推荐一个博客园主题:awescnb-theme-geek
参考文章:我的所有做法都是参考本篇文章
1. 安装主题
首先进入到博客后台设置:
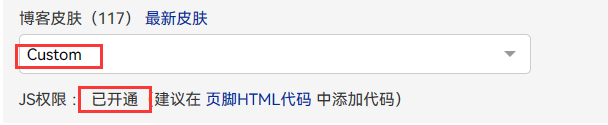
1.1.设置皮肤为customer,并且打开JS权限

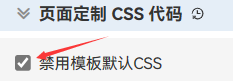
1.2.勾选禁用模板默认CSS

1.3. 复制粘贴配置代码(共三处)
a. 页面定制CSS代码
#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}
b. 页首HTML代码
<div id="loading"><div class="loader-inner"></div></div>
c. 页脚HTML代码
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
<script>
const config = {
// 默认启用皮肤 'reacg'
// 在这里添加自定义配置
// 当前为全部使用默认配置
}
$.awesCnb(config)
</script>
以上完成之后保存刷新,主题就算安装好了。
2.配置主题
做完以上的步骤,你可以看到你的博客已经美化的差不多了。awescnb不是一个简单的皮肤,是多套皮肤的合集,可以快速切换多套主题,我选择使用geek,我现在的博客也是geek。
修改配置非常简单,只需要修改页脚HTML代码就行了:
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
const opts = {
theme: {
// 设置为geek主题
name: 'geek',
// 设置头像
avatar: 'https://pic.cnblogs.com/avatar/2589072/20221128001357.png',
},
github: {
enable: true,
color: '#ffb3cc',
// 设置github地址
url: 'https://github.com/azoker',
},
// 设置个性签名
signature: {
enable: true,
contents: [
"你好 <b style='color:#ff6b81'>陌生人</b>.",
"祝你天天开心🍺",
],
},
}
$.awesCnb(opts)
</script>
3.其他问题(头像,代码高亮问题)
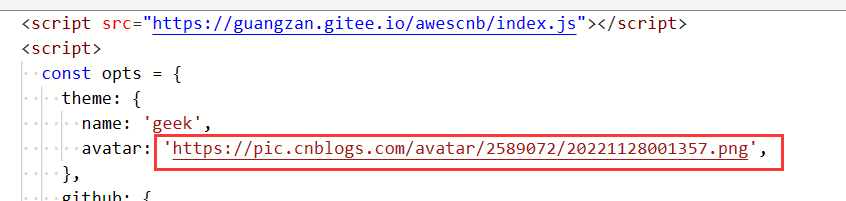
头像无法显示
首先去访问你的园子:https://home.cnblogs.com/u/xxx(xxx为你的用户名)
然后复制你的头像的链接:

填到这里:

保存刷新就可以正常显示了
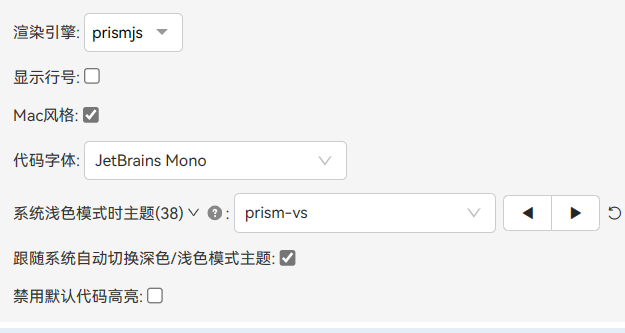
代码高亮和渲染无法正常显示
我是更改了编辑器的方式,从TinyMCE编辑器换成MarkDown编辑器,就可以正常使用了,然后我使用的貌似就是博客园自带的渲染?

总之,以上就是我美化博客园的全部内容了,置顶链接是我参考的文档,有更多详细的配置🙂


