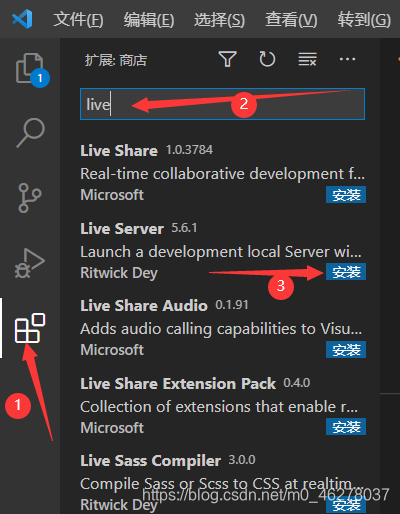
安装Live Server
open with live serve,对应的插件是Live Server。是打开本地服务器

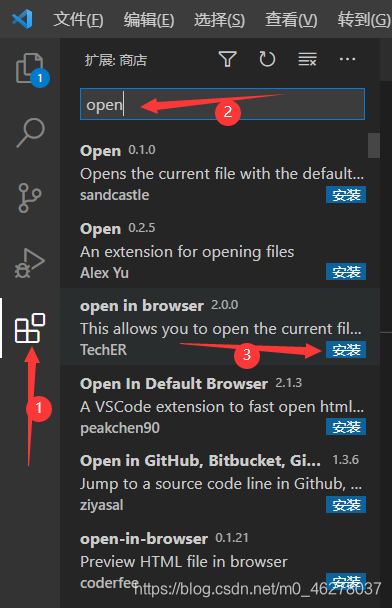
安装open in browser
open in default browser,对应的插件是open in browser。是直接本地打开,访问的是项目保存的电脑地址,会存在图片加载不出来的问题。

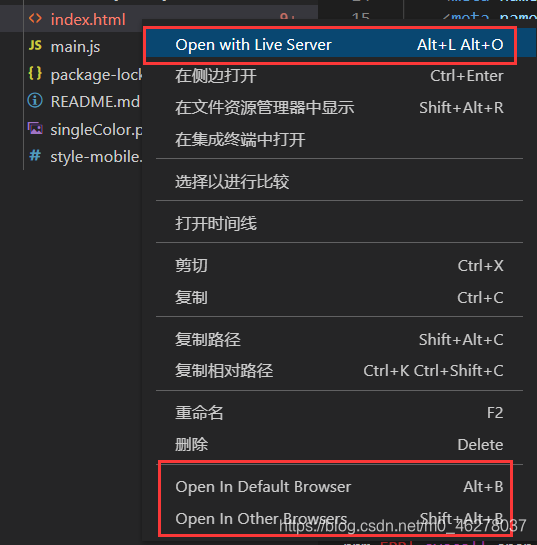
安装完成后,选中.html文件,右键单击,就会出现下列选项:

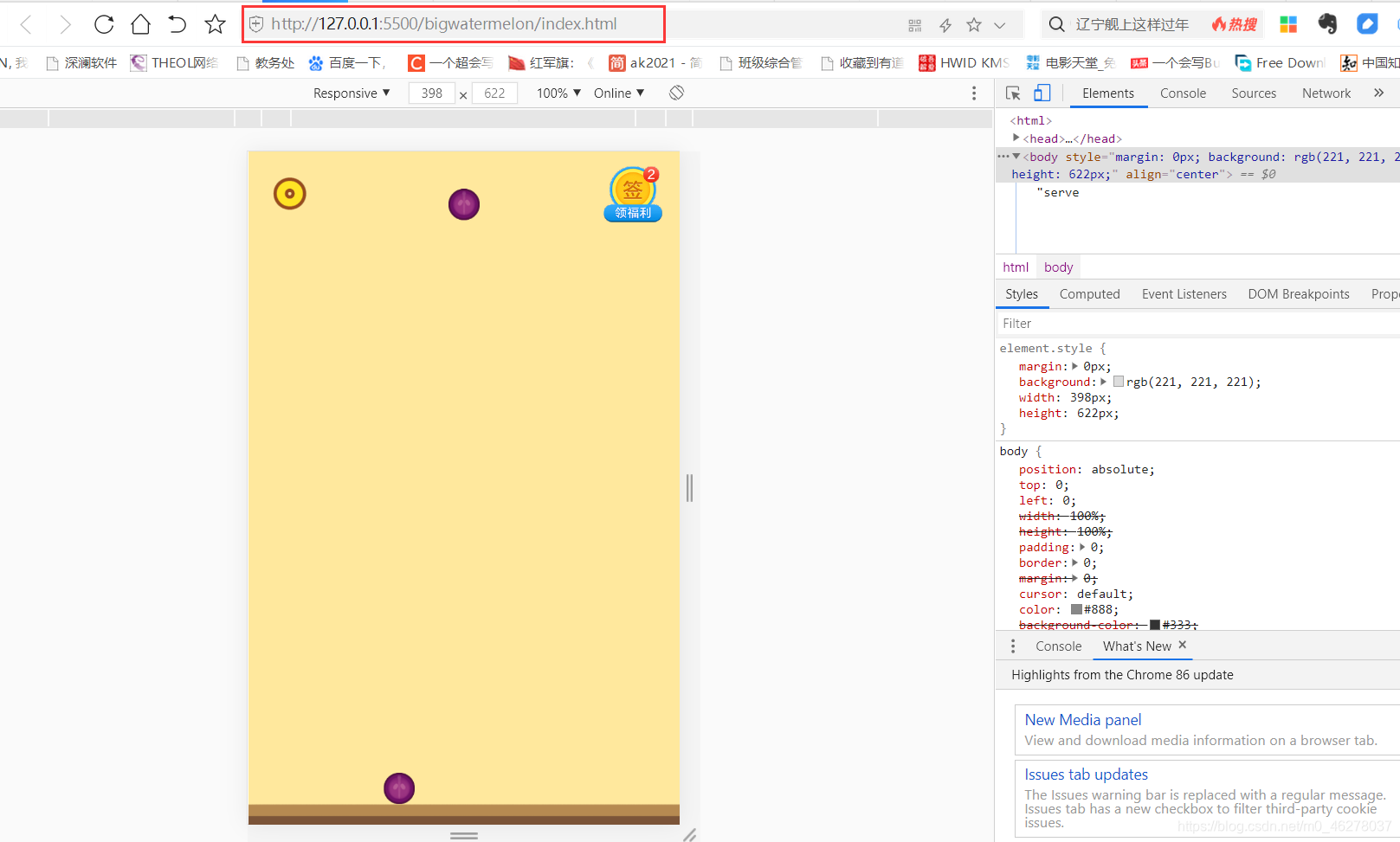
以运行合成大西瓜为例:
open in default browser:

open with live serve