学习 jQueryMobile 第一个程序
最近没事看看手机方面的东西。发现HTML5+CSS3+JQueryMobile挺适合做手机web app的。没事学习一下,纯属自己记个笔记。JQM(JqueryMobile)包含了自己的样式表,虽然现在样式不多,但效果还可以。
准备 1:需要一些css+js+jquery的知识。
2:需要苹果safari或者谷歌chrome浏览器,因为这两个浏览器支持的效果比较好(显示效果基本上和手机上显示的一样)。
3:当然你也可以在android模拟器中看一下手机中的真实效果。
页面架构,最简单的例子JQM的HelloWorld。
 View Code
View Code
2 <html>
3 <head>
4 <title>Page Title</title>
5 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
6 <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
7 <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
8 </head>
9 <body>
10
11 <div data-role="page">
12
13 <div data-role="header">
14 <h1>Page Title</h1>
15 </div>
16
17 <div data-role="content">
18 <p>Page content goes here.</p>
19 </div>
20
21 <div data-role="footer">
22 <h4>Page Footer</h4>
23 </div>
24 </div>
25
26 </body>
27 </html>
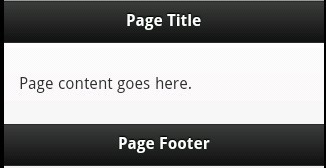
我们引用了jquery的css,jquery的js,和jquerymoblie的js,当然也可以下下来,放到你的本地目录。看一下效果:

可以看到一个简单的页面,它包含了一个header,content,footer,基本上需要的都有了。你不用添加任何的样式,只需修改data-role属性的内容。
页面切换,手机中用到最多的估计就是页面切换了,这些在JQM中非常简单。
 View Code
View Code
2
3 <div data-role="header">
4 <h1>Home</h1>
5 </div>
6
7 <div data-role="content">
8 <p><a href="#about">About this app</a></p>
9 </div>
10
11 </div>
12
13 <div data-role="page" id="about">
14
15 <div data-role="header">
16 <h1>About This App</h1>
17 </div>
18
19 <div data-role="content">
20 <p>This app rocks! <a href="#home">Go home</a></p>
21 </div>
22
23 </div>
你只需要仿照上面的页面再写一个data-role属性为page的div,添加一个id,然后添加一个指向此id的链接,在浏览器里看一下效果是不是很炫。看一下第二个页面的上部是不是有一个back按钮,
这是JQM自动为你添加的,你不用写任何代码。如果感觉效果不够炫,你可以给链接添加一个属性,像这样<a href="#about" data-transition="pop">About this APP</a>,看一下效果,
页面是不是弹出来了。 data-transition可选参数有
slide
slideup
slidedown
pop
fade
flip
可以每个属性都试一下,看看效果。




