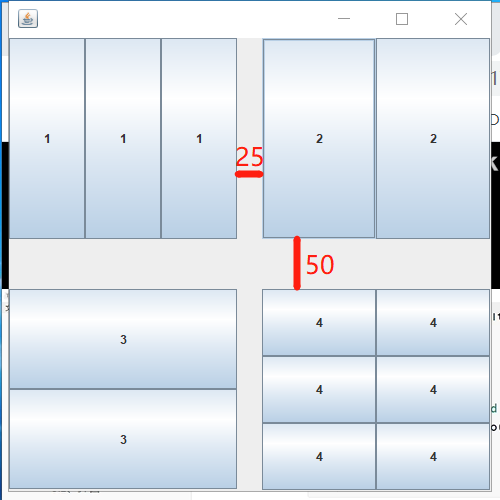
3.4 面板
Jpanel
package com.yuan.lesson05;
import javax.swing.*;
import java.awt.*;
public class JPanelDemo extends JFrame {
public JPanelDemo(){
Container container = this.getContentPane();
//后面两个参数:间距
container.setLayout(new GridLayout(2,1,25,50));
JPanel panel1 = new JPanel(new GridLayout(1,3));
JPanel panel2 = new JPanel(new GridLayout(1,2));
JPanel panel3 = new JPanel(new GridLayout(2,1));
JPanel panel4 = new JPanel(new GridLayout(3,2));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel2.add(new JButton("2"));
panel2.add(new JButton("2"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
panel4.add(new JButton("4"));
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setVisible(true);
this.setSize(500,500);
container.add(panel1);
container.add(panel2);
container.add(panel3);
container.add(panel4);
}
public static void main(String[] args) {
new JPanelDemo();
}
}

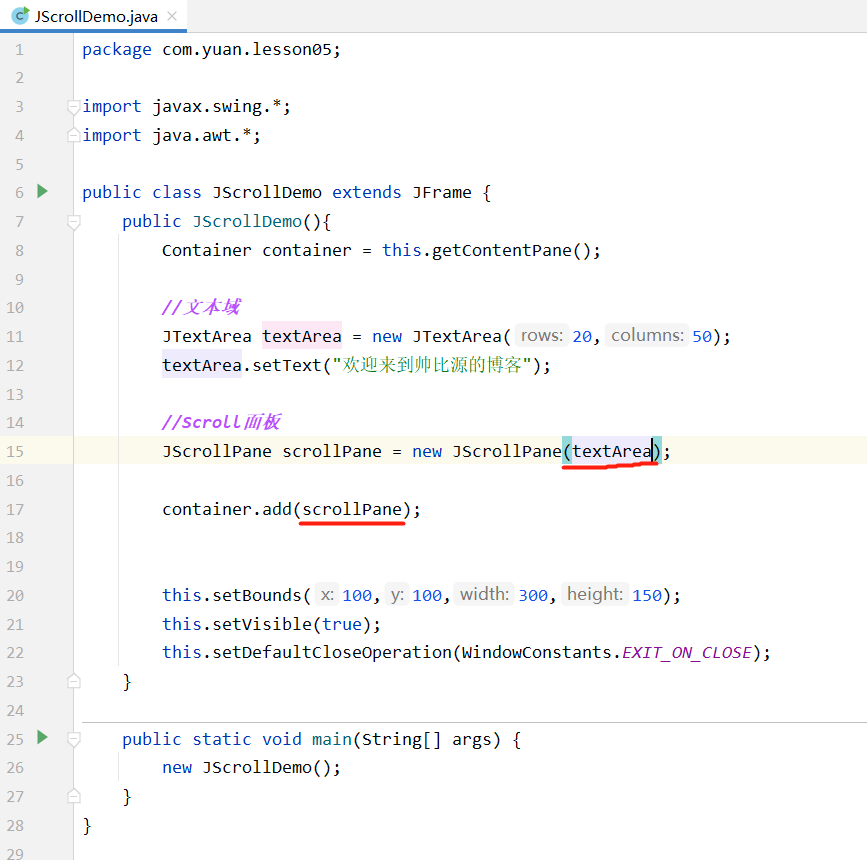
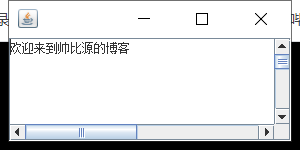
JScrollPanel-->滚动条


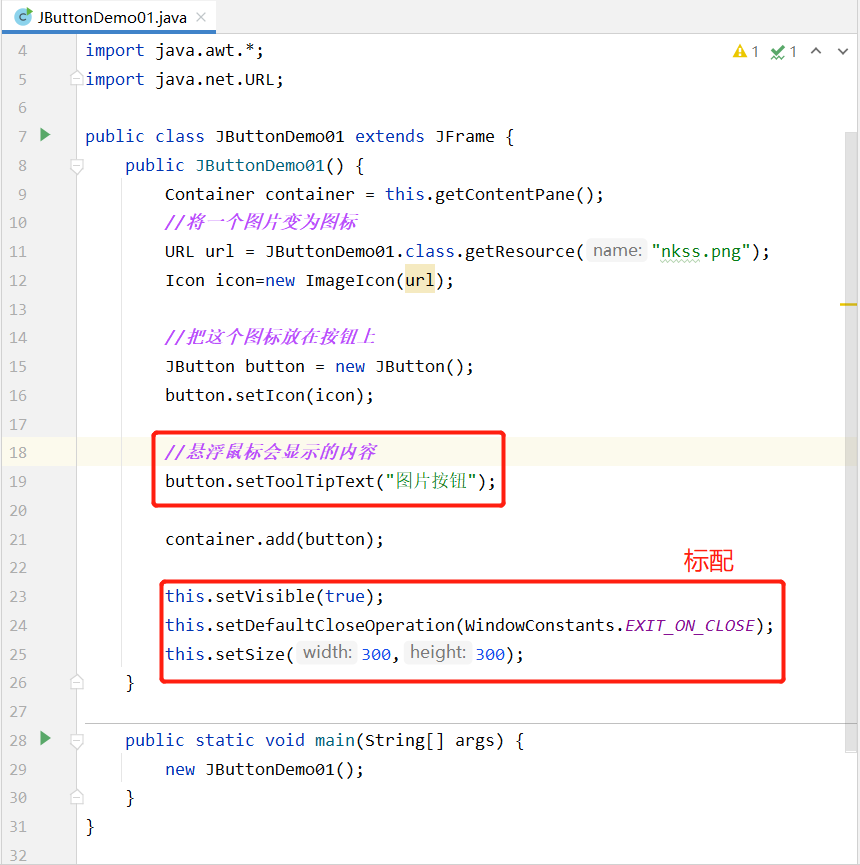
3.5 按钮
-
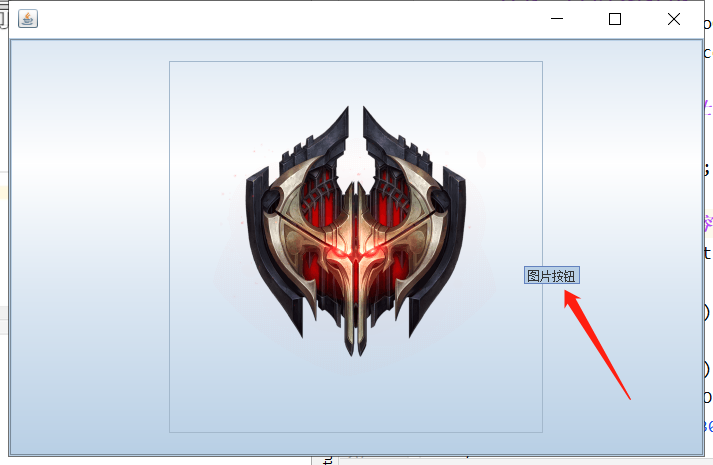
图片按钮


-
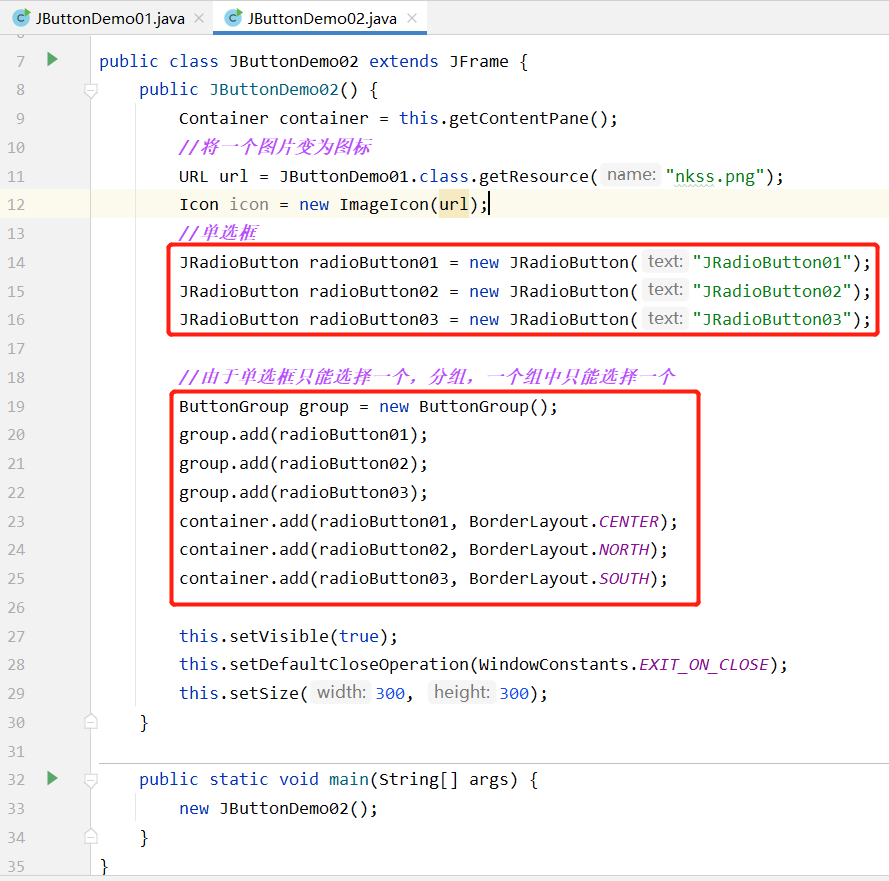
单选按钮


如果去掉了分组的操作,则变成多选按钮,可以想选几个选几个
-
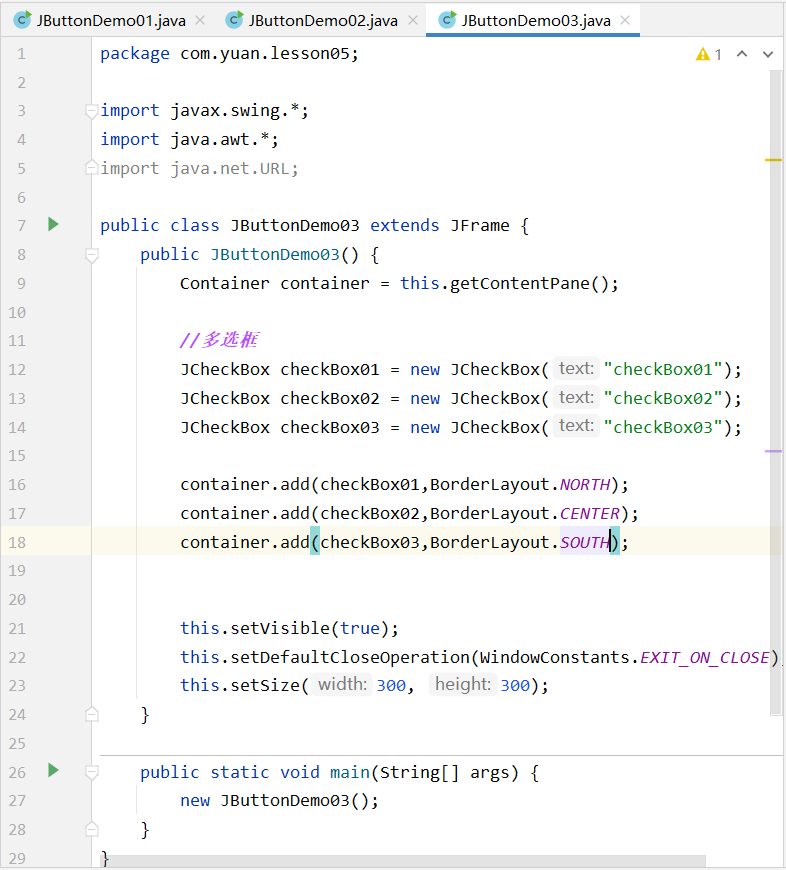
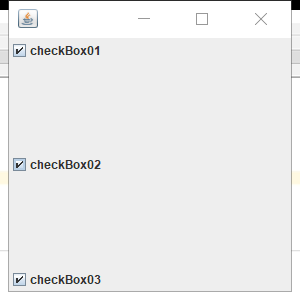
复选按钮


3.6 列表
-
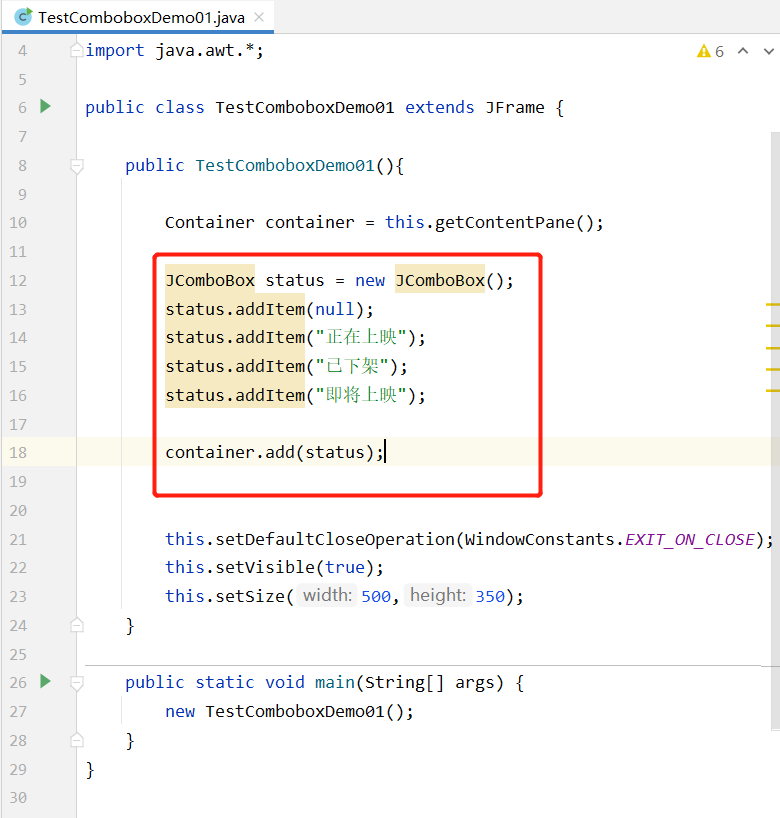
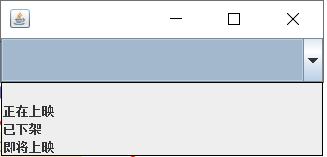
下拉框


-
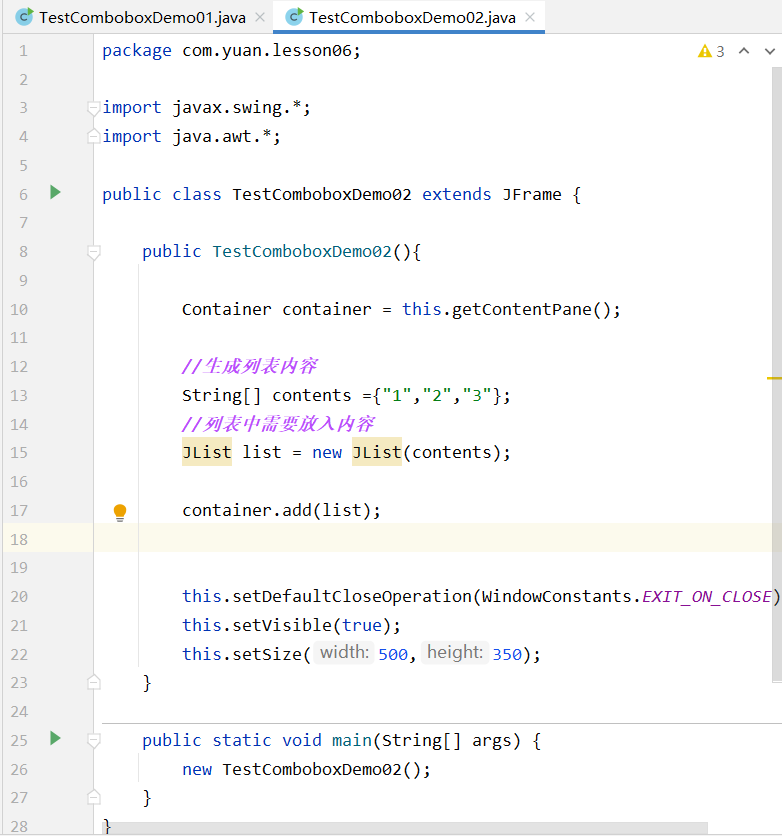
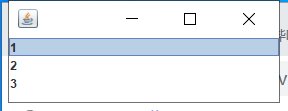
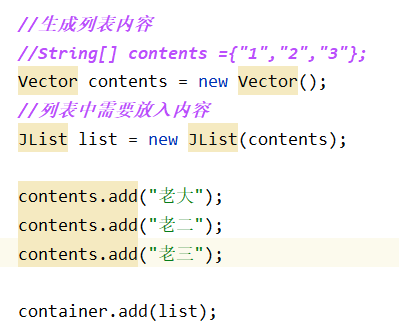
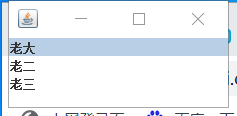
列表框


除了数组,可以用Vector集合,动态添加


无法使用ArrayList集合
-
应用场景
-
选择地区,或者一些单个选项
-
列表,展示信息,一般是动态扩容
-
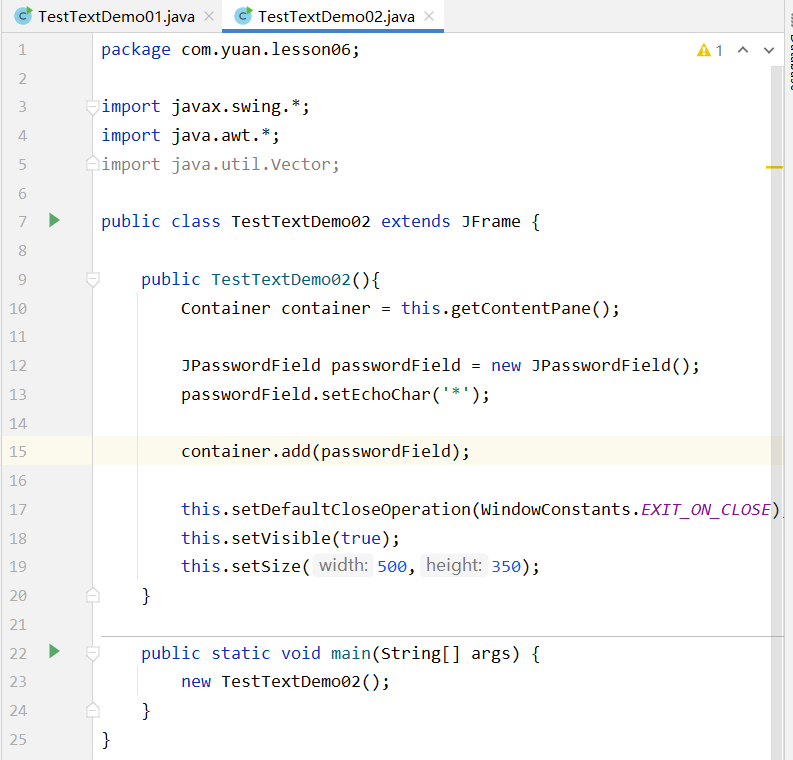
3.7 文本框
-
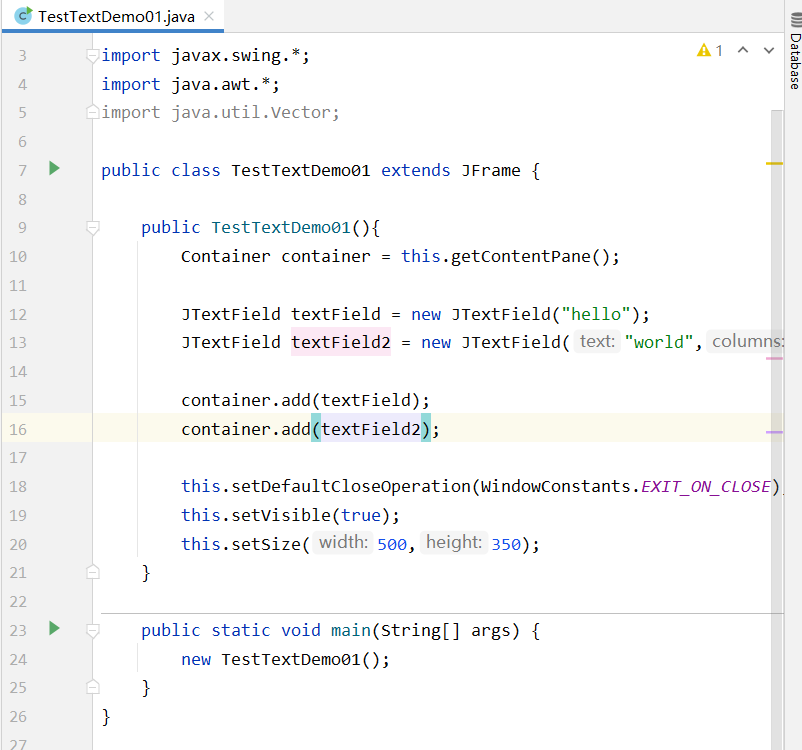
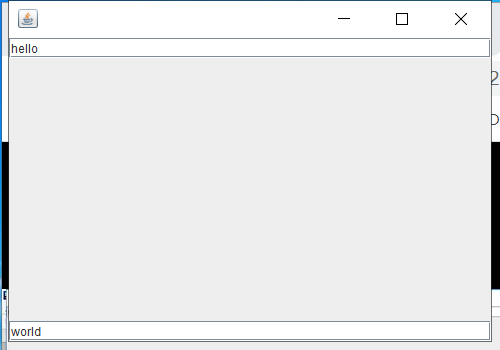
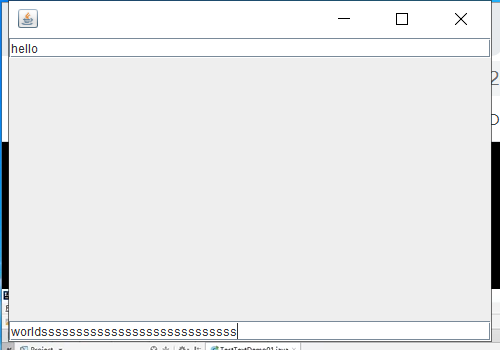
文本框


因为没布局


这样设置BorderLayout之后又会给填充满,设置的20字符限制不起作用了

所以在复杂的界面里设成绝对布局,把每个框的位置规定好
-
密码框


不美观,尽量在面板中做,而不是直接在container中
-
文本域
配合面板使用,前面有说

来源:b站狂神





