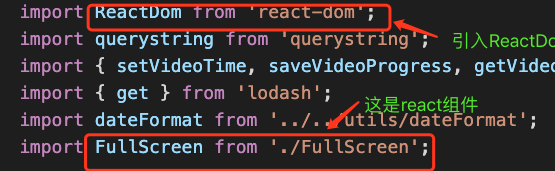
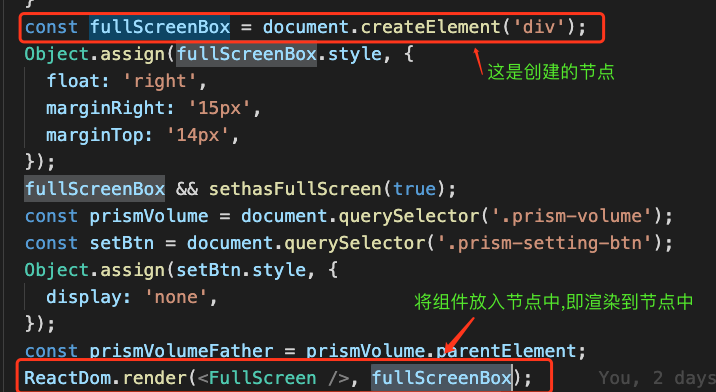
react项目中对dom元素样式修改的另一种方法以及将组件插入到node节点中
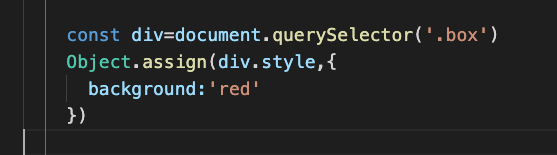
在项目中,以前如果遇到对dom元素的操作都是直接获取dom元素,比如说:

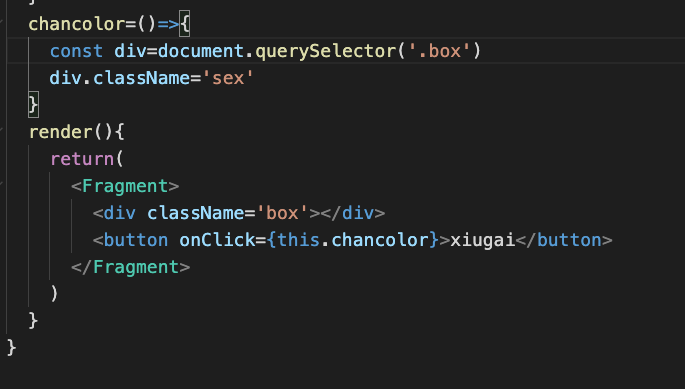
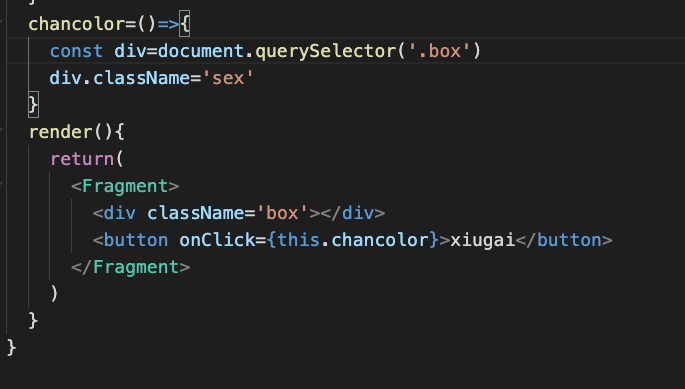
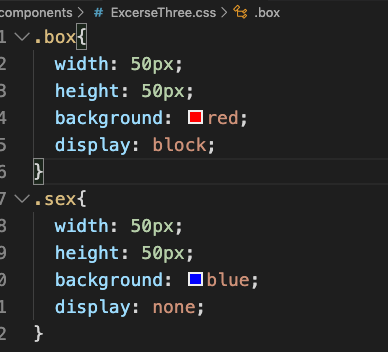
但是如果修改的样式比较多的话,不如直接“切换”dom元素,如下例子:



这样会节省一些性能。因为操作dom的style是内联样式,css样式优先级:外部样式>内部样式>内联样式。
当然,不到万不得已,最好还是不要操作dom元素。
——————————————————————————————————————————————————————————————————————————————————————————————