kbone开发热更新后小程序刷新到首页问题
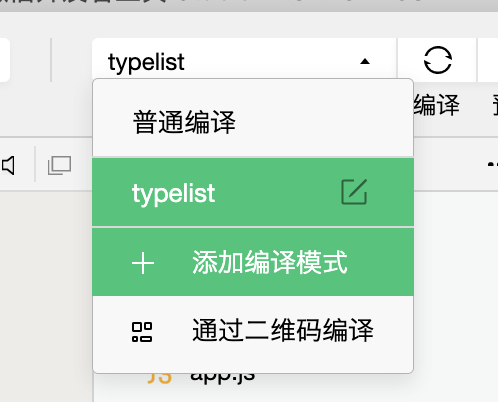
使用 kbone 开发小程序,默认会有热更新,且热更新自动刷新后去了首页,虽然目前 微信开发者工具有“添加编译模式”的功能,但是每次热更新后还是跳转到了首页。
那么为什么微信开发者工具的这个“添加编译模式”的功能没用呢?

主要原因是,我们小程序里面添加的目录是 kbone 运行 npm run mp 命令行打包出来的 build/mp 文件夹。
当我们使用微信开发者工具的这个“添加编译模式”的功能添加了一种编译模式后,开发者工具会在 build/mp/project.config.js 配置文件中新增刚才添加配置,配置结构如下:
{
....
"condition": {
...
"miniprogram": {
"list": [
{
"id": -1,
"name": "typelist",
"pathName": "pages/typelist/index",
"query": "id=123412",
"scene": null
},
{
"id": -1,
"name": "pages/typelist/index",
"pathName": "pages/typelist/index",
"query": "id=123412",
"scene": null
}
]
}
...
}
...
}
然而,当我们每次修改代码,webpack 进行热更新的时候,/build/mp 文件夹里面的文件都会重新生成,那么之前 微信开发者工具修改的 project.config.js 文件配置代码自然就不在了。
对于这种情况,那我们是否可以在 webpack 打包之前就把 project.config.js 文件里面的 miniprogram 配置复制出来,然后在打包的时候再写进去呢?
答案肯定是可以的,
接下来我们就对 miniprogram.config.js 配置文件进行修改:
miniprogram.config.js 修改前代码:
module.exports = {
...
projectConfig: {
projectname: 'kbone-template-react',
appid: '',
...
}
...
}
minigrogram.config.js 修改后代码:
const fs = require('fs') const path = require('path') let mpFilePath = path.resolve(__dirname, '../build/mp/project.config.json') let condition = { // miniprogram: { // current: -1, // list: [ // { // id: -1, // name: 'pages/typelist/index', // pathName: 'pages/typelist/index', // query: 'id=1234', // scene: null // } // ] // } } let mp = fs.existsSync(mpFilePath); if (mp) { console.log('文件建存在' + mp) // var data = fs.readFileSync(mpFilePath, 'utf8'); // if (data) { const projectConfig = require(mpFilePath) // console.log('projectConfig', projectConfig) if (projectConfig.condition && projectConfig.condition.miniprogram) { condition = { miniprogram: JSON.stringify(projectConfig.condition.miniprogram) } } // } } else { console.log(mpFilePath + '文件不存在') } module.exports = { ... projectConfig: { projectname: 'kbone-template-react', appid: '', condition: condition, ... } ... }
注: 红色的是新增或改动的代码
miniprogram.config.js文件完整代码:
/**
* 配置参考:https://wechat-miniprogram.github.io/kbone/docs/config/
*/
const fs = require('fs')
const path = require('path')
let mpFilePath = path.resolve(__dirname, '../build/mp/project.config.json')
let condition = {
// miniprogram: {
// current: -1,
// list: [
// {
// id: -1,
// name: 'pages/typelist/index',
// pathName: 'pages/typelist/index',
// query: 'id=1234',
// scene: null
// }
// ]
// }
}
let mp = fs.existsSync(mpFilePath);
if (mp) {
console.log('文件建存在' + mp)
// var data = fs.readFileSync(mpFilePath, 'utf8');
// if (data) {
const projectConfig = require(mpFilePath)
// console.log('projectConfig', projectConfig)
if (projectConfig.condition && projectConfig.condition.miniprogram) {
console.log(
'projectConfig.condition.miniprogram',
projectConfig.condition.miniprogram
)
condition = {
miniprogram: JSON.stringify(projectConfig.condition.miniprogram)
}
}
// }
} else {
console.log(mpFilePath + '文件不存在')
}
console.log('condition=======', JSON.stringify(condition))
module.exports = {
origin: 'https://test.miniprogram.com',
entry: '/test/aaa',
router: {
index: ['/test/aaa', '/test/bbb'],
log: ['/test/aaa', '/test/bbb']
},
redirect: {
notFound: 'index',
accessDenied: 'index'
},
generate: {
autoBuildNpm: 'npm'
},
app: {
navigationBarTitleText: 'miniprogram-project'
},
appExtraConfig: {
sitemapLocation: 'sitemap.json'
},
global: {},
pages: {},
optimization: {
domSubTreeLevel: 10,
elementMultiplexing: true,
textMultiplexing: true,
commentMultiplexing: true,
domExtendMultiplexing: true,
styleValueReduce: 5000,
attrValueReduce: 5000
},
projectConfig: {
projectname: 'kbone-template-react',
appid: 'wx87063785d539c655',
// 微信开发者工具,配置不是必须的
condition: condition
}
}




