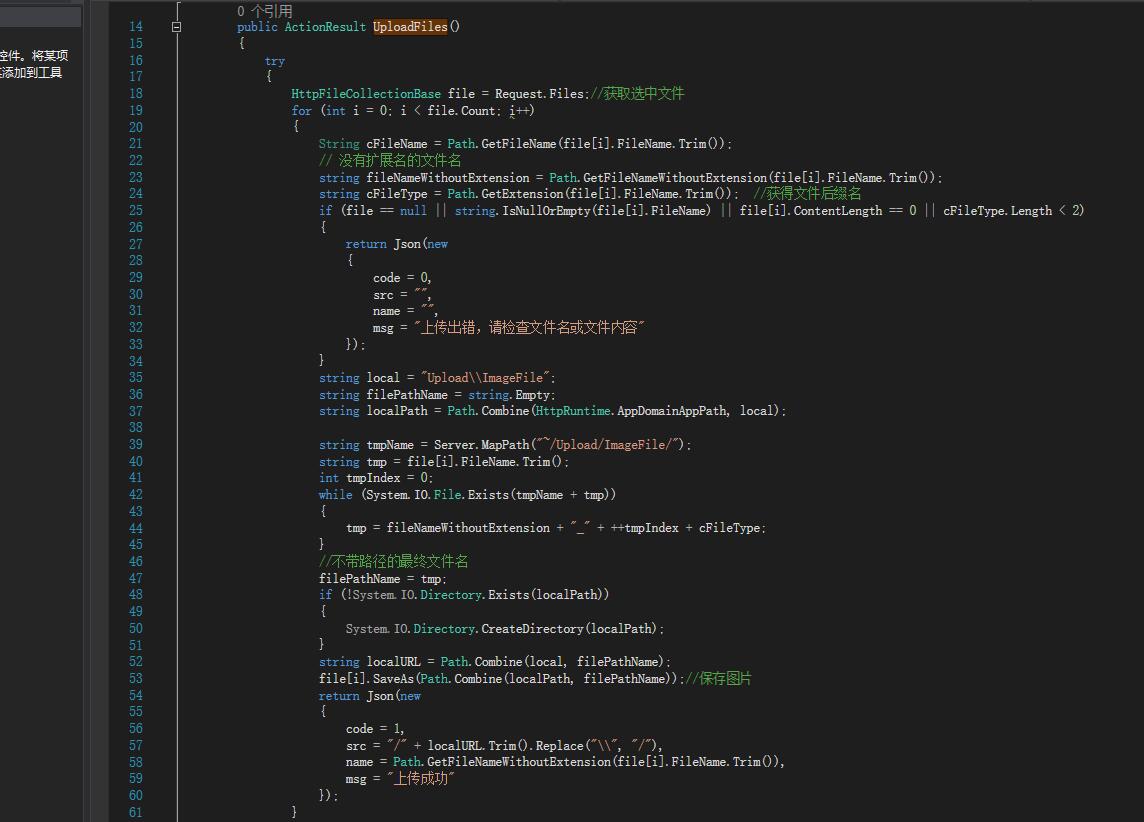
然后开始接口


代码:
string a = "";
try
{
HttpFileCollection file = context.Request.Files;//获取选中的文件
for (int i = 0; i < file.Count; i++)
{
string cFileName = Path.GetFileName(file[i].FileName.Trim());
//没有扩展名的文件名
string fileNameWithoutExtension = Path.GetFileNameWithoutExtension(file[i].FileName.Trim());
string cFileType = Path.GetExtension(file[i].FileName.Trim());
if (file == null || string.IsNullOrWhiteSpace(file[i].FileName) || file[i].ContentLength == 0 || cFileType.Length < 2)
{
a = "{\"code\":\"0\",\"src\":\"\",\"name\":\"\",\"msg\":\"失败\"}";
context.Response.Write(a);
}
string local = "images\\up";
string filePathName = string.Empty;
string localPath = Path.Combine(HttpRuntime.AppDomainAppPath, local);
string tmpName = context.Server.MapPath("../images/up/");
string tmp = file[i].FileName.Trim();
int tmpIndex = 0;
while (System.IO.File.Exists(tmpName + tmp))
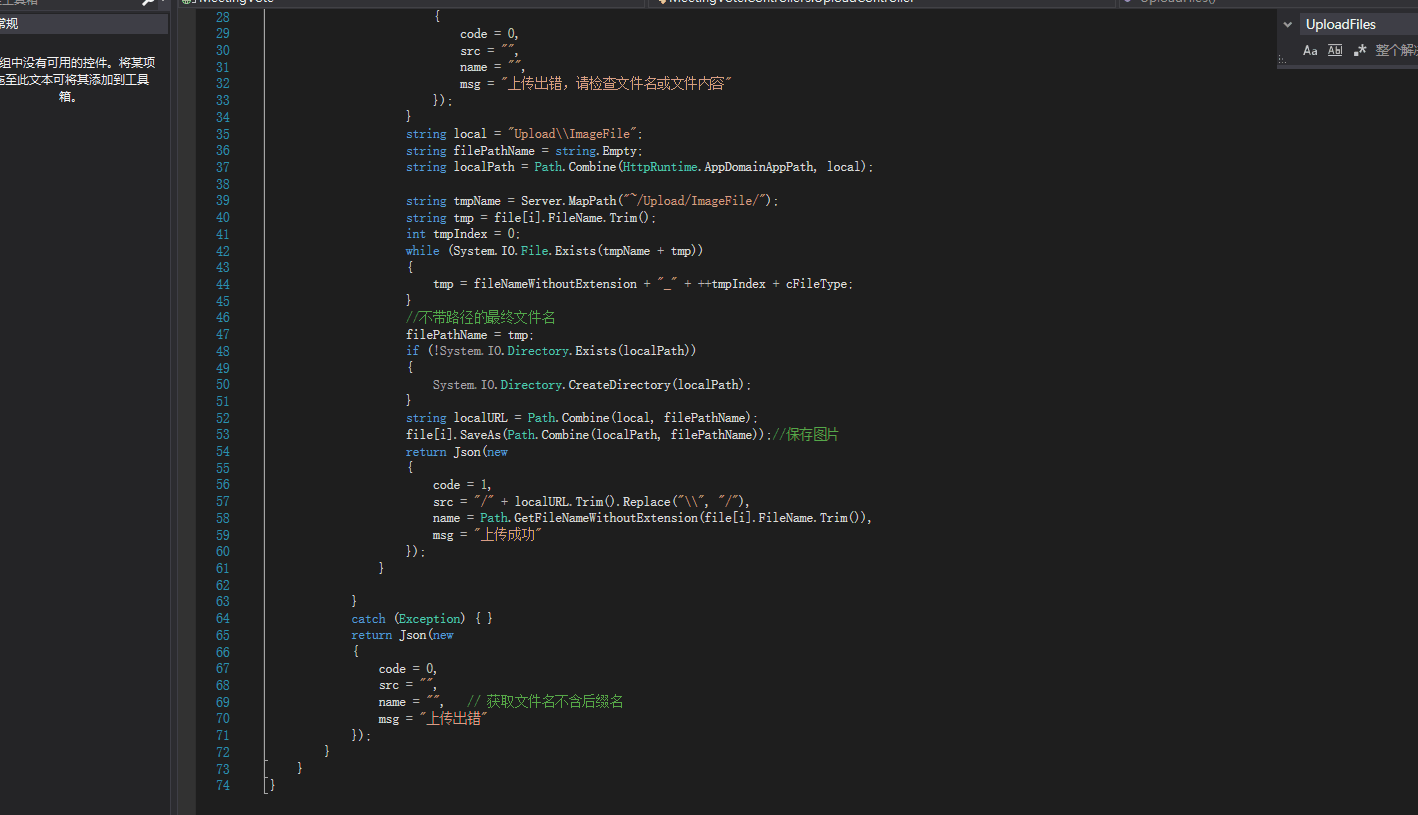
{
tmp = fileNameWithoutExtension + "_" + ++tmpIndex + cFileType;
}
//不带路径最终文件名
filePathName = tmp;
if (!System.IO.Directory.Exists(localPath))
{
System.IO.Directory.CreateDirectory(localPath);
}
string localURL = Path.Combine(local, filePathName);
file[i].SaveAs(Path.Combine(local, filePathName));//保存图片
a = "{\"code\":\"1\",\"src\":\"\",\"name\":\"\",\"msg\":\"成功\"}";
context.Response.Write(a);
}
}
catch (Exception)
{
a = "{\"code\":\"0\",\"src\":\"\",\"name\":\"\",\"msg\":\"上传出错\"}";
context.Response.Write(a);
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)