5. svg学习笔记-坐标系变换
之前我们编写图形元素的时候,编写好了位置大小就是固定的,通过坐标系变换,可以移动缩放,旋转图形,但必须声明的是,进行变换时是图形相对于坐标系的变化,就是图形是不发生变化的,而是坐标系发生了变化,比如缩放图形的时候,是图形的相对坐标系进行缩放然后图形重绘,所以你会看到怪异的现象,当你指定图形进行缩放的时候,图形也有了位移。
translate变换
translate变化就是将图形进行位移,在图形元素上引用格式如下:
transform="translate(x,y)"
x是水平上的位移距离,y是垂直方向上的位移距离
示例如下:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <g id="rec"> <rect x="0" y="0" width="100" height="100" stroke="black" fill="none"> </g> <use xlink:href="#rec" transform="translate(10,10)"></use> </svg> </body> </html>
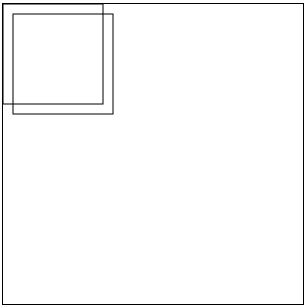
效果如下:
在水平方向上平移了10个单位,在竖直方向上也平移了10个单位
scale变换
scale变换可以将图形元素进行缩放,格式如下:
transform="scale(value)"
transform="scale(x-value, y-value)"
第一种形式的变化是将图形缩放到原来的value倍,第二种形式是在x轴上缩放为原来的x-value倍,在y轴上缩放为原来的y-value倍
示例如下:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <g id="rec"> <rect x="10" y="10" width="50" height="50" stroke="black" fill="none"></rect> </g> <use xlink:href="#rec" transform="scale(2)"> </svg> </body> </html>
效果如下:
你可能会觉得奇怪,并没有进行translate变换,但是图形却进行了位移,本文开头就陈述过了,变换是图形相对于坐标系的变换,也就是说最终的变换是坐标系的变换,并不是图形的变换,上述的scale变换是将图形的坐标系的单位变成了原来的2倍,所以你看的到就是放大后的图形距离原点的距离是原来图形距离原点的距离的2倍,图形也放大到了原来的2倍
rotate变换
rotate变换可以根据指定的角度旋转坐标系。在svg中,水平线的角度为0(时钟3点钟方向),然后顺时针递增。使用方式有以下几种:
transform="rotate(angle)"
transform="rotate(angle,centerX,centerY)"
第一种方式中angle是旋转的角度,默认的旋转中心是坐标原点,第二种方式中angle是旋转角度,centerX和centerY是旋转中心的坐标,示例如下:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <g id="rec"> <rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect> </g> <use xlink:href="#rec" transform="rotate(30)"> </svg> </body> </html>
效果如下:
旋转中心为坐标原点,旋转角度为30度,将以上代码中的<use>元素改为如下:
<use xlink:href="#rec" transform="rotate(30,125,125)">
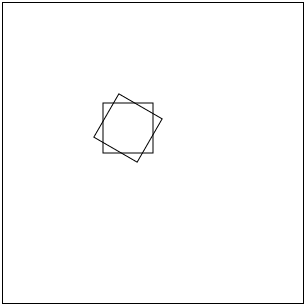
效果如下:
skewX和skewY变换
skewX变换就是让x轴倾斜一定的角度,同理,skewY变换可以让y轴倾斜一定的角度,使用格式如下:
transform="skewX(angle)" transform="skewY(angle)"
angle即为旋转的角度,示例如下:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <g id="rec"> <rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect> </g> <use xlink:href="#rec" transform="skewX(30)"> </svg> </body> </html> <!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <g id="rec"> <rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect> </g> <use xlink:href="#rec" transform="skewX(30)"> </svg> </body> </html>
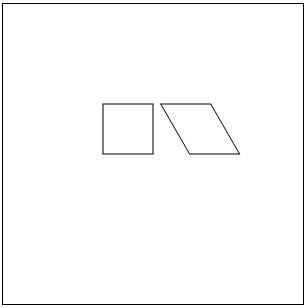
效果如下:
变换序列
同一个图形元素可以同时指定多个变换,这称为变换序列。
示例如下:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <g id="rec"> <rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect> </g> <use xlink:href="#rec" transform="skewX(30) rotate(20)"> </svg> </body> </html>
效果如下: