魔改部署自己专属的合成大西瓜(一:运行篇)
下载原版大西瓜源码后,如何在本地运行(小白手把手式教程):
原版下载:
链接:https://pan.baidu.com/s/1xOTSwsAy365SFrRCjHwtLA
提取码:0zgb
运行:
直接双击 index.html,是无法运行游戏的,会一直卡在100%的页面。因为直接双击.html文件,访问是 file 协议,而不是 http协议 ,会导致一些资源无法请求,缺失文件。
原因:开始通过file协议直接访问index.html,在index.html中静态引入main.js,在main.js中import **.js。在import的过程中需要http服务器去解析es6语法并添加header头信息去跨域引入**.js,但是file协议相当于通过资源管理器静态访问index.html,中间的过程没有http服务器参与解析,所以无法识别es6的import语法。
两者的区别:File协议和Http协议
因此,我们需要在本地搭建一个 web 服务器,以支持 http 协议访问。
最简单的方式就是使用 serve 工具。只需三步,就能使用:
安装 Node 和 npm
Node 是服务器端运行 Js 代码的引擎;npm 则是依赖包管理工具,可以轻松安装工具和代码类库。
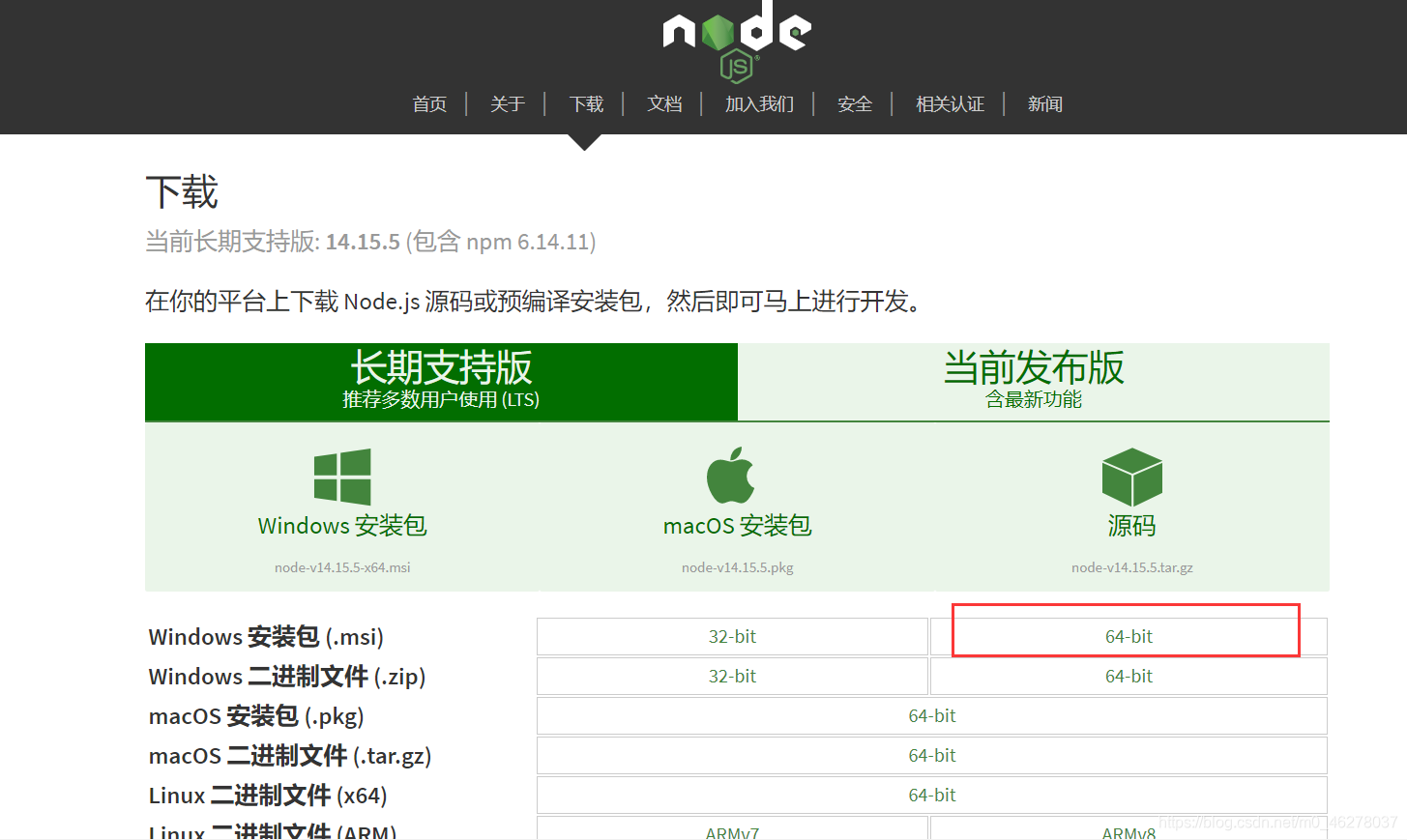
下载 Node.js :
https://nodejs.org/zh-cn/download/

安装成功后,进入命令行 cmd,输入命令来判断 npm 是否安装成功:
npm -v
输出版本号,则安装成功:

安装 serve 工具:
npm i -g serve
可能遇到的问题及解决方法:
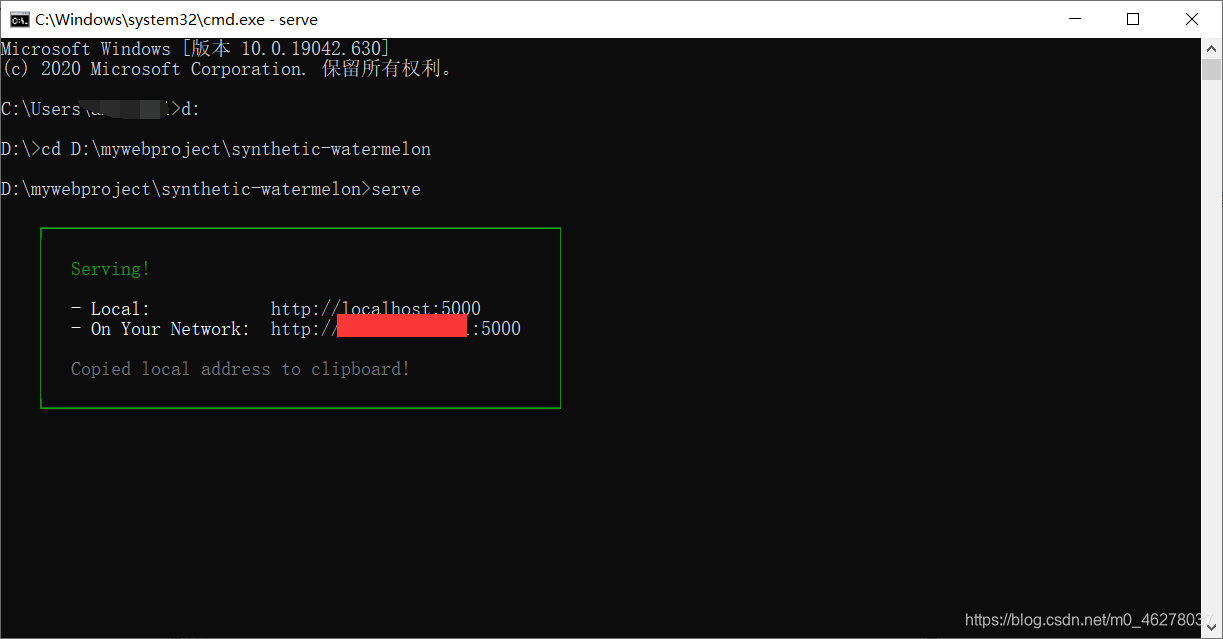
进入源代码目录,启动 serve:
记住是index.html所在目录:
serve
启动成功后,打开浏览器访问 http://localhost:5000/ 即可!

然而打开后只显示上半部分:

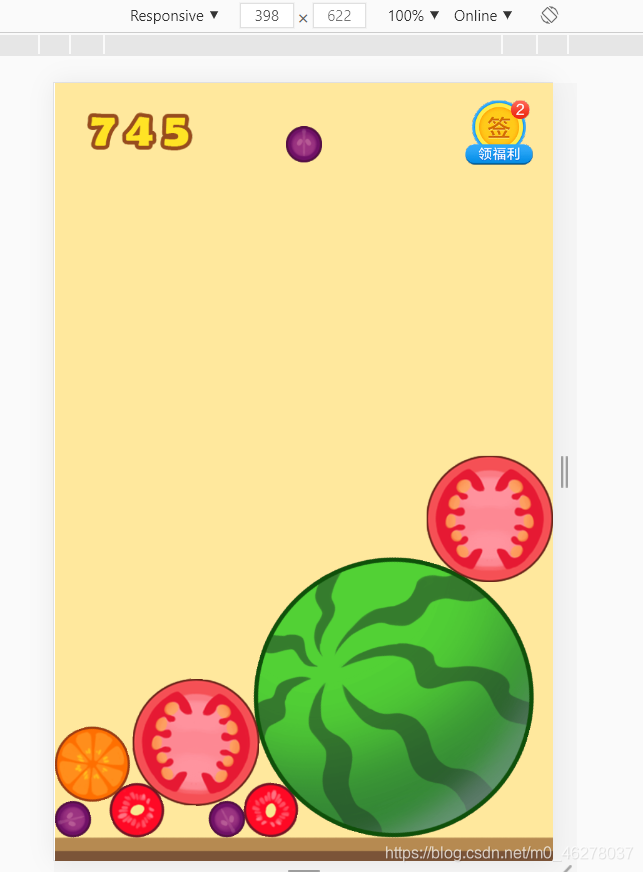
因为这个游戏是基于手机平台进行玩耍的,只有在手机模式下我们才能正常的显示和操作游戏界面。所以我们需要将浏览器设置为手机模式:
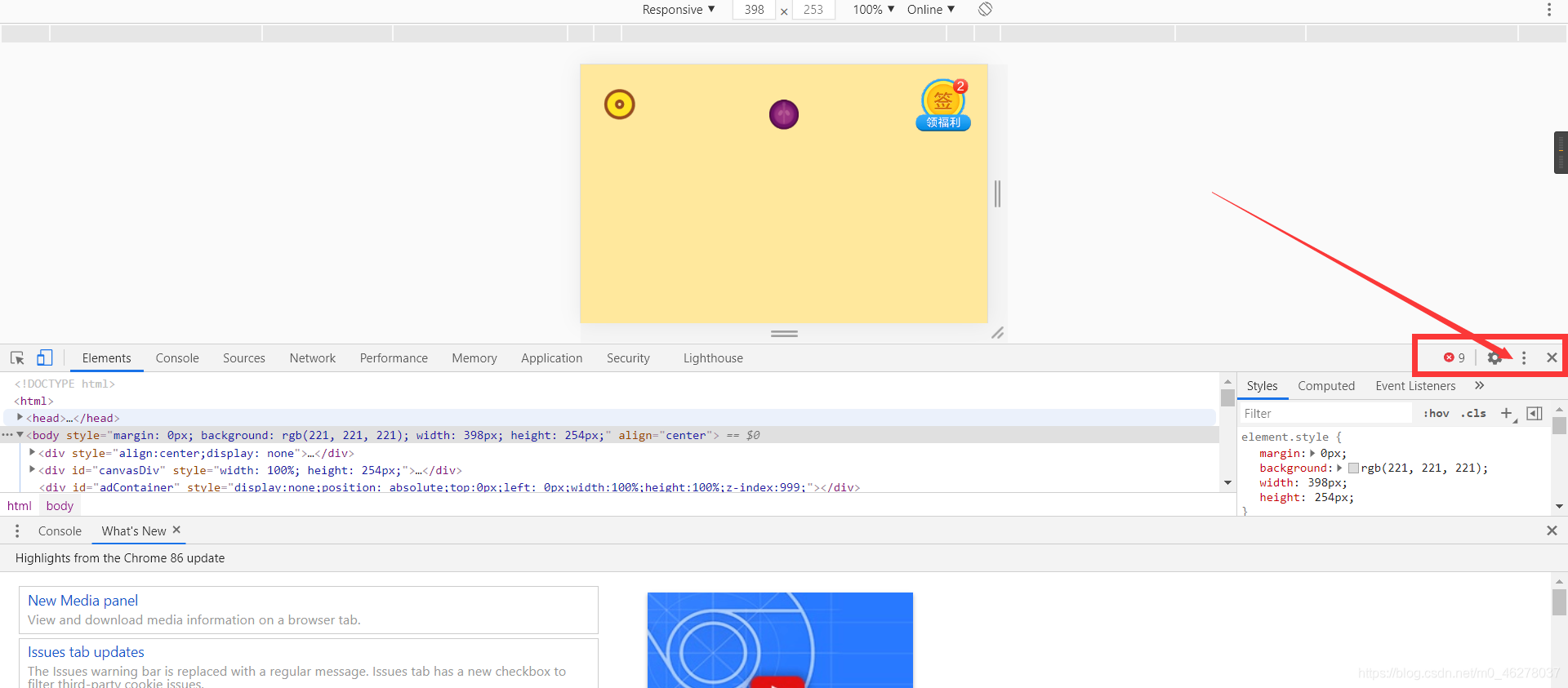
按F12打开开发者模式:

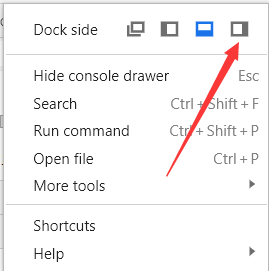
然后点击上图圈起来的那3个点,选择左右视图:

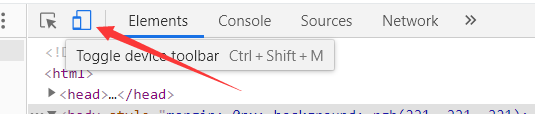
然后点击手机图标:

最后,一定记住要点刷新网页!

然后就可以愉快的玩耍啦!

用VS Code快速打开:
VS Code 如何运行.html文件(VS Code 如何安装插件)(open with live serve和open in default browser)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号