前端学习-JavaScript学习-js基础04
学习教程:黑马程序员视频链接
函数
练习-函数参数、返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
<script>
let arr = [34,54,23,1,2,45,234,998];
function getValue(arr = []) {
let max = arr[0];
let min = arr[0];
for(let i = 0;i < arr.length;i++) {
if(arr[i] > max) {
max = arr[i];
}
if(arr[i] < min) {
min = arr[i];
}
}
return [max, min];
}
let newArr = getValue(arr);
console.log(newArr);
const div = document.querySelector('div');
div.innerHTML = newArr;
</script>
</body>
</html>
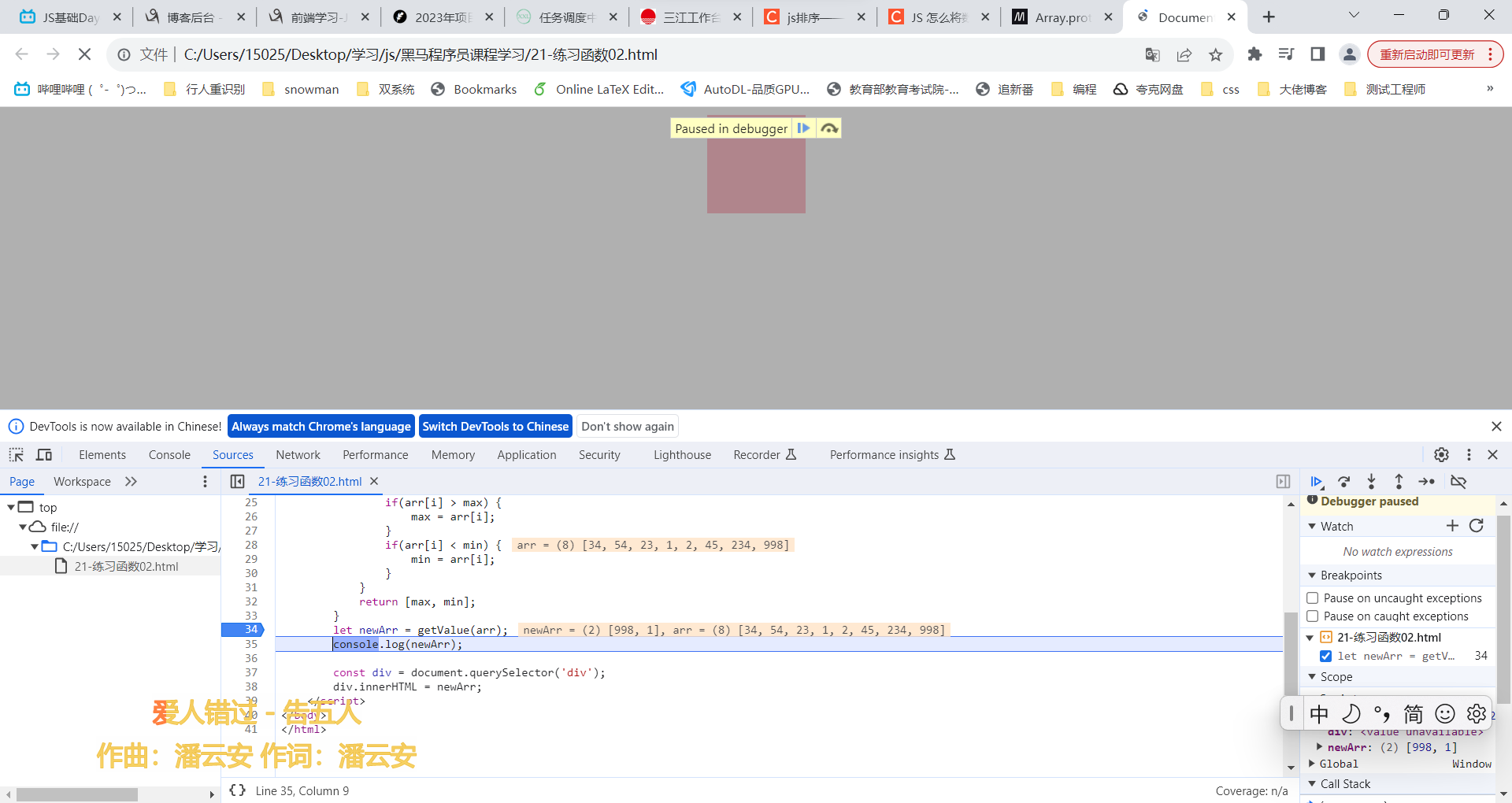
断点调试
F10 不进入函数体
F11 进入函数体

作用域
全局变量
局部变量
特殊情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function myFunc() {
num = 10; //未声明 当作全局变量
}
// 形参可以作为局部变量
function myFunc1(x, y, z) {
console.log(x);
}
</script>
</body>
</html>
匿名函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 具名函数
function haveName() {
// 函数体
}
// 匿名函数-函数表达式
let haveNoName = function() {
// 函数体
}
// 匿名函数-函数表达式和具名函数的区别
// 匿名函数-函数表达式 先声明后调用
// 具名函数 可随时调用
// 匿名函数-立即执行函数-必须使用分号-避免全局变量之间的污染
// 写法1
;(function(){
console.log(1);
})()
// 写法2
;(function(){
console.log(2);
}());
</script>
</body>
</html>
这里被卡了一会

是因为没加分号;后来在前面加了分号就好了
案例-输入秒转为时分秒
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let secondFromUser = +prompt('please input seconds:');
function getTime(secondFromUser) {
let hour = parseInt(secondFromUser / 60 / 60 % 24);
let minute = parseInt(secondFromUser / 60 % 60);
let second = parseInt(secondFromUser % 60);
document.write(`${addZero(hour)}时${addZero(minute)}分${addZero(second)}秒`)
}
getTime(secondFromUser);
function addZero(num) {
if(num < 10) {
return '0' + num;
}
else {
return num;
}
}
</script>
</body>
</html>
逻辑中断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 使用 || 时,如果前面的表达式为真,则后面表达式不再执行
// 使用 && 时,如果前面的表达式为假,则后面表达式不再执行
console.log(1 || 2); // 返回1
console.log(1 && 2); // 返回2
</script>
</body>
</html>
特殊值的加减
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log('' - 2); // -2
console.log(undefined - 2); //NaN
console.log(null - 2); // -2
console.log(undefined == null); // true
console.log(undefined === null); // false
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!