.Net之Docker部署详细流程
开篇语
自己从头开始走一遍docker部署.net的流程,作为一种学习总结,以及后续会写一些在该基础之上的文章。
本次示例环境:vs2019、net5、docker、postman
创建项目
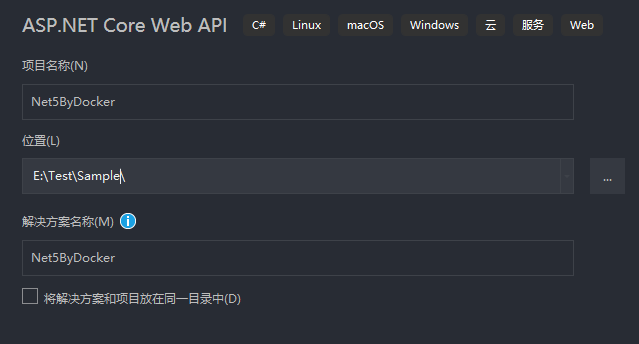
本次事例代码是用过vs2019创建的ASP.NET Core Web API项目

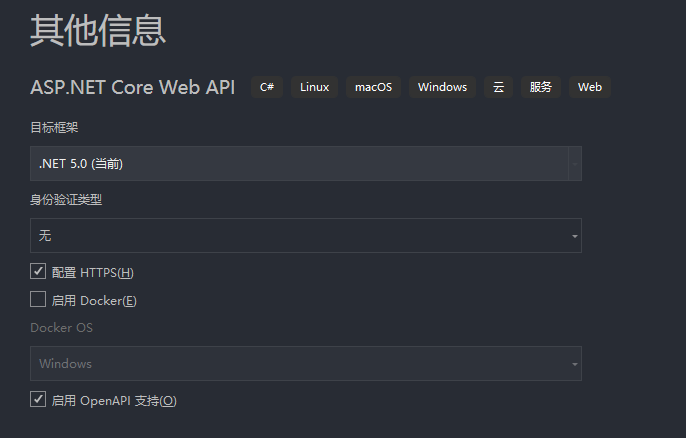
目标框架是.Net5,无需身份验证,不配置HTTPS(根据个人需求勾选),启动Docker(我习惯于后期添加),启用OpenAPI支持(添加swagger文档)

默认配置
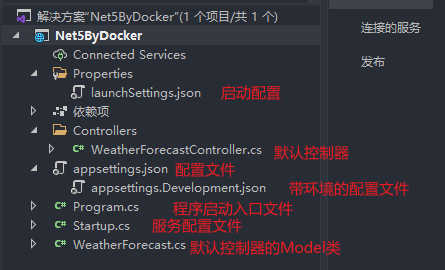
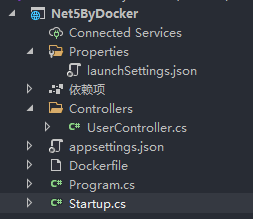
创建完成后,我们查看项目目录为下

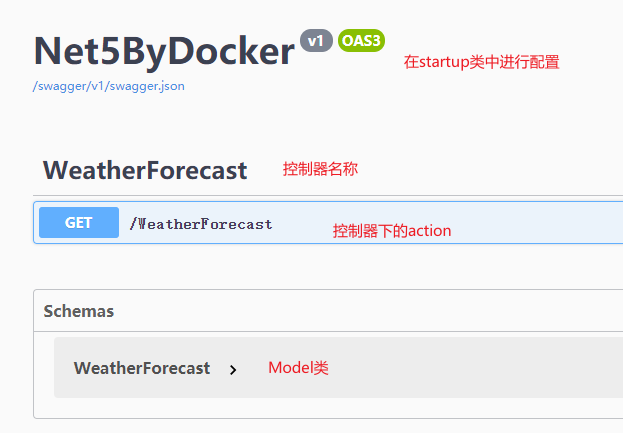
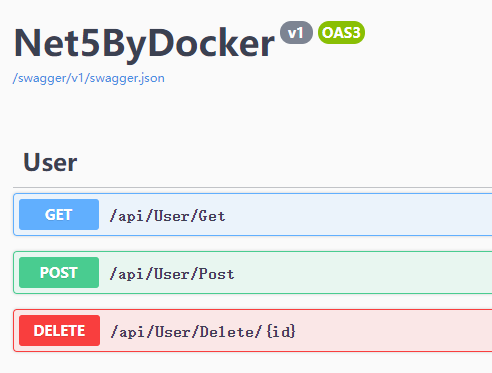
我们直接F5启动项目,发现直接跳转一个API文档页面

Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
修改配置
我基于个人习惯,我修改launchSettings.json文件,删除IIS配置,删除后如下所示:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:51539",
"sslPort": 0
}
},
"$schema": "http://json.schemastore.org/launchsettings.json",
"profiles": {
"Net5ByDocker": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": "true",
"applicationUrl": "http://localhost:5000"
}
}
}
删除默认控制器,添加新的控制器UserController,在里面添加默认一些方法操作,如下
基于个人习惯的操作,也可以不删除默认控制器
[Route("api/[controller]/[action]")]
[ApiController]
public class UserController : ControllerBase
{
public static List<string> userInfo = new();
[HttpGet]
public IEnumerable<string> Get()
{
return userInfo;
}
[HttpPost]
public List<string> Post([FromBody] string value)
{
if (!string.IsNullOrWhiteSpace(value))
userInfo.Add(value);
return userInfo.ToList();
}
[HttpDelete("{id}")]
public List<string> Delete(string id)
{
if (!string.IsNullOrWhiteSpace(id))
userInfo.Remove(id);
return userInfo.ToList();
}
}
其他配置保持默认,启动项目

生成镜像
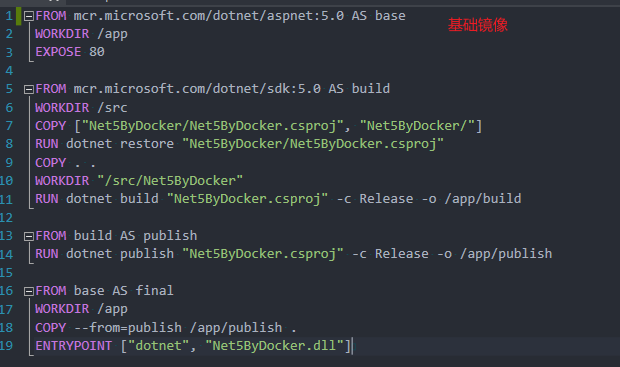
添加dockerfile
选中项目右键添加docker支持,本次部署在windows平台

拉取基础镜像和sdk,还原nuget包,重新生成,发布
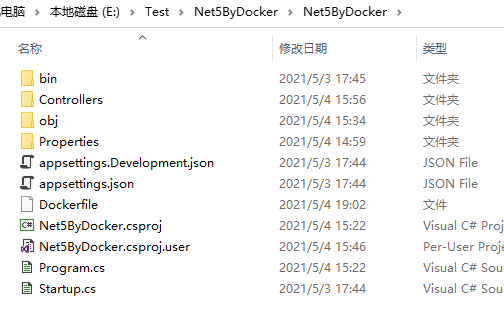
此时项目的目录结构为

运行命令
在文件资源管理器打开文件

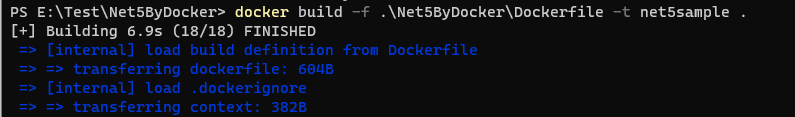
在上层目录下运行cmd输入命令
docker build -f .\Net5ByDocker\Dockerfile -t net5sample .
在不同的目录下命令有些许差异,这点非常感谢我的朋友王老师

注意:可能部分朋友在这一步会拉取官方镜像比较慢,可以配置docker加速器使用
通过docker客户端查看我们已经生成的镜像

生成容器
本文通过Terminal软件执行命令
docker run --name net5sampleone -d -p 8060:80 net5sample
命令简述:
-d 后台运行
--name 容器名称
-p 端口映射
截至到这,我们已经把刚才的项目生成了容器,下面我们可以直接通过容器方法上面的项目
验证项目
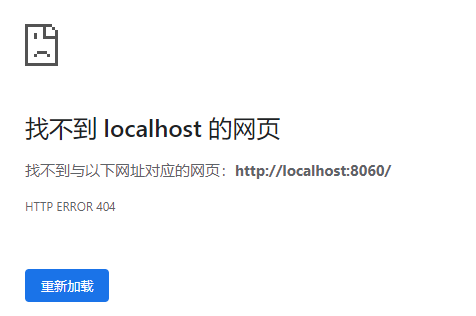
通过浏览器访问地址:localhost:8060/swagger

懵逼!!!这个时候不是应该出来swagger文档的界面吗?难道我们部署的方式有问题?
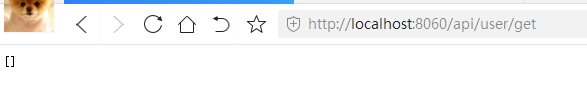
让我们访问下项目的接口

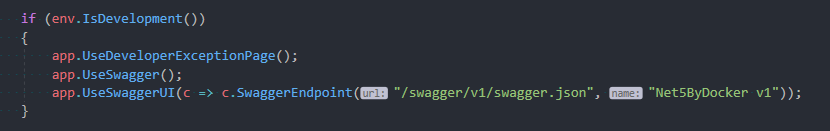
说明我们的项目运行是正常的,仔细查看swagger配置后发现,因为为了安全默认不允许发布后出来swagger文档

如果是测试环境或者特殊情况可以通过调整swagger配置位置来显示文档
通过Postman访问
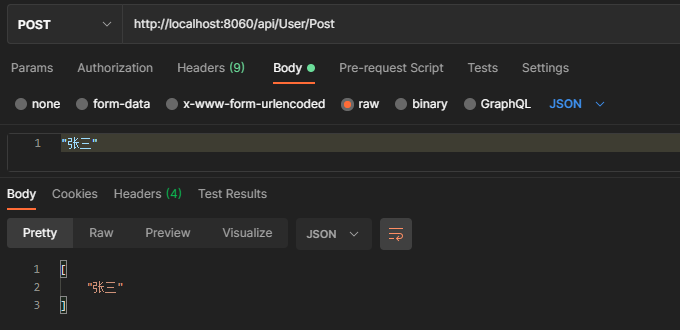
添加用户

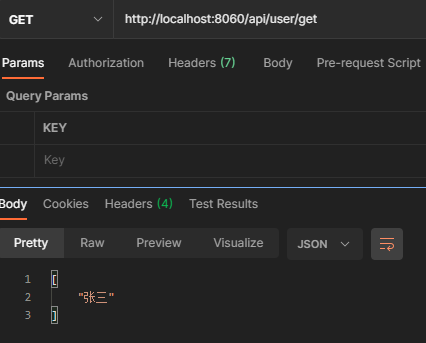
查询用户

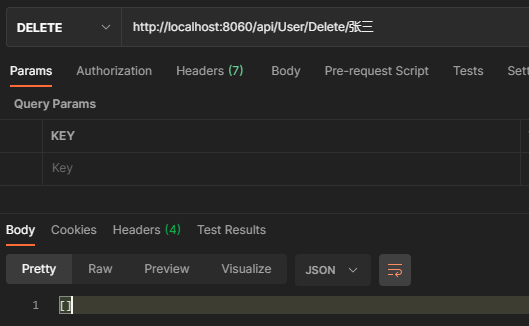
删除用户

再次运行查询接口数据已经为空了。
微信公众号【鹏祥】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)