20192423 2021-2022-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
(1)Web前端HTML
kali已经默认按照Apache,使用service apache2 start命令打开
在浏览器中输入127.0.0.1即可成功跳转至apache页面

打开终端,使用命令进入apache目录下html中创建一个含有表单form的html,将页面所需要的图片及logo也放入同一目录下,
cd /var/www/html
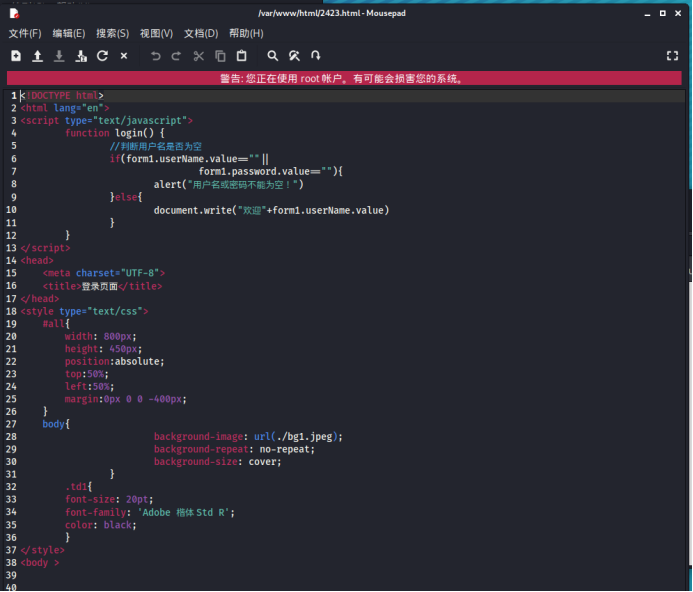
Vi 2423.html
点击查看代码
<!DOCTYPE html>
<html lang="en">
<script type="text/javascript">
function login() {
//判断用户名是否为空
if(form1.userName.value==""||
form1.password.value==""){
alert("用户名或密码不能为空!")
}else{
document.write("欢迎"+form1.userName.value)
}
}
</script>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<style type="text/css">
#all{
width: 800px;
height: 450px;
position:absolute;
top:50%;
left:50%;
margin:0px 0 0 -400px;
}
body{
background-image: url(./bg1.jpeg);
background-repeat: no-repeat;
background-size: cover;
}
.td1{
font-size: 20pt;
font-family: 'Adobe 楷体 Std R';
color: black;
}
</style>
<body >
<div>
<img src="./dkylogo.png" style="margin:10px 50px 50px 250px;z-index:-1" />
</div>
<div id="all">
<form name="form1" action="login.jsp" method="post" >
<table border="3" bgcolor="#8A2BE2" align="center" >
<tr>
<td class="td1">登录名</td>
<td class="td1"><input type="text" name="userName" style="height:25px"/></td>
</tr>
<tr>
<td class="td1">登录密码</td>
<td class="td1"><input type="password" name="password" style="height:25px"/></td>
</tr>
<tr>
<td class="td1"><input type="button" value="登录" style="font-size: 20pt;font-family: 'Adobe 楷体 Std R';color:#4B0082" onclick="login()"/></td>
<td class="td1"><input type="reset" style="font-size: 20pt;font-family: 'Adobe 楷体 Std R';color:#4B0082 "/></td>
</tr>
</table>
</form>
</div>
</body>
</html>


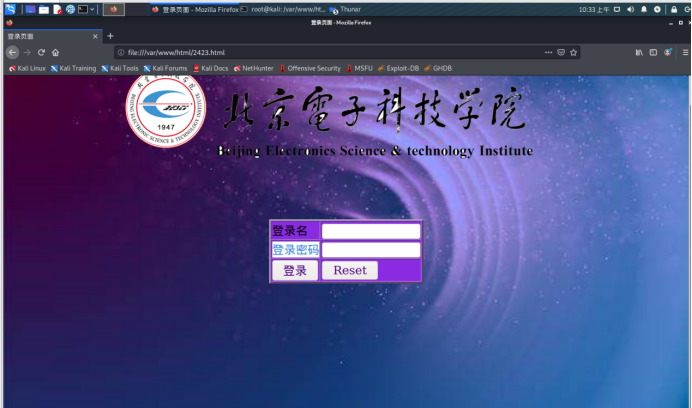
在浏览器地址栏中输入/var/www/html/2423.html即可查看我们带有表单的html页面

(2)Web前端javascipt
在上一个html的基础上添加如下这段javascript:
点击查看代码
<script type="text/javascript">
function login() {
//判断用户名是否为空
if(form1.userName.value==""||
form1.password.value==""){
alert("用户名或密码不能为空!")
}else{
document.write("欢迎"+form1.userName.value)
}
}
</script>
输入登录名以及登录密码,根据设置的JavaScript会回显我们的登录名:

(3)Web后端
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
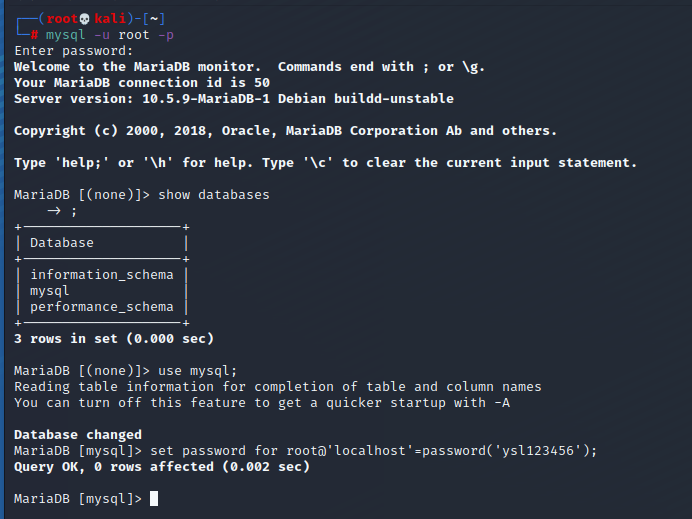
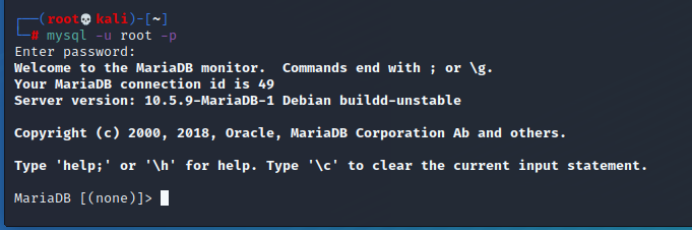
输入mysql -u root -p以root权限登陆数据库
输入show databases;显示我们现在所拥有的数据库
输入use mysql;使用mysql此数据库
输入 set password for root@’localhost’=password(‘ysl123456’);设置root用户密码为ysl123456

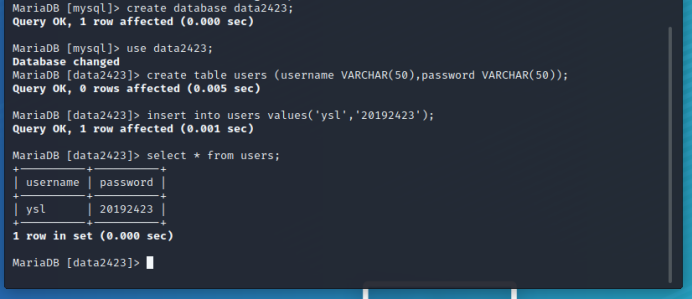
输入create database data2423;创建新数据库data2423
输入use data2423;使用数据库data2423
输入create table users (username VARCHAR(50),password VARCHAR(50));在数据库data2423中建表users,包含username和password两个字段。
输入insert into users values('ysl','20192423');将数据插入此表中
输入select * from users;查询此表中的所有内容。

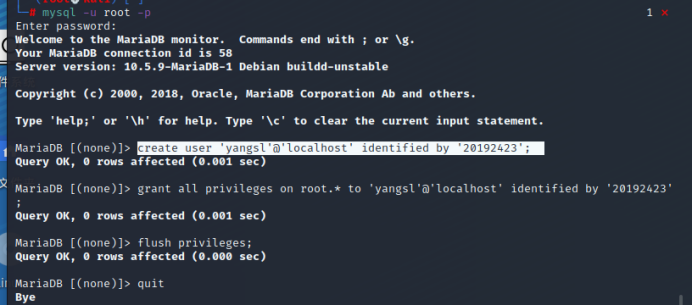
输入create user 'yangsl'@'localhost' identified by '20192423';创建新用户yangsl,密码为20192423
输入grant select,insert,update,delete on data2423.* to yangsl@localhost identified b y “20192423”;将数据库data2423所有权限赋予我们新建的用户yangsl
输入flush privileges;刷新设置

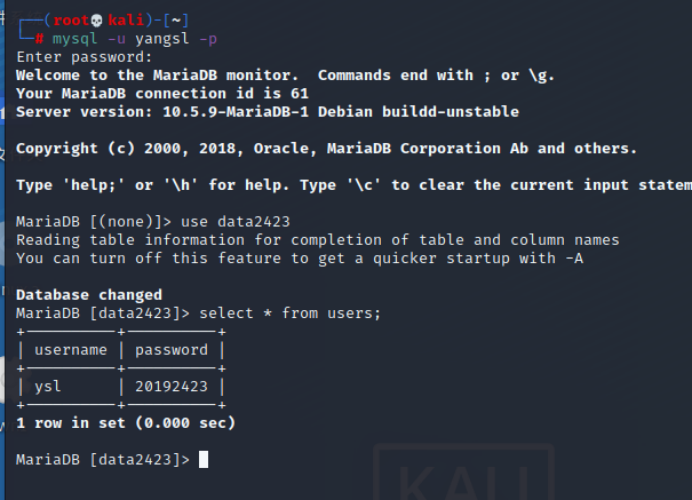
推出root用户登录的数据库,使用我们新建的用户登录数据库来查看上面的设置是否成功。
mysql -u yangsl -p
输入use data2423;进入数据库data2423
输入select * from users;查询表users,发现可以成功查询到,用户权限成功赋予。

(4)Web后端:编写PHP网页,连接数据库,进行用户认证
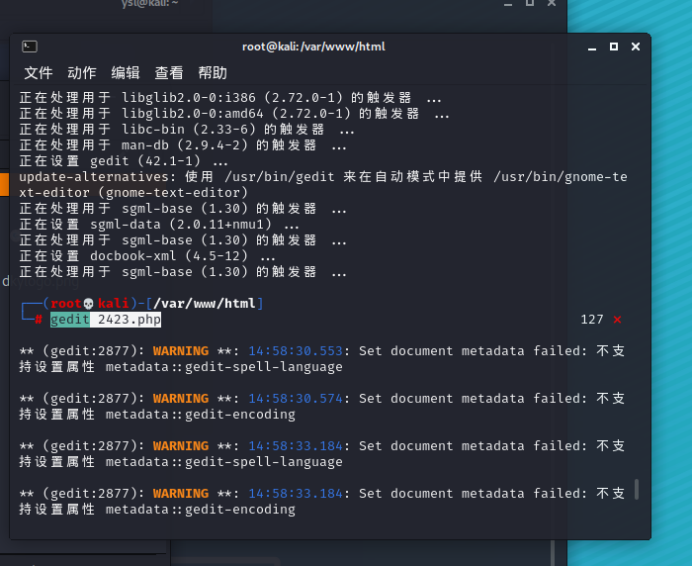
进入/var/www/html/目录下新建一个php文件测试浏览器是否能处理php文件:
gedit 2423.php

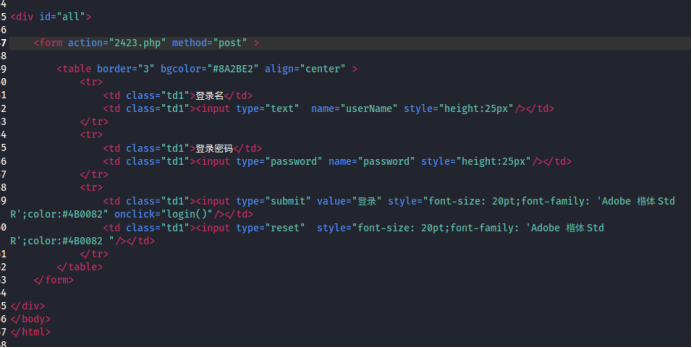
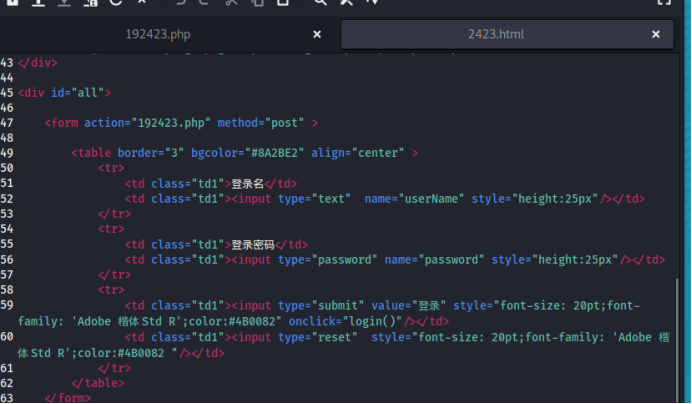
在2423.html中将表单提交的action设置为2423.php

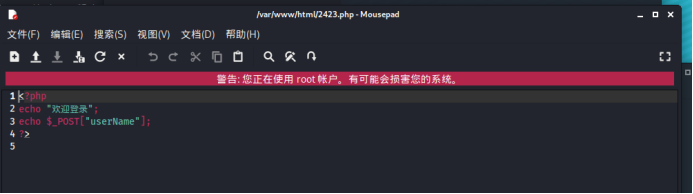
在2423.php文件中添加如下内容
点击查看代码
<?php
echo "欢迎登录";
echo $_POST["userName"];
?>

浏览器成功处理:

在登录的用户名中输入<script>alert("注入!")</script>
会弹窗显示成功注入:

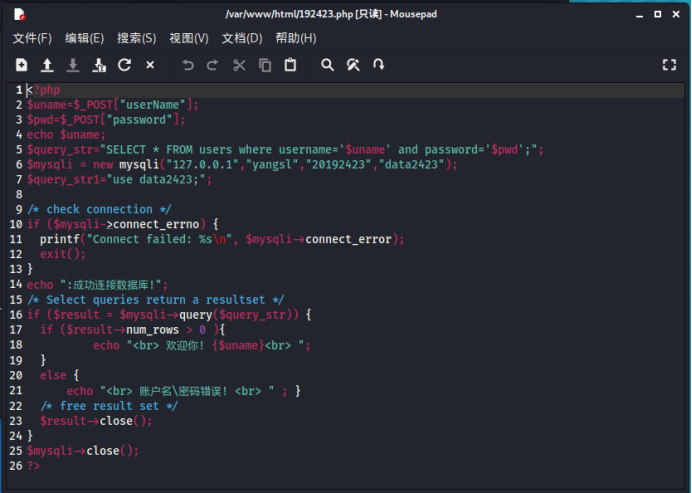
写php连接数据库实现用户认证:
新建192423.php文件,写入如下内容:

将html页面表单响应的action改为192423.php

输入正确的登录用户名及密码,会显示欢迎以及成功连接数据库:

输入了错误的用户名及密码会显示连接错误:

(5)最简单的SQL注入,XSS攻击测试
(1)SQL注入攻击
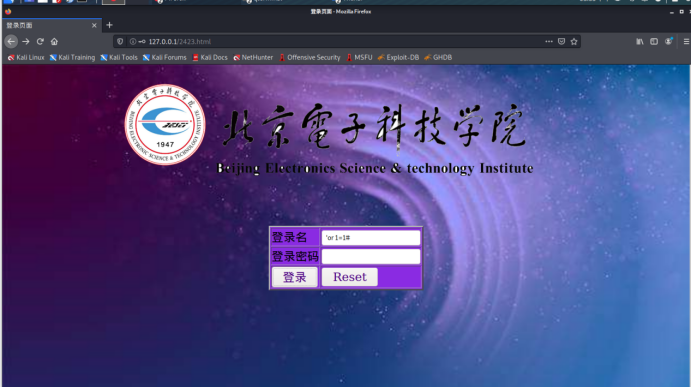
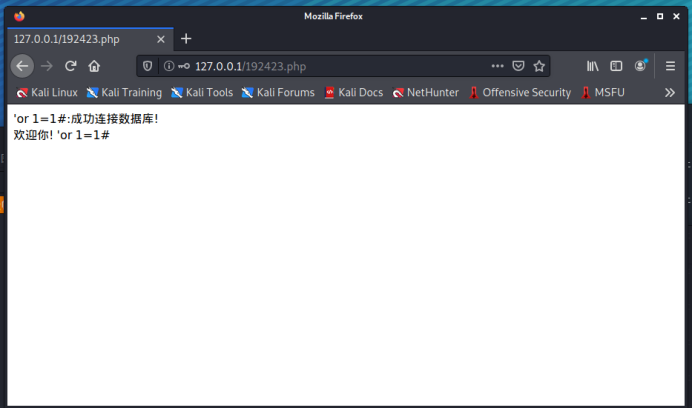
在登录界面的用户名中输入' or 1=1#,便可成功进行sql注入

此时的数据库查询语句为:
select * from users where name='' or 1=1 #' and password=' ';
#将之后的内容都注释掉了,且此时存在or 1=1,为永真式,故能跳过登录验证。

(2)XSS攻击
在登录名中输入
<a href="192423.php">点击即可绕过登录!</a>

在回显的页面中会显示192423.php文件的链接,
可以使用链接绕过登录界面,同理也可以利用其绕过登录获得后台文件。

(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
安装webgoat之前还需先检查自己的java版本,不同版本的webgoat对于java版本要求不同。
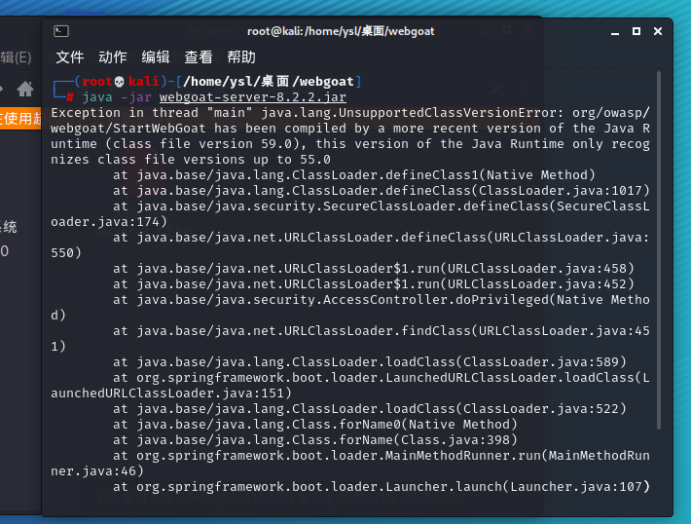
下载完webgoat的jar包之后在当前目录下打开powershell,输入java -jar .\webgoat-server-8.2.2.jar运行webgoat

打开网页输入127.0.0.1:8080进入webgoat平台
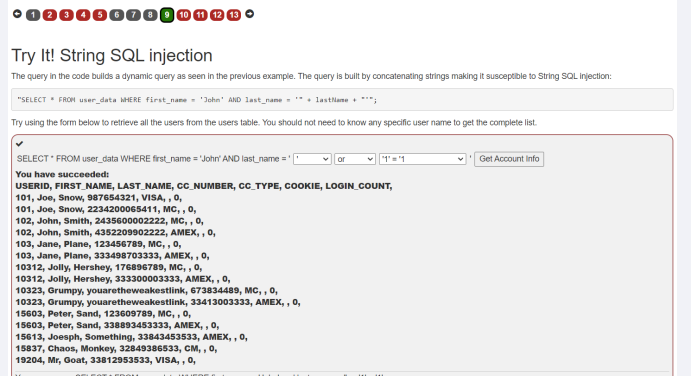
1.SQL注入:
选择’ or ‘1’=’1
此时的查询是:SELECT * FROM user_data WHERE first_name = 'John' 和 last_name = '' or '1' = '1'
解释:此注入有效,因为 or '1' = '1' 的计算结果始终为 true。因此,注入的查询无论之前发生了什么,它都将始终计算为true(永真式)。

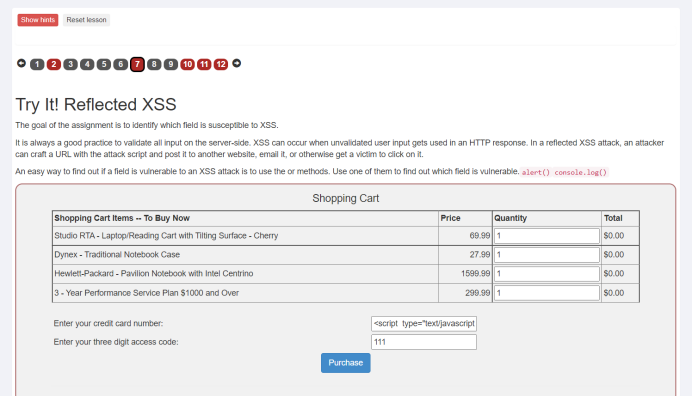
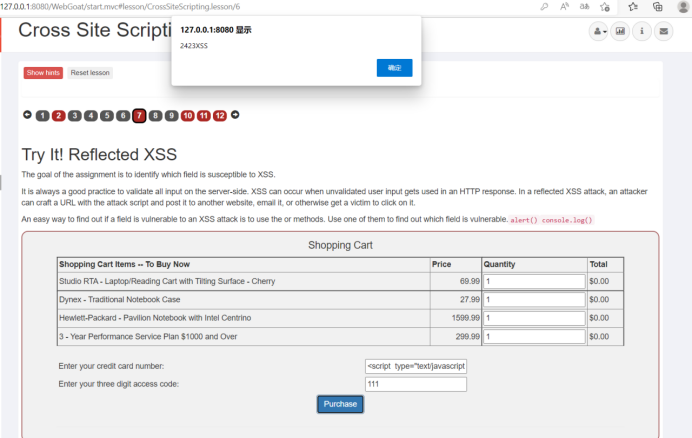
2.XSS攻击:
在card number输入栏中输入<script type="text/javascript">alert('2423XSS')</script>

页面提示框显示了我们注入的弹窗2423xxs

3.csrf攻击:
第三页
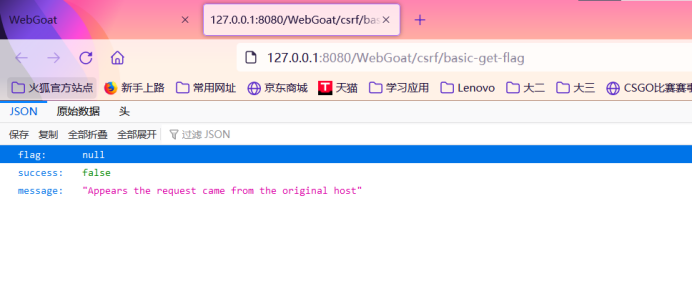
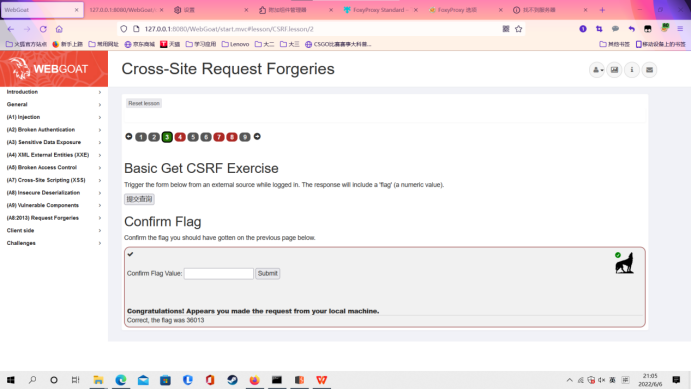
打开平台的csrf攻击,点击提交查询获取信息:

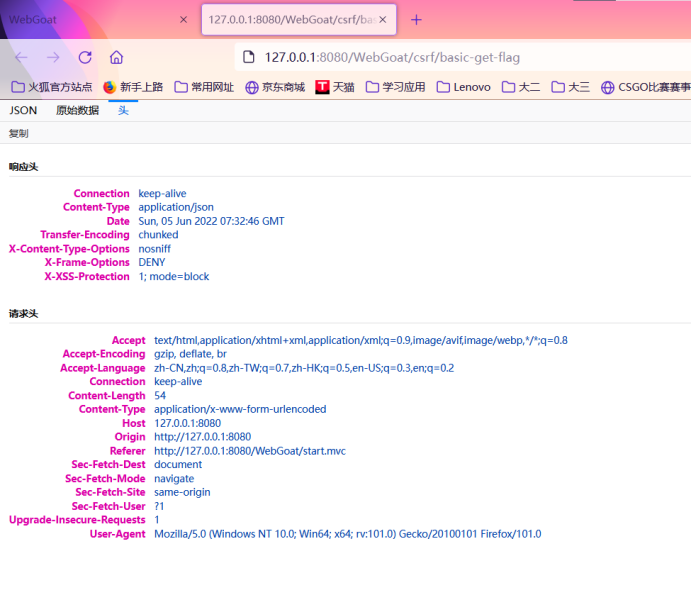
可以看出此请求从同一个源发出:

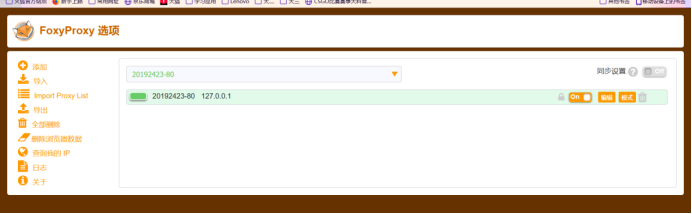
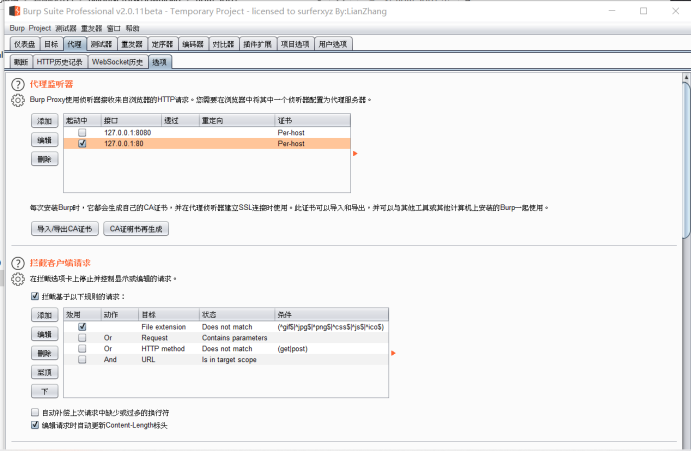
设置火狐游览器中的代理foxyproxy,设置80端口与127.0.0.1地址

在下载好的burpsuite软件中设置代理80端口(8080端口以及被webgoat平台占用)

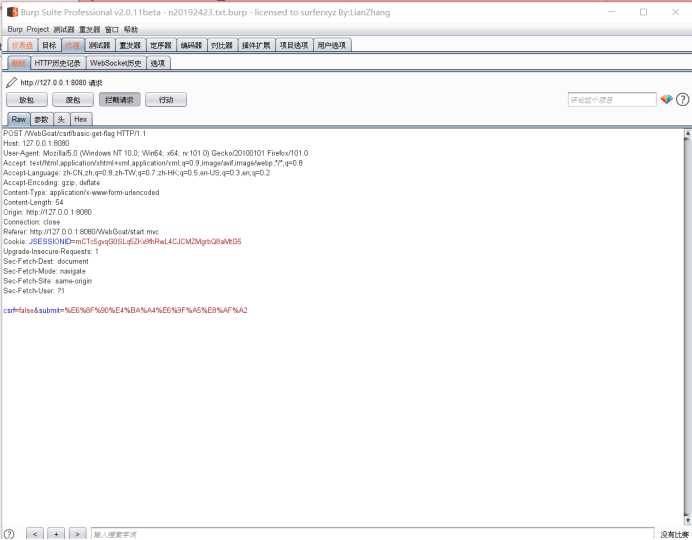
拦截的请求包

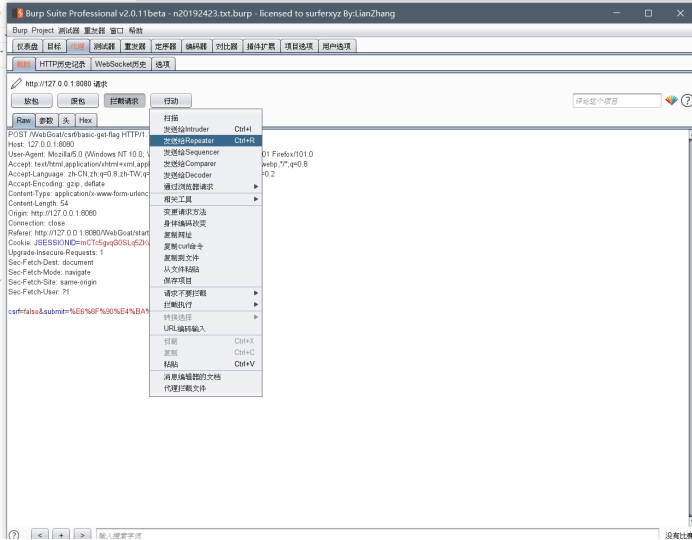
将包发至重发器进行修改

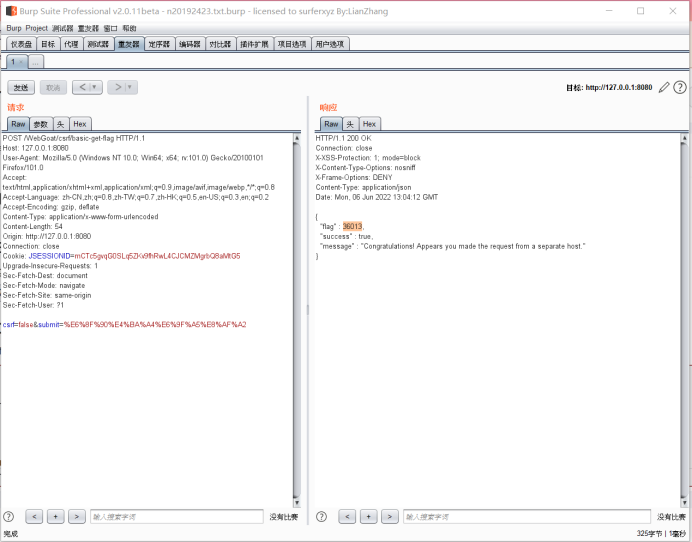
删去referer之后发出可以得到flag:

成功做到csrf攻击:

3.问题及解决方案
-
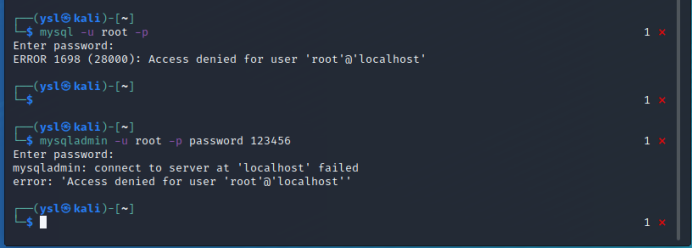
问题1:无法进入数据库:

-
问题1解决方案:切换至root用户即可

-
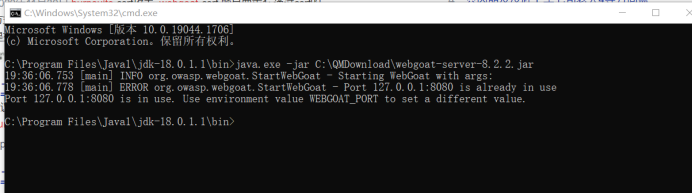
问题2:在安装webgoat时报错如下:


-
问题2解决方案:由于jdk的版本与webgoat所要求的版本不一致导致报错,重新下载适合的Java版本配置即可。
4.学习感悟、思考等
通过此次学习复习了许多上学期所学的web知识,在此基础上,也学习到了很多有关于web安全的知识及操作:SQL注入,xxs攻击,csrf攻击等等。



