TTabControl
1.TTabControl 组件的典型用法
TTabControl 组件使用起来,根本不会使程序简单化,所以不提倡使用此组件,可以用TPageControl
组件代替。
与多页组件不同的是,虽然Tab 组件上可以有一组按钮,但它们的客户区是公用的,当用户选择
其中某个按钮时,将触发OnChange 事件。在处理OnChange 事件的句柄中,必须自己定义怎样操纵
客户区上的内容。例如,可以用Tab 组件做一个图片管理器,用户选择不同的按钮,Tab 按钮的客户
区就显示不同的内容(用户必须用代码实现)。
2.TTabControl 组件的重要属性
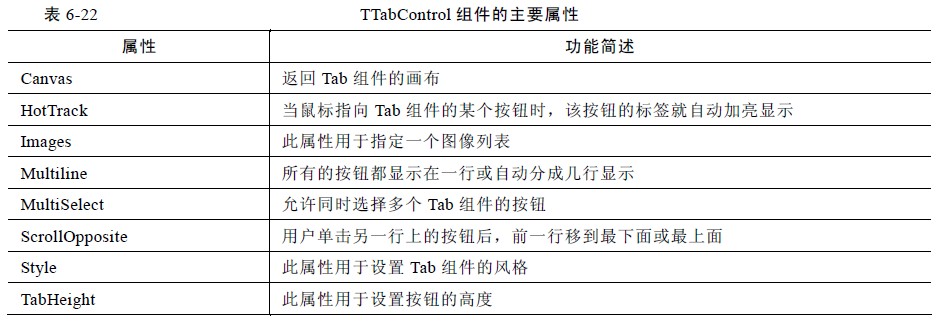
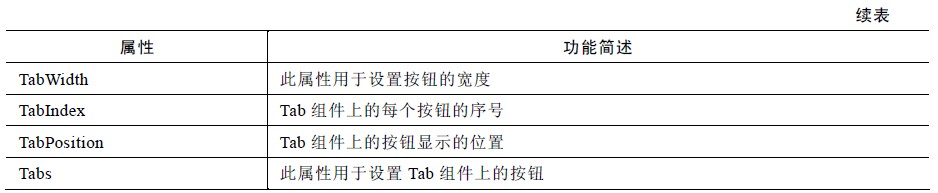
TTabControl 组件的主要属性如表6-22 所示。
表6-22 TTabControl 组件的主要属性


下面介绍程序中TTabControl 组件经常用的属性。
(1)Images 属性
在Images 属性中与ImageList 组件关联,可以为每个标签设置一个图标。主要方法是将一个
ImageList 组件中调入n 个图片,然后将TTabControl 组件的Images 属性设置为拥有图片列表的
ImageList 组件,就可以看见TTabControl 组件的标签页上有图标显示。
(2)Multiline 属性
此属性用于设置TTabControl 组件标签按钮的显示位置。True 值表示按钮可以自动分成几行显示;
False 值表示按钮显示在一行,如果一行不能显示全部按钮,则在按钮右侧显示两个可以左右移动标签
按钮的箭头状按钮。
(3)MultiSelect 属性
此属性用于设置TTabControl 组件是否可以选择多个标签按钮。MultiSelect 属性必须与Style 属性
配合使用,当MultiSelect 属性为True 值时,并且Style 属性的取值不为tsTabs 值时,用户在按下Ctrl
键的情况下单击标签按钮时可以选择多个;当MultiSelect 属性为False 值时,不管Style 属性为何值,
只能选择一个标签按钮。
(4)ScrollOpposite 属性
此属性决定用户在单击另一行上的按钮后,前一行移到最下面或上面一行。在Multiline 属性为
False 值时,并且有多行按钮行显示的前提下:True 值将位于当前行下面的所有按钮行移动到最下面;
False 值是将当前选中的按钮行移动到与用户区相临的位置。
(5)Style 属性
改变Styles 属性,可以将标签的显示方式设置为标签方式(tsTabs)、按钮方式(tsButtons)和平
板按钮方式(tsFlatButtons)。
(6)TabIndex 属性
此属性是Tab 组件上的每个按钮的序号,可以用来设置Tab 组件上选中的按钮或获取已经等距的
按钮。
(7)TabPosition 属性
此属性可以设置Tab 组件的标签按钮显示的位置,它有如下4 个选项。
• tpBottom:在Tab 组件的下部显示标签按钮。
• tpLeft:在Tab 组件的左部显示标签按钮。
• tpRight:在Tab 组件的右部显示标签按钮。
• tpTop:在Tab 组件的上部显示标签按钮。
TabPosition 属性的设置可能会与Style 属性的设置产生冲突,在后面的实例中将提到如何解决此
问题。
(8)Tabs 属性
通过修改Tabs 属性,可以手工地添加标签的个数。其中在Tabs 属性的编辑器中,每一行内容可
以形成一个标签页,可以利用一个TStringList 类型的变量对此属性进行设置。
3.TTabControl 组件的重要事件
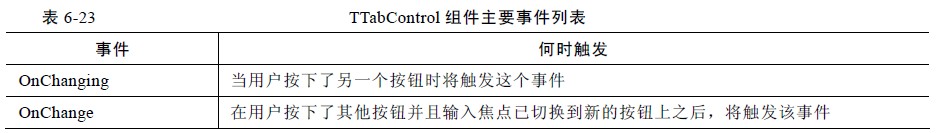
TTabControl 组件的主要事件如表6-23 所示。

下面介绍程序中TTabControl 组件的常用事件。
当用户按下了另一个按钮时将触发OnChanging 事件。在用户按下了其他按钮并且输入焦点已切
换到新的按钮上之后,将触发OnChange 事件。
OnChanging 事件与OnChange 事件及功能基本相同,只是OnChanging 事件发生在OnChange 事件
的前面。如果需要在按下某个按钮时做相应的处理,可以在这两个事件的任意一个中添加执行代码,
并利用TabIndex 属性获得按下的按钮。
4.TTabControl 组件的重要方法
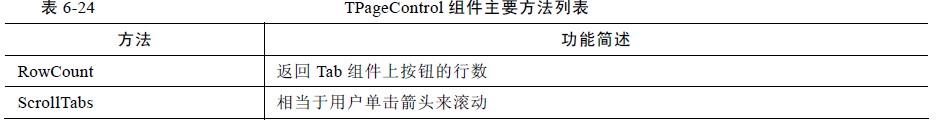
TPageControl 组件的主要方法如表6-24 所示。

下面介绍程序中TTabControl 组件的常用方法。
(1)RowCount 方法
此方法用来返回Tab 组件上按钮的行数,返回值为Integer 类型,可以将此值赋给一个Integer 类
型的变量。
(2)ScrollTabs 方法
此方法可以用来代替用户单击箭头滚动的动作。方法中包含一个Delta 参数,其取值类型为Integer,
可以用此参数来设置移动的位置,正数表示向后移动,负数表示向前移动,0 表示不移动。





