今日重点
- switch..case
- for循环
- for in
- while循环
- do while
- JS内置函数
- 抓取元素
- 事件
进程概括
【√代表掌握了,-代表有困惑但已解决,×代表没解决】
- 讲解前一天遗留的问题(天数问题),改进方法【√】
- for循环(循环步骤,注意事项,特殊写法)【√】
- 对数组中元素进行操作【√】
- 练习:找出数组中的最大值【√】
判断数在数组中是否存在【-】- 了解for in语句【√】
- 理解while循环【√】
*练习:哪一年公司人数突破100人【√】
*理解do while循环【√】
*讲解JS内置函数【-】
*抓取元素(通过id,class,标签)【√】- 事件及其练习【√】
注解知识点
-
for循环步骤(面试题)
1.let i = 0;初始化条件,当i=0时,循环开始,只走一次,第一次循环开启之前初始化
2.i < 10;判断条件,会和初始化条件配合循环的执行,决定了循环什么时候停止
3.循环体,循环在重复做什么事情
4.i++ 循环条件,每次循环体执行完毕让i产生变化 -
i可以看做是一个局部变量
-
当修改循环条件时,要确保循环可以向有尽方向去改变
-
在开发中,尽量避免死循环
-
长度:数组中有多少个元素,注意区分长度和下标(索引) 最大下标+1=长度,取出数组中的最后一个元素,不能是undefined
-
当变量的作用域出现了重叠,不要出现重名的情况
-
尤其是全局和局部,变量最好不重名
-
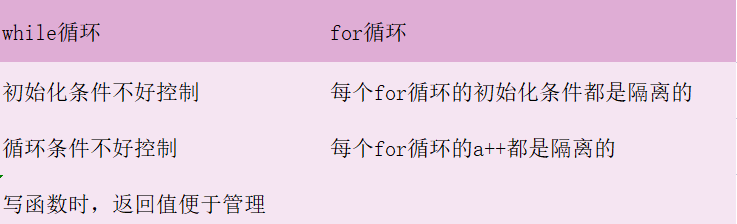
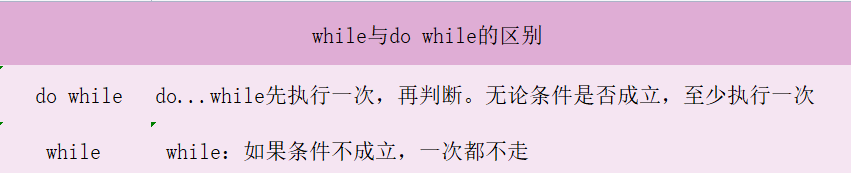
对比表格
表格一

表格二

-
抓取元素的方法
- 根据id去抓取HTML元素
- 根据class抓取HTML元素,得到的时一堆元素
- 根据tag抓取HTML元素,得到的是一堆元素
- 新方法:
- 根据选择器去抓取一个元素
- 根据选择器去抓取全部元素
- 事件就是当我们和HTML标签元素发生交互时产生的行为
练习汇总
找出数组中的最大值
let max = arr[0];
for(let i = 0;i < arr.length;i++){
if(max < arr[i]){
max = arr[i];
}
}
console.log("最大值为:" + max);
判断一个数在数组中是否存在,如果存在,返回它的下标如果不存在,返回-1
let arr = [10,5,9,7,-5,100,257];
function exists(num,array){
let index = -1;
for(let i = 0;i < array.length;i++){
if(array[i] == num){
index = i;
}
}
return index;
}
console.log(exists(100,arr));
for in 做遍历
let arr = [1,2,3,4,5];
for(let a in arr){
console.log(arr[a]);
}
今年是2022年。今天我们公司有10个人,每年公司会以百分之10的比重招人。问:哪一年公司人数突破100人。
function count(){
let year = 2022;
let sum = 10;
while(sum <= 100) {
sum *= 1.1;
year++;
}
return year + "年人数超过了100人,人数是:" + sum;
}
console.log(count());
>
事件课堂练习
<body>
<p>
账号:<input type="text" id="username">
</p>
<p>
密码:<input type="password" id="password">
</p>
<p>
<input type="button" value="登录" onclick="login()">
</p>
<script>
function login(){
// 拿用户名框输入的内容
let username = document.querySelector("#username").value;
let password = document.querySelector("#password").value;
if(username == "admin" && password == "123456"){
alert("登录成功!");
} else {
alert("用户名或密码错误!");
}
}
</script>
</body>
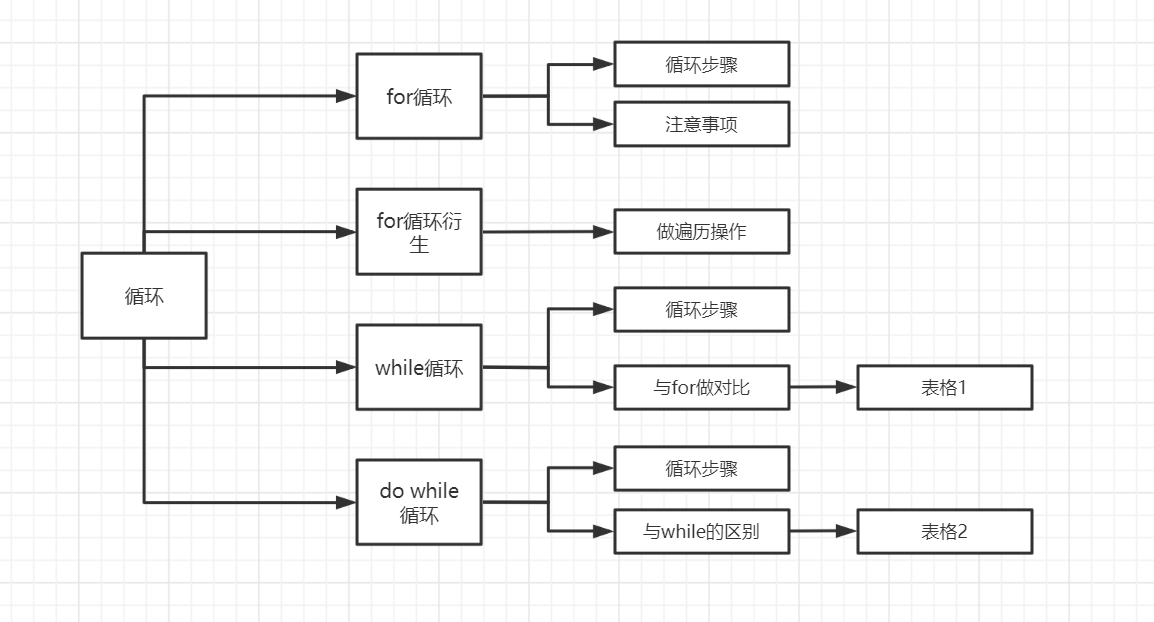
循环流程图
便于查找

学习总结
- 今天的学习内容中for循环与while循环和之前在大学课堂中C++的内容有所交集,对比初学降低了难度。
- 但我还是在for循环的第二个练习中产生了困惑,并不是完全看不懂但十分模糊,最后不得不翻阅网上的资料阅读解说才解决了这个问题。JS内置函数记忆体量太大,导致用法有些混乱,勤学勤练会记住的。
- 晚间的测试选择题较为基础,全部正确。作业耗费了较长的时间,对这部分运用的不够熟练,希望以后多学多练能够得到提升。
- 觉得自己思路不够开阔,希望不要被思维定势束缚。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类