浅谈前端Debug调试方法
前言
我使用的是chrome浏览器,开发工具为IDEA,我做的是JAVA开发,但是经常在开发过程需要前台调试,之前一直懵懵懂懂,故此做下笔记,以供参考。
调试菜单栏介绍
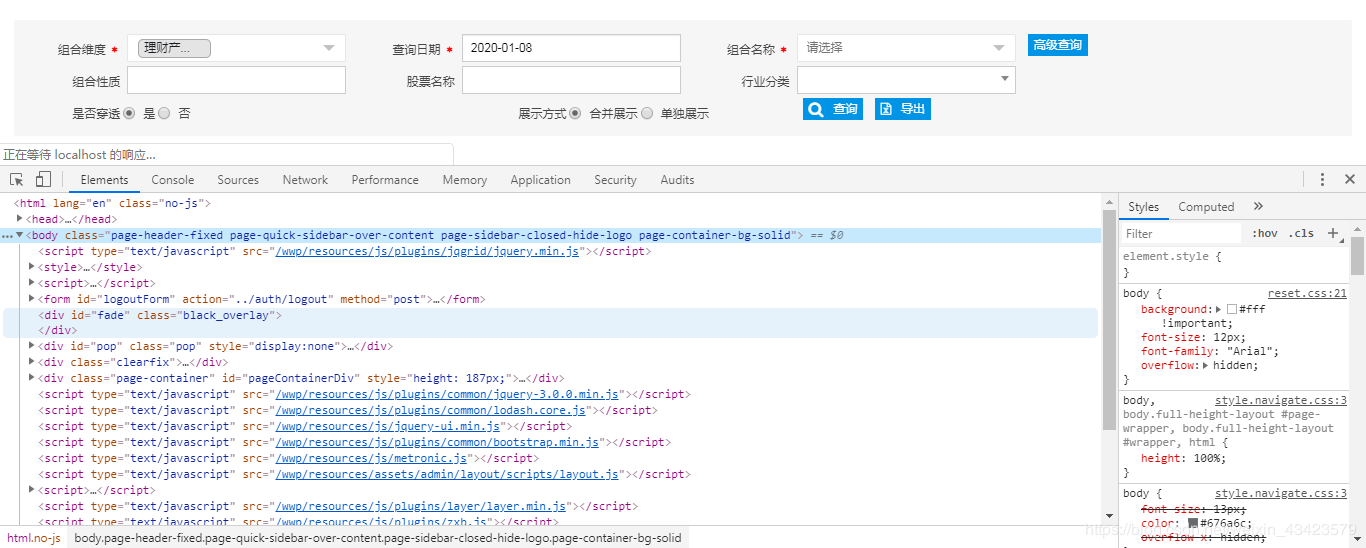
快捷键Ctrl + Shift + i ,打开调试菜单栏,如下图:
在此画面中,我常用的是前四个:Elements(要素)、Console(控制台)、Sources(起源)、Network(相互关系);下面详细解释下各个画面的操作方法步骤与其含义:
1.Elements以及调试画面箭头作用:

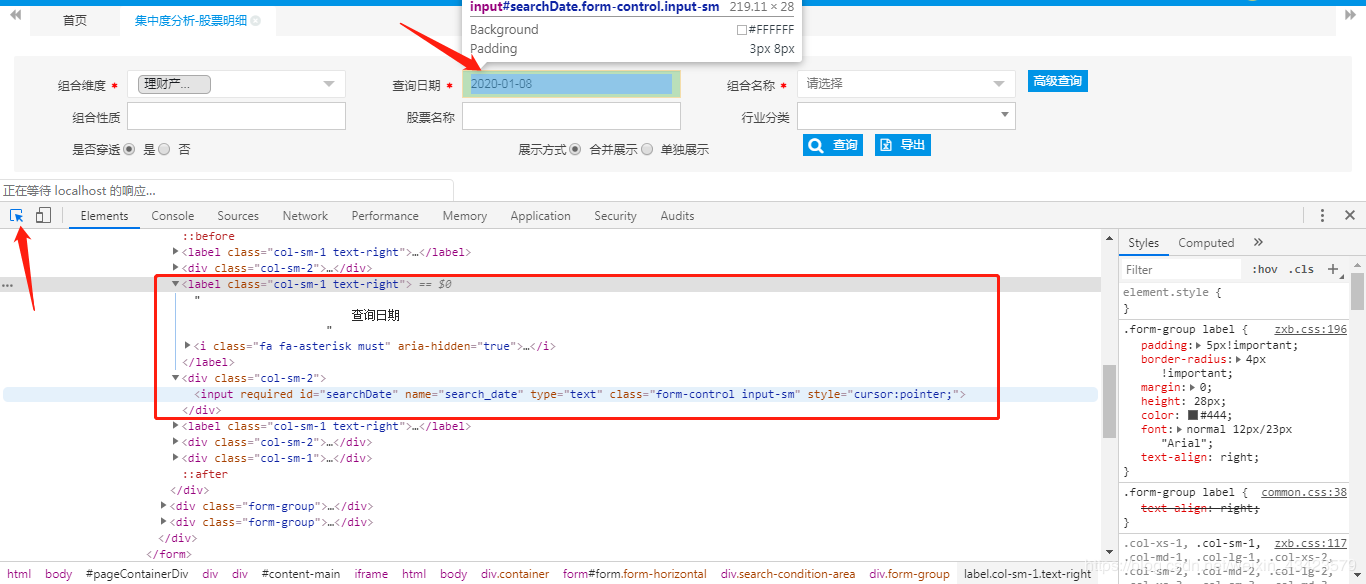
首先,点击一下调试画面的箭头,再将鼠标放到需要查看浏览器页面标签位置,即可看到对应的标签详细信息,这个页面看到的信息也就是我们工具中写的JSP信息;
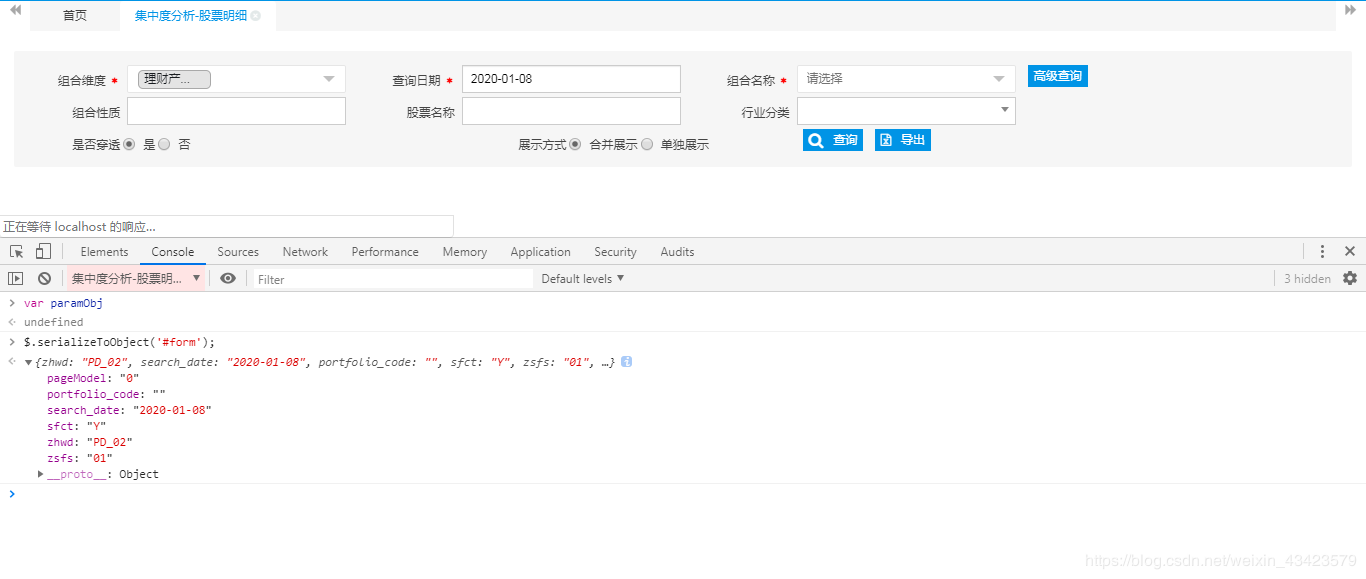
2.Console(控制台)

这个页面为控制台页面,即在这个页面我们可以打印出一些我们需要调试的参数值信息以及一些其他的我们需要知道的元素或者方法返回值等。。。避免了我们重新启动和debug步骤;这个里面的需要查询的参数值或者方法我们可以在sources中获取;
3.sources(源码调试)

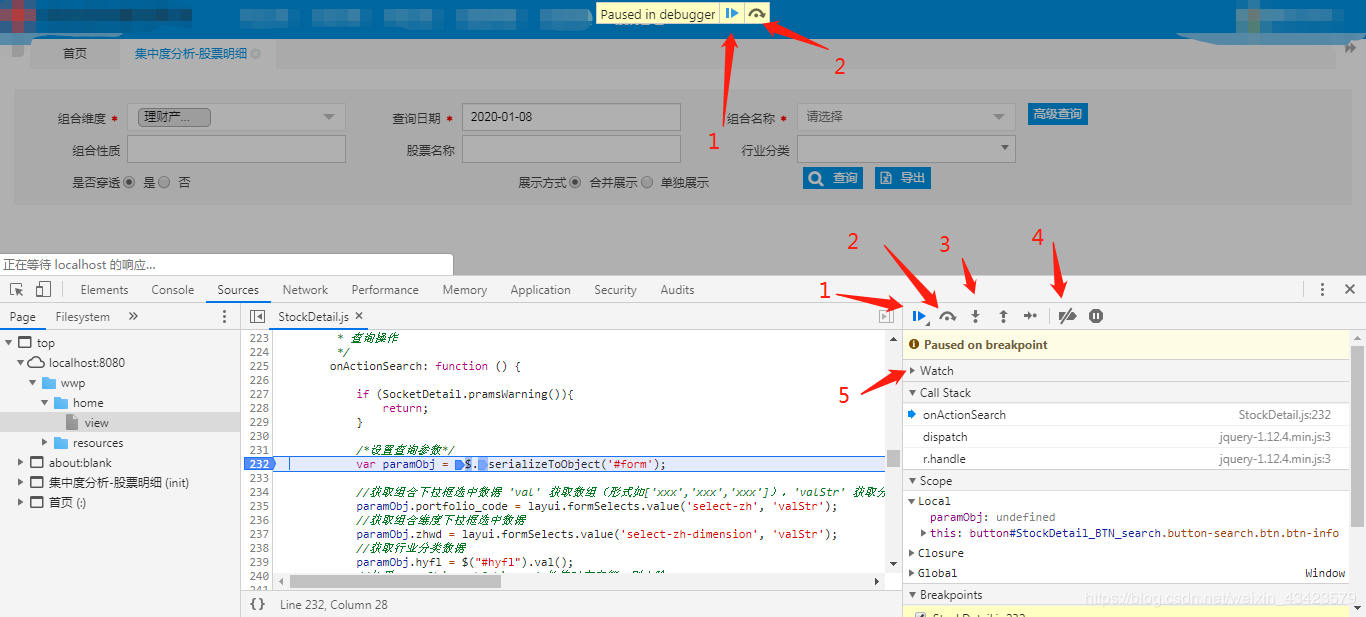
先在sources画面打上断点,再点击页面查询按钮(这里在什么地方打断点,主要看我们是想调试什么部分,我们要先行预判,这里我们模拟查询报错,所以我们在查询的地方设置断点,点击画面的查询按钮),进入Debug模式:
这个画面就是前端debug中相对重要的部分:
1、(三角形)debug执行键
–>基本类似于后台debug的调试键
(等号)
–>暂停脚本执行
2、(半弧箭头)step 快捷键:F9
–>单步执行 注意:遇到子函数会进去继续单步执行
3、(下箭头)step into 快捷键:F11
–>单步执行,遇到子函数就进去继续单步执行
(上箭头)step over 快捷键:F10
–>单步执行,遇到子函数并不进去,将子函数执行完并将其作为一个单步
(右箭头)step out 快捷键:Shift + F11
–>直接跳出当前的函数,返回父级函数
4、(右粗箭头,点击一下多一个斜线,再次点击就取消了)
–>禁用断点/启用断点
(圆形等号)
–>暂停执行
5、Watch:在调试画面需要查询返回值或者参数详细信息的时候,可以选中相应的部分单击鼠标右键,再点击Add selected text to watches ,即可在这里看到我们选中部分的详细信息;
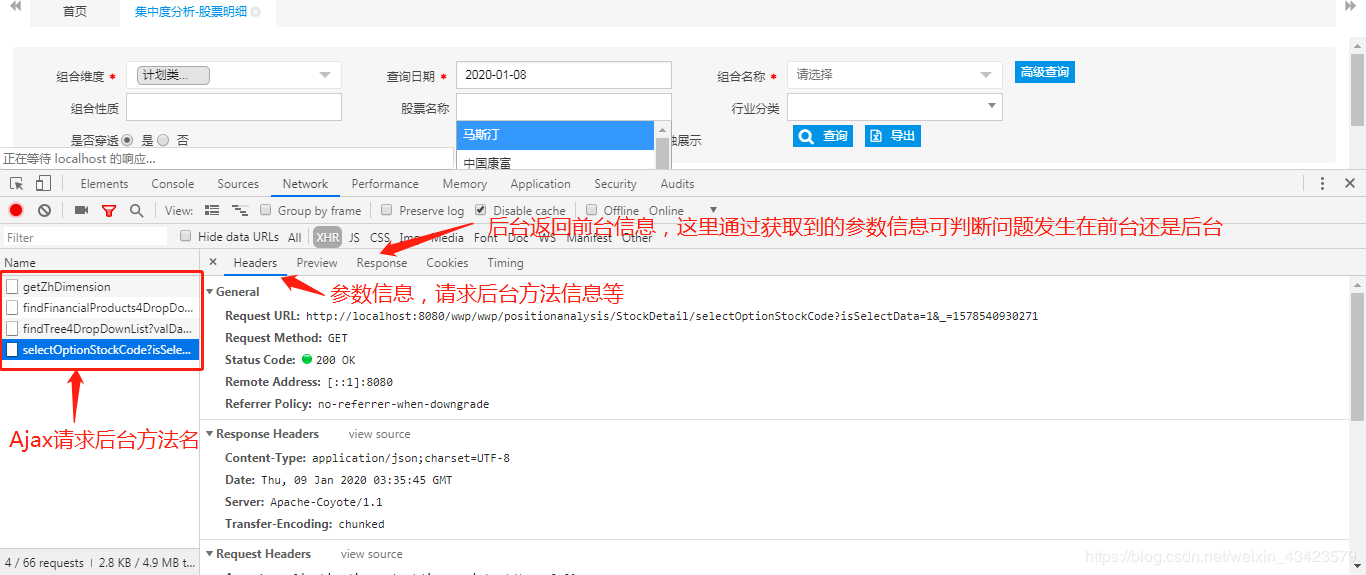
4.Network(前后台交互)

首先可以看到我们前后台交互信息是否正常,也就是我们前台的方法是否正常请求到后台,请求了后台的哪些方法,后台是否有做出响应。然后再判断后台对前台的请求处理结果是否正确,这里我们可以根据Response,查看到后台响应过后的返回结果,并根据返回结果判断问题出现在前台还是后台。
小主们,有用的点个赞再走呗,小海在这里谢过诸位啦!


