css flex布局,小程序flex布局,垂直居中完美解决
flex弹性布局,很好的解决了垂直居中的问题,上代码:
wxml:
<view class='container'>
<view class='item item1'>item1</view>
<view class='item item2'>item2</view>
<view class='item item3'>item3</view>
</view>
wxss:
.container{
width: 100%;
padding-top: 50rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.item{
background: darkred;
color: #fff;
width: 150rpx;
text-align: center;
}
.item1{
height: 100rpx;
line-height: 100rpx;
}
.item2{
height: 150rpx;
line-height: 150rpx;
}
.item3{
height: 120rpx;
line-height: 120rpx;
}
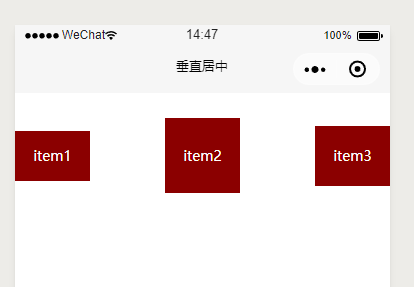
效果图:

posted on 2019-04-02 14:51 阿翟的cnblogs 阅读(561) 评论(0) 编辑 收藏 举报



