vue状态共享--VUEX

一,VUEX是什么
Vue中跨组件状态管理模式+库
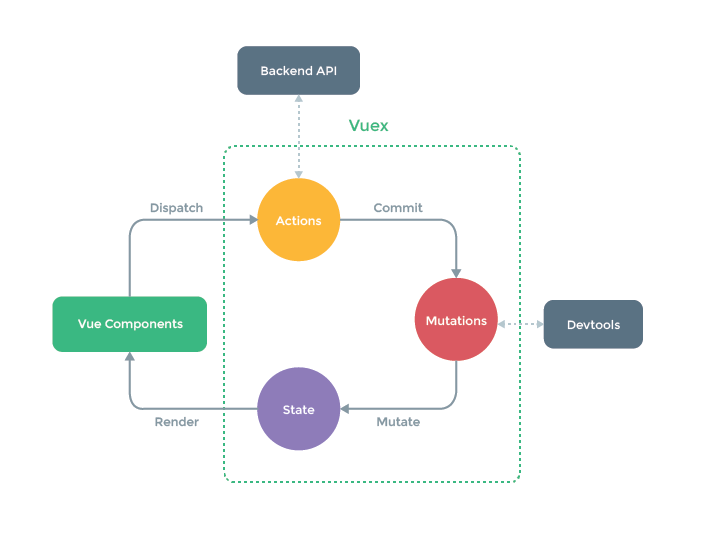
包含以下几个部分:
状态:State,驱动应用的数据源;
视图:Vue组件,以声明方式将状态映射到视图;
操作:1.Action,异步相应用户的操作,更新state的数据,或处理复杂的业务逻辑,如 API 请求、添加日志记录。
2.mutation, 同步相应用户的操作,更新state的数据,一般处理不复杂的业务逻辑
我们假设有一个 API 用于获取用户列表来给出代码实践:
- 我们需要在 Vuex store 中定义一个 action 来处理这个 API 请求。
store.js
import axios from 'axios'; // 假设我们使用了 axios 进行 HTTP 请求
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
userList: []
},
mutations: {
setUserList(state, users) {
state.userList = users;
}
},
actions: {
fetchUserList({ commit }) {
// 发起异步 API 请求
axios.get('/api/users')
.then(response => {
// 请求成功,提交 mutation
commit('setUserList', response.data);
})
.catch(error => {
// 请求失败,可以处理错误或提交另一个 mutation 来更新状态
console.error('Error fetching user list:', error);
// 例如,提交一个 mutation 来设置错误状态
// commit('setError', error);
});
}
}
});
在上面的代码中,我们定义了一个名为 fetchUserList 的 action。这个 action 使用 axios 发起一个 GET 请求到 /api/users 来获取用户列表。当请求成功时,它使用 commit 方法提交一个名为 setUserList 的 mutation,并将从 API 响应中获取的用户数据作为参数传递。如果请求失败,我们可以选择处理错误或提交另一个 mutation 来更新状态(例如,设置一个错误状态)。
- 接下来,在Vue的根实例中,我们需要引入并使用这个Vuex Store:
main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store'; // 引入Vuex Store
new Vue({
store, // 将store注入到Vue根实例中
render: h => h(App)
}).$mount('#app');
- 现在,我们可以在Vue组件中使用这个Vuex Store了。以下是一个简单的Vue组件示例,展示了如何读取和修改Vuex Store中的状态:
MyComponent.vue
<template>
<div>
<ul>
<li v-for="user in userList" :key="user.id">{{ user.name }}</li>
</ul>
<button @click="fetchUsers">Fetch User List</button>
</div>
</template>
<script>
export default {
computed: {
userList() {
return this.$store.state.userList;
}
},
methods: {
fetchUsers() {
this.$store.dispatch('fetchUserList');
}
}
};
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端