vue3 引入 iconfont 图标库
1. 访问iconfont(iconfont-阿里巴巴矢量图标库)
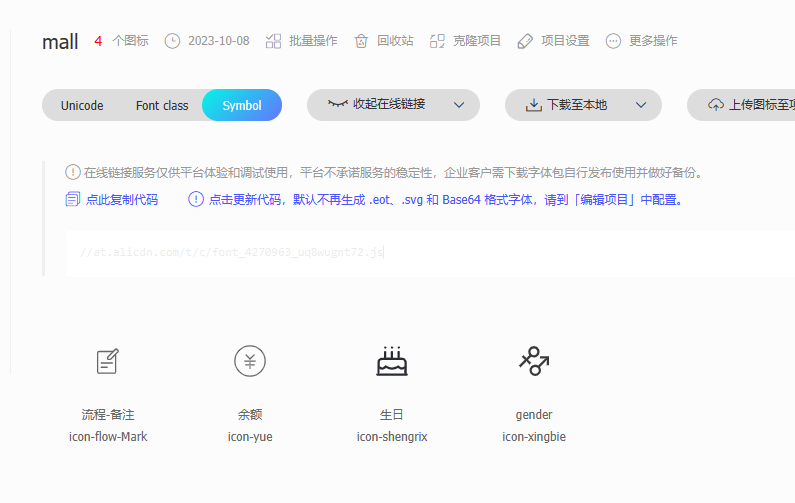
2. 将购物车选中的图标加入到项目
3. 图标类型选symbol类型 点击下面js连接,复制文件内容
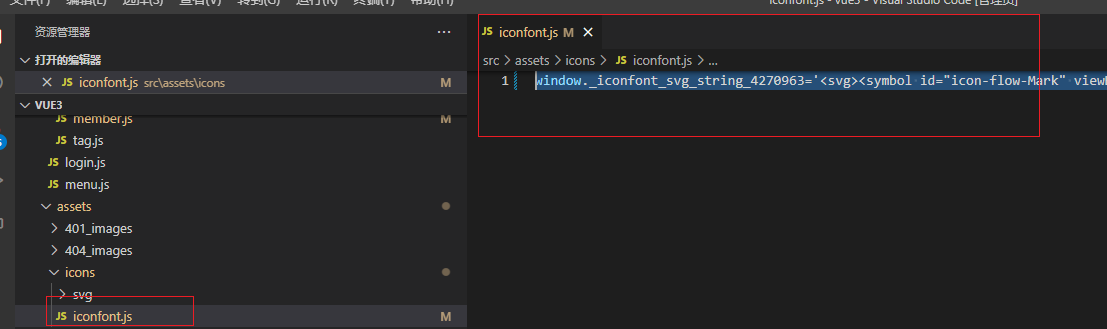
4. 在项目的 assets新建iconfont.js并将上面内容进行粘贴上
5.在 components 目录下新建 SvgIcon.vue 文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" :fill="color" /> </svg></template><script>export default defineComponent({ props: { iconClass: { type: String, required: true }, className: { type: String, default: '' }, color: { type: String, default: '' }, }, setup(props) { return { iconName: computed(() => `#icon-${props.iconClass}`), svgClass: computed(() => { if (props.className) { return `svg-icon ${props.className}` } return 'svg-icon' }) } }})</script><style scope lang="scss">.sub-el-icon,.nav-icon { display: inline-block; font-size: 15px; margin-right: 12px; position: relative;}.svg-icon { width: 1em; height: 1em; position: relative; fill: currentColor; vertical-align: -2px;}</style> |
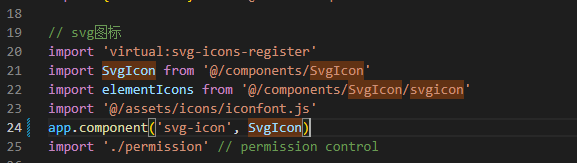
5. 将iconfont.js引入到main.js 作为全局文件
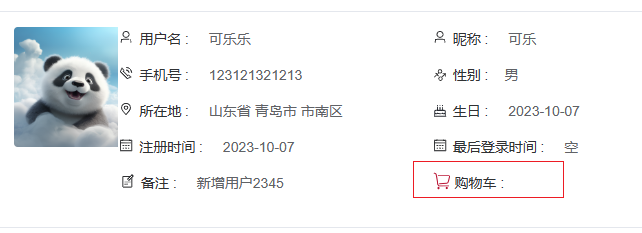
6.在项目中使用图标
在iconfont.js里面匹配fill="#..."这个属性删除后可以通过属性color进行修改图标颜色









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端