javascript class 方法的this指向问题
踩坑记录
JavaScript 的 class 里面有两种定义方法的方式
- 普通函数(fun1)
- 箭头函数(fun2)
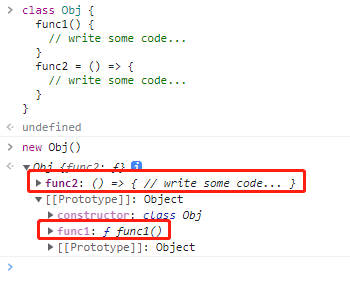
class Obj {
func1() {
// write some code...
}
func2 = () => {
// write some code...
}
}
其中使用普通函数定义的方法,是保存在原型链上,被所有实例所共享
而用箭头函数定义的方法,是作为变量保存在每一个实例中

那么这两种定义方法还有什么不同嘛?
那就是this指向的问题!
如果我们平时只向下方代码这样使用方法,那么这两种不同的定义方法,自然没有区别
const obj1 = new Obj()
obj1.fun1()
obj1.fun2()
但是一旦你把这个类里面的方法传递给了另一个变量,一切就变得不一样起来了~
由于this是取决于运行时的上下文环境的
所以如果用普通函数定义的方法,被传递给了其他环境的变量
然后调用该方法,所打印的this应该是该方法被调用环境的this
而箭头函数由于没有this,或者说它的this在创建时就被绑定了
所以你传递箭头函数,它的this指向就会一直是原环境。

