小程序中input设置宽度后宽度还有空间,但是placeholder被遮挡问题
最近在做小程序,已经设置了宽高,placeholder没有超出input宽度,却被挡住了一部分,上代码看一下:
wxml:
<view class='container'>
<input class='phone' placeholder='请输入手机号' placeholder-class='placeholder'></input>
<view class='code_container'>
<input class='code' placeholder='请输入短信验证码' placeholder-class='placeholder'></input>
<view class='getcode'>获取验证码</view>
</view>
</view>
wxss:
.container{
padding: 270rpx 80rpx 0;
}
.phone,.code_container{
border-bottom: 2rpx solid #d3d3d3;
width: 100%;
height: 94rpx;
line-height: 94rpx;
margin-top: 26rpx;
}
.phone,.code{
font-size: 34rpx;
}
.placeholder{
color: #bcbcc2;
}
.code{
width: calc(100% - 168rpx);
height: 100%;
float: left;
}
.getcode{
border-left: 2rpx solid #d3d3d3;
width: 166rpx;
height: 40rpx;
line-height: 40rpx;
margin-top: 27rpx;
text-align: right;
float: right;
}
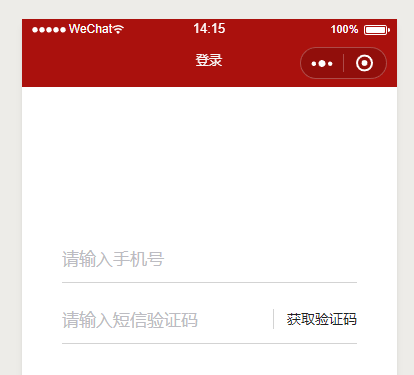
如图:

后来查询得知,可能是小程序的一个bug,具体原因还不得知,但是给input加一个父元素<view></view>标签,设置宽高,input的宽度设置为百分之百即可。
wxml:
<view class='container'>
<input class='phone' placeholder='请输入手机号' placeholder-class='placeholder'></input>
<view class='code_container'>
<view class='code_box'>
<input class='code' placeholder='请输入短信验证码' placeholder-class='placeholder'></input>
</view>
<view class='getcode'>获取验证码</view>
</view>
</view>
wxss:
.container{
padding: 270rpx 80rpx 0;
}
.phone,.code_container{
border-bottom: 2rpx solid #d3d3d3;
width: 100%;
height: 94rpx;
line-height: 94rpx;
margin-top: 26rpx;
}
.phone,.code{
font-size: 34rpx;
}
.placeholder{
color: #bcbcc2;
}
.code_box{
float: left;
width: calc(100% - 168rpx);
height: 100%;
}
.code{
width: 100%;
height: 100%;
}
.getcode{
border-left: 2rpx solid #d3d3d3;
width: 166rpx;
height: 40rpx;
line-height: 40rpx;
margin-top: 27rpx;
text-align: right;
float: right;
}
修改后:

posted on 2019-04-02 14:18 阿翟的cnblogs 阅读(2056) 评论(0) 编辑 收藏 举报



