概览
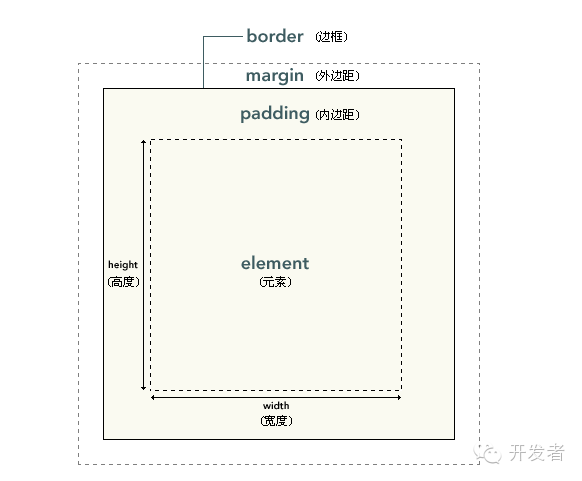
CSS盒模型,规定了元素框来处理元素的 内容、内边距、边框和外边距的方式

元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距;且外边距是透明的,所以并不会阻挡其后的元素
* {
margin: 0;
padding: 0;
}
这是在CSS中最常见的初始化CSS的代码,用于覆盖浏览器的默认样式
浏览器兼容性
大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE 5.X 和 6 在使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
值复制
值复制是指 margin 的四个方位属性值部分缺省时的自动填充。
四个值部分缺省,有如下三种情况:
1 个值,其他 3 个值都由这个值(上外边距)复制得到
1 p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
2 个值,第 3 个值(下外边距)由第 1 个值(上外边距)复制得到,第 4 个值(左外边距)由第 2 个值(右外边距)复制得到
1 h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
3 个值,第 4 个值(左外边距)由第 2 个值(右外边距)复制得到
1 h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
归纳起来就是,上下对应,左右对应,第一个值是 top.
盒模型的基础属性大概就是这些,那么基于盒模型的概念,也延伸出了不少东西,其中我觉得有必要作为一个点需要记录下的应该就是元素居中了。元素居中是在页面中使用最频繁的一种页面元素操作手段,也是面试中经常出现的题目。所以特地整理出来了6种常见的元素剧中方式。
1.基本方案:
给予元素一个宽度并使用margin来做居中处理
1 body{ 2 width:960px; 3 margin:0 auto; 4 }
2.单行文本居中
为文本加上line-height属性后使用vertical-align: middle;
1 #parent { 2 line-height: 200px; 3 } 4 #parent img { 5 vertical-align: middle; 6 }
3.table元素中的居中
#parent {
display: table;
}
#child {
display: table-cell;
vertical-align: middle;
}
这种情况会在IE6 7下出现一定的bug,解决方案如下
1 #child { 2 display: inline-block; 3 }
4.元素使用定位进行居中
此类型居中是需要基于父类元素的,需要先设置父类元素相对定位,子类元素需要做到相对于父类进行绝对定位
1 #parent {position: relative;} 2 #child { 3 position: absolute; 4 top: 50%; 5 left: 50%; 6 height: 30%; 7 width: 50%; 8 margin: -15% 0 0 -25%; 9 }
此类型定位适用于块级嵌套的元素
5.上个方案的升级版
1 #parent { 2 position: relative; 3 } 4 #child { 5 position: absolute; 6 top: 0; 7 bottom: 0; 8 left: 0; 9 right: 0; 10 width: 50%; 11 height: 30%; 12 margin: auto; 13 }
6.对于已浮动的元素的居中处理
1 #parent { 2 height: 250px; 3 } 4 #floater { 5 float: left; 6 height: 50%; 7 width: 100%; 8 margin-bottom: -50px; 9 } 10 #child { 11 clear: both; height: 100px; 12 }
前端学习持续进行中,希望通过自己的努力能够让自己成为一个合格的前端工程师吧(神特喵总结→_→...就是不那么菜鸡就好....)
博客内容为自己收集并整理,非原创。感谢度娘,感谢必应,谷歌翻过去了网速不好,也没找到啥能看得...如有雷同,那肯定就是我整理资料的来源吧,手动滑稽;
ps.如需转载,请附上本人博客地址http://www.cnblogs.com/azhai-biubiubiu/p/5933562.html
完结撒花



