React中对render进行的小优化
react中state和props变化会造成render的重新渲染,有时候我们会在render函数中进行一些稍微复杂的逻辑运算
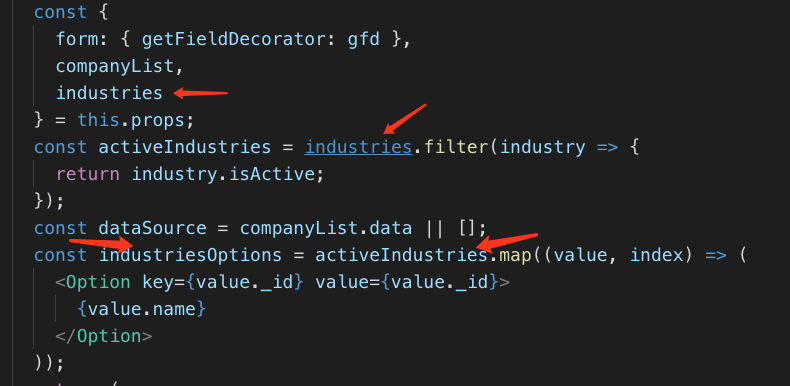
比如说,像下边这种


在props中将
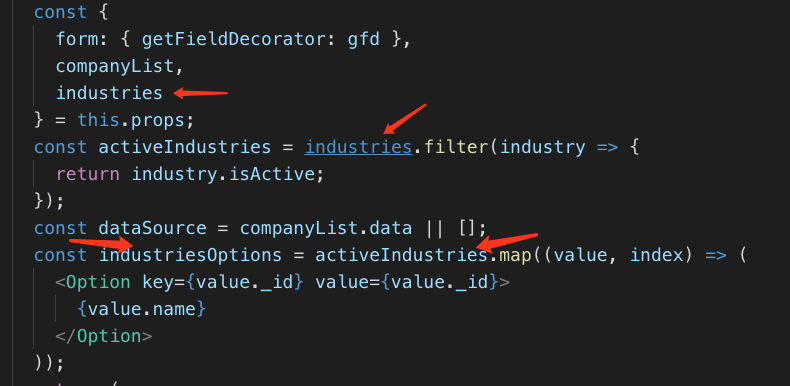
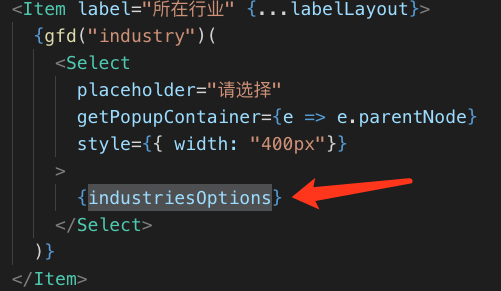
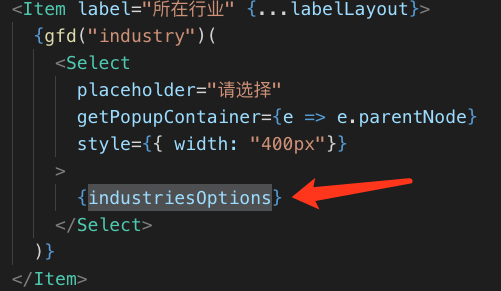
industries引入,然后对其进行筛选,筛选出符合条件的子项有对其进行遍历制造出Option选项,这样写其实并不优雅,会使render变得很臃肿,现在有一种类似于vue的计算属性,可以将之完全抛离。
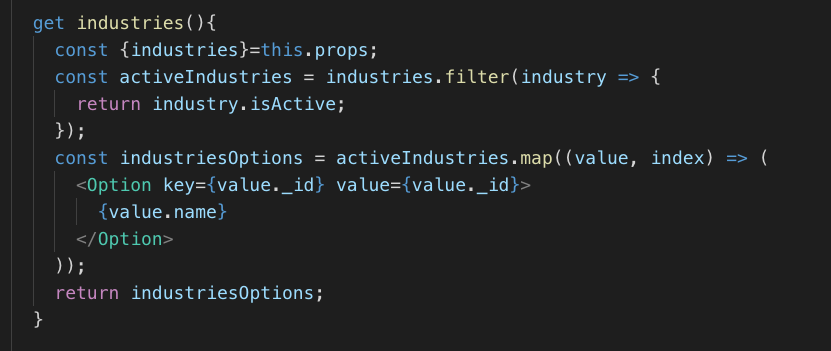
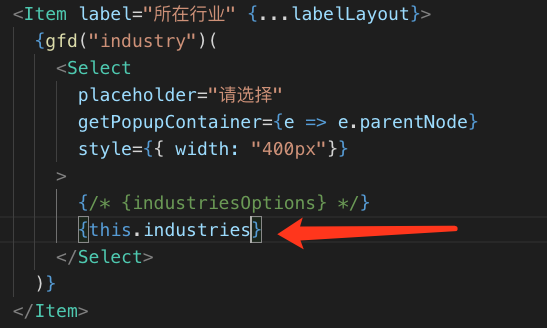
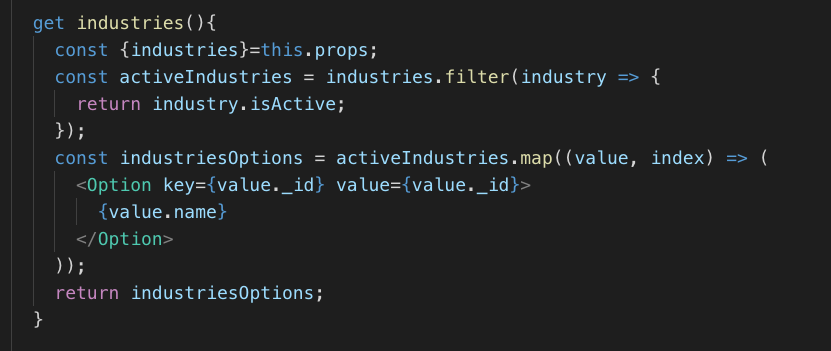
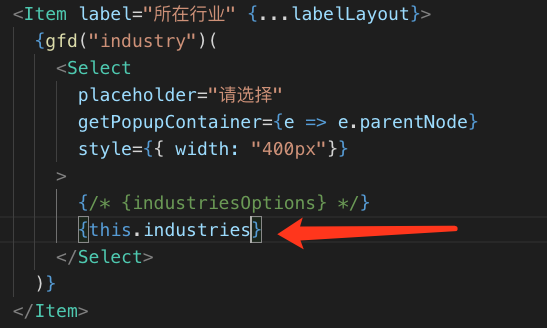
我们可以将这几步写到一个函数里进行操作,然后在return想要的结果


react中state和props变化会造成render的重新渲染,有时候我们会在render函数中进行一些稍微复杂的逻辑运算
比如说,像下边这种


在props中将