魔改部署自己专属的合成大西瓜(三:上线篇<踩坑篇>)
魔改部署自己专属的合成大西瓜(一:运行篇)
魔改部署自己专属的合成大西瓜(二:魔改篇)
一、Vercel
Vercel 是免费网站托管平台,可以帮我们部署网站,并生成可访问的简短网址,还能够和自己购买的域名进行绑定。

在Vercel 官网https://vercel.com/注册一个新账户。现在,注册新用户必须使用 Github、Gitlab 或者 Bitbucket 的账户进行授权,并绑定手机号。

因为我在新疆,访问不了Github,没有Github账号,所以演示不了这个了。
二、腾讯云静态网站托管
- 首先要注册腾讯云账号,我是用微信扫码登陆的:


- 实名认证:

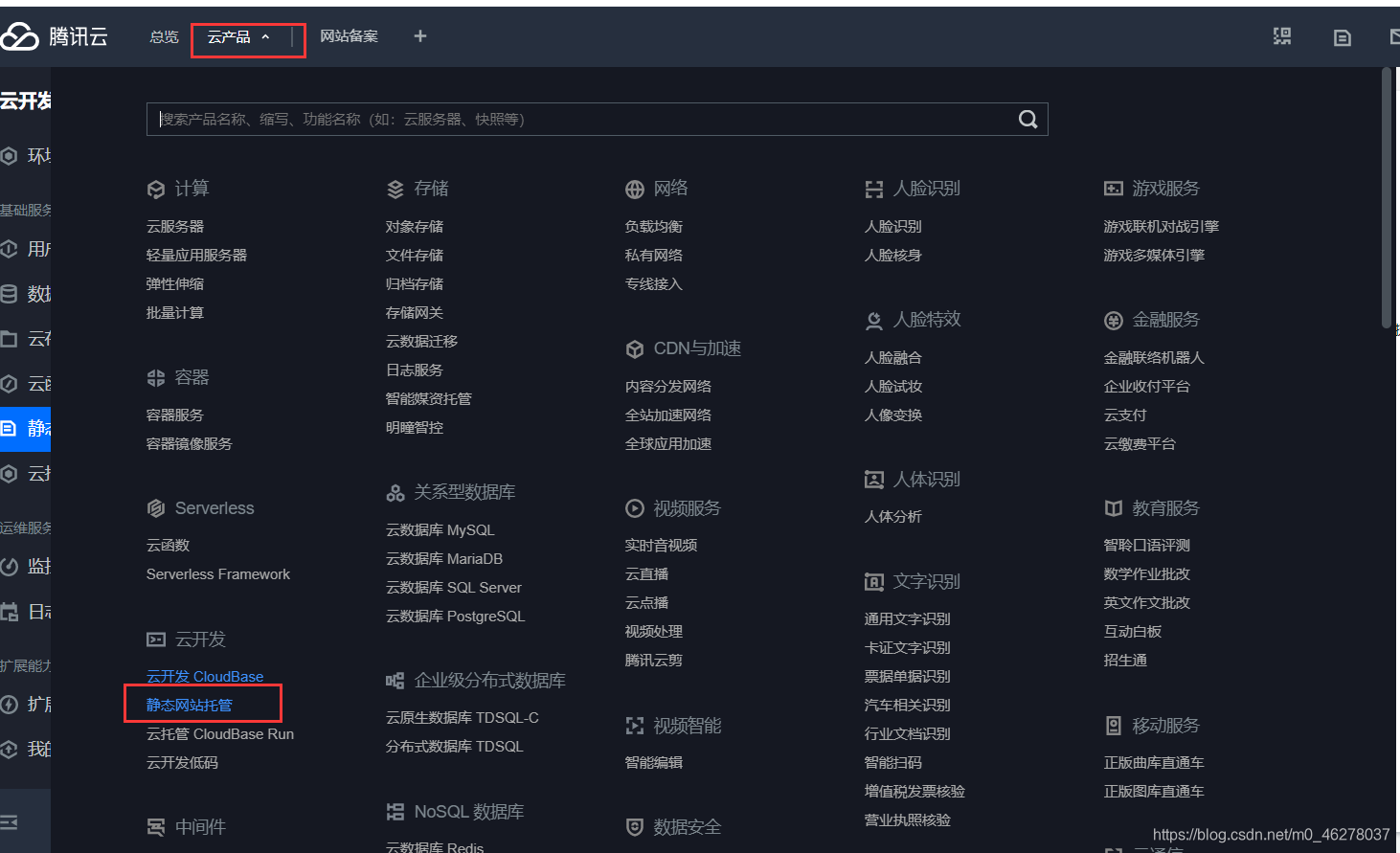
- 静态网站托管:

- 发现不是其他教程里所说的免费资源,摸索了许久还是放弃了。

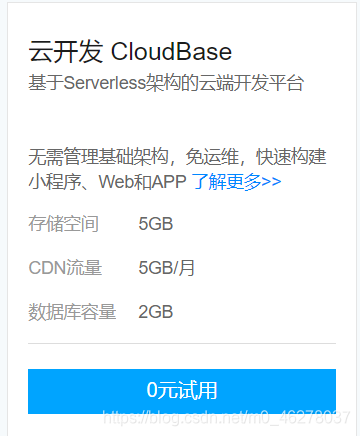
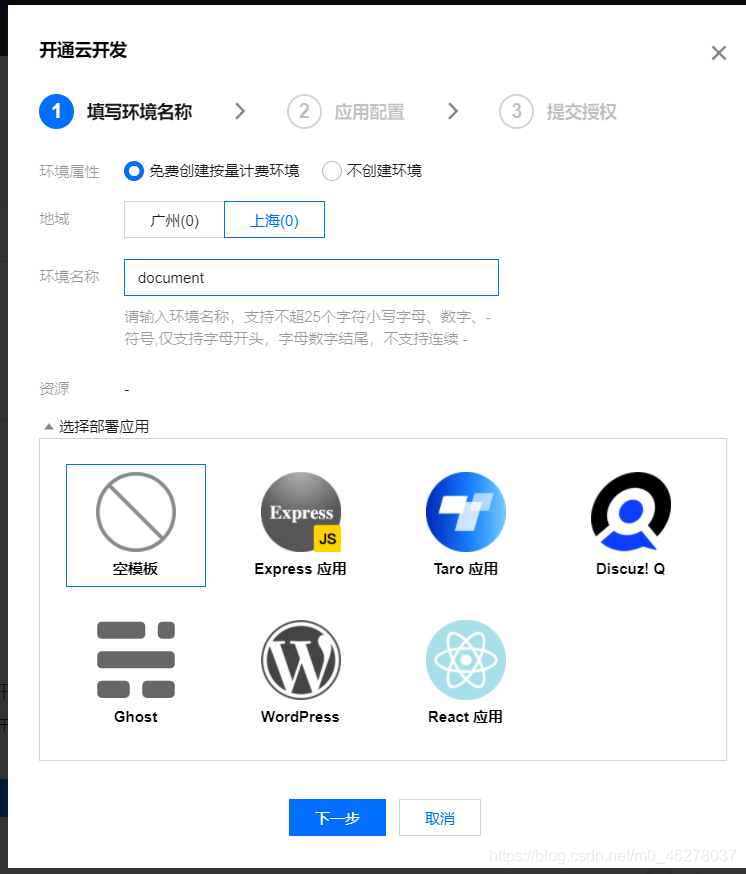
- 最后选择了0元试用:

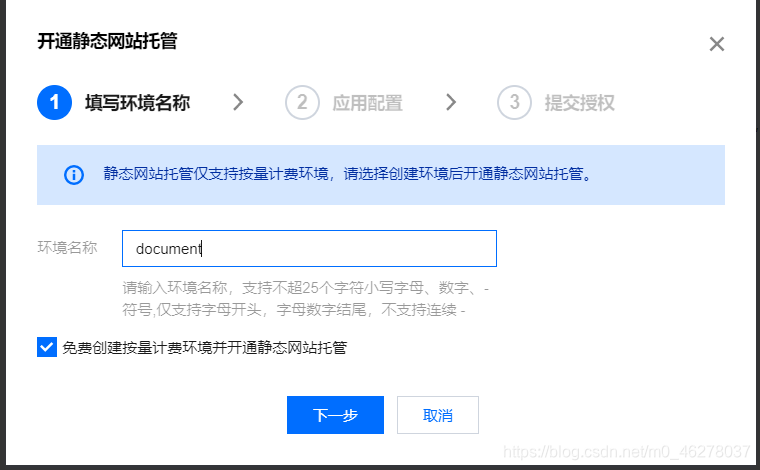
- 填写环境名称:

- 下一步:

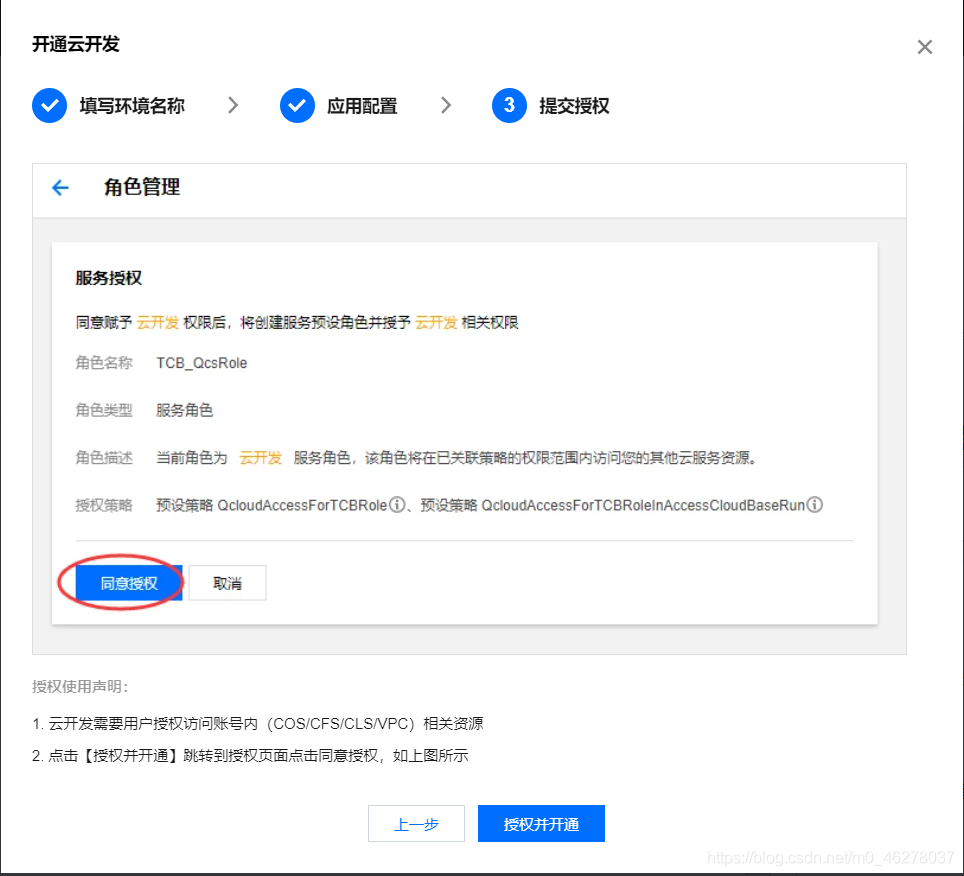
- 授权并开通:

- 同意授权:

- 成功:

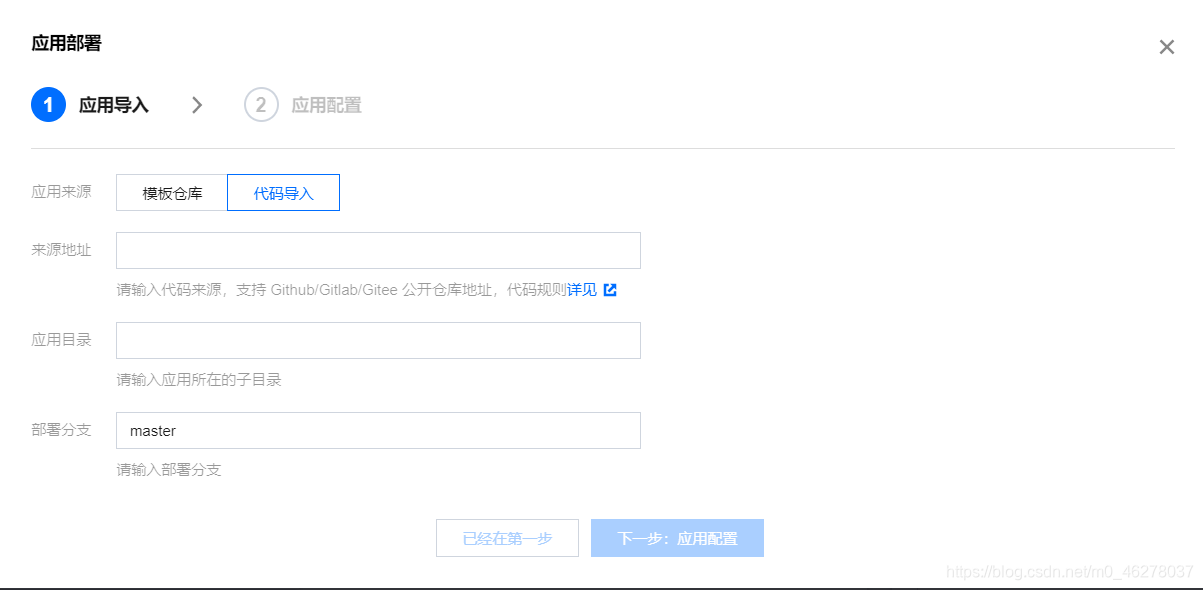
- 不要点应用部署,作为小白的我不会弄这个:

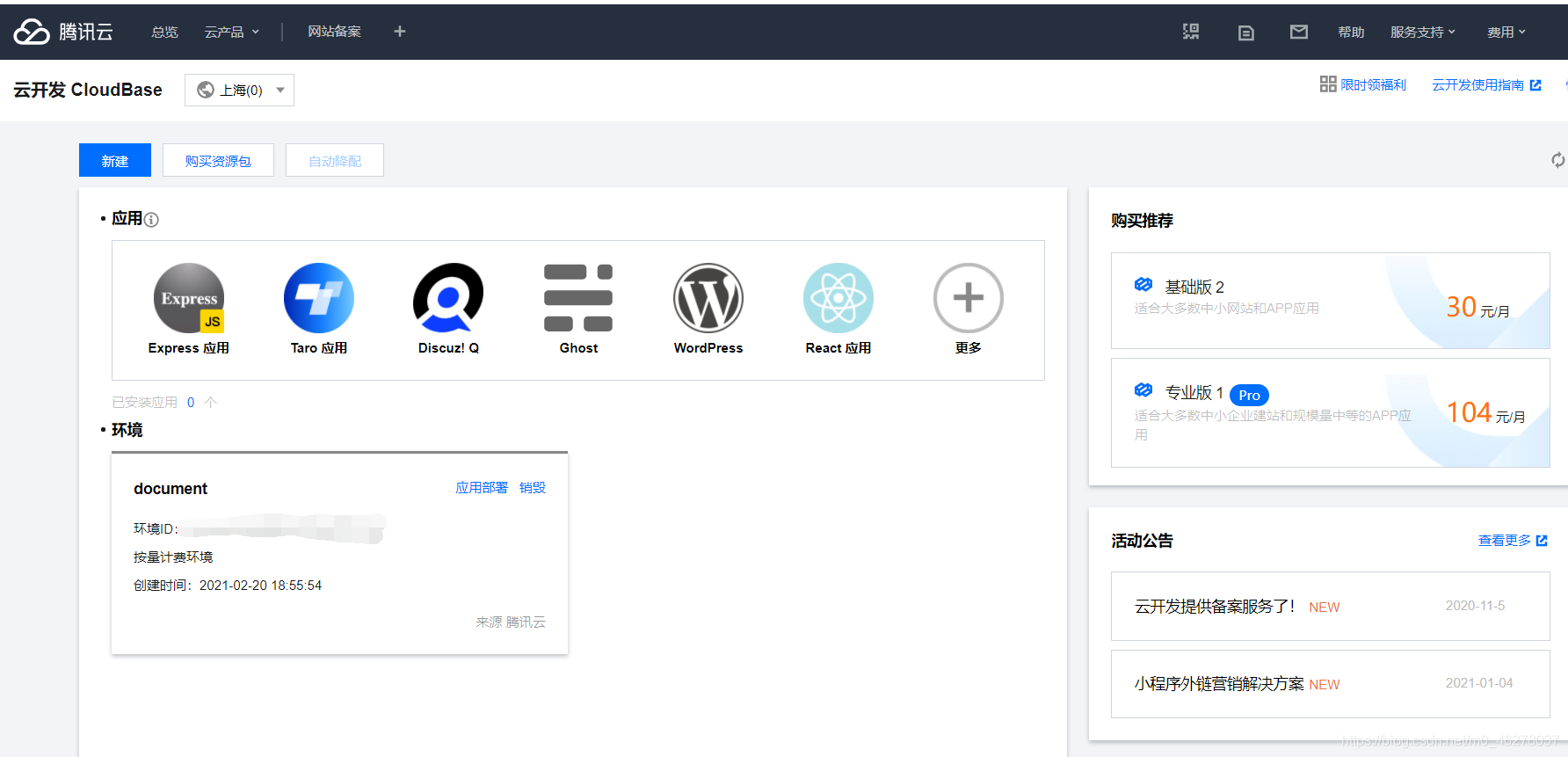
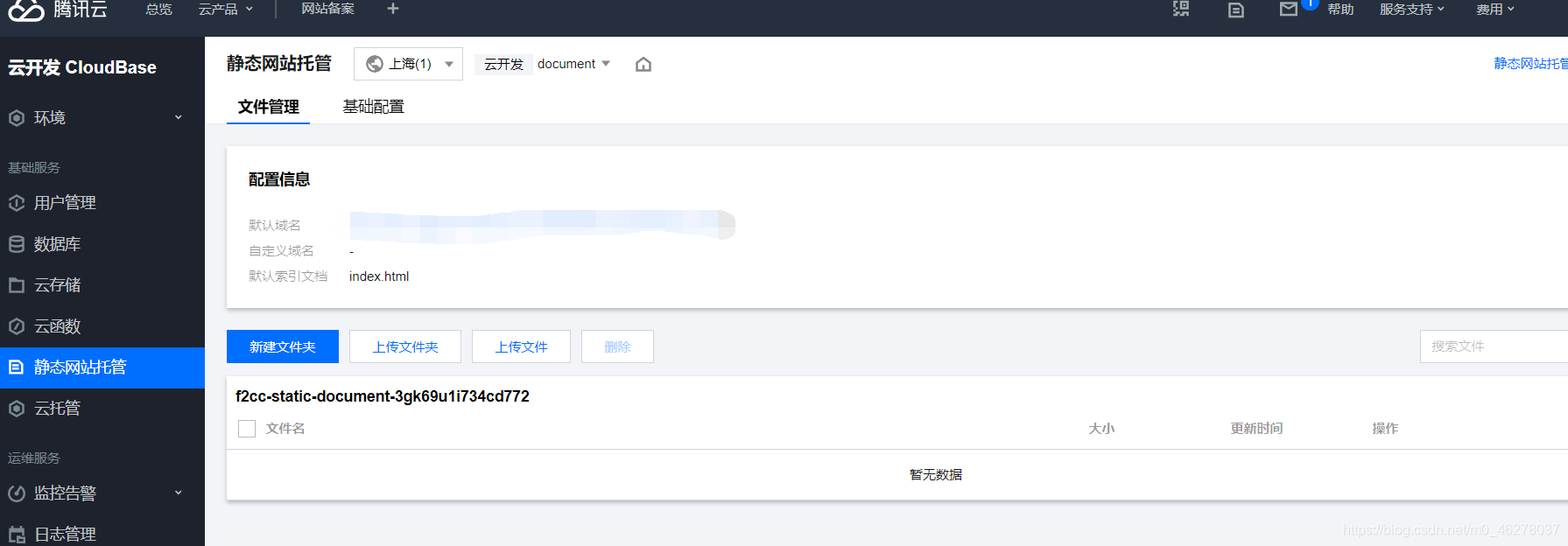
- 进入静态网站托管,需要等待几分钟:

现在我们就可以使用云开发提供的静态网站服务了,可以通过界面上传,也可以使用 cloudbase 命令行上传。推荐后者,效率更高!
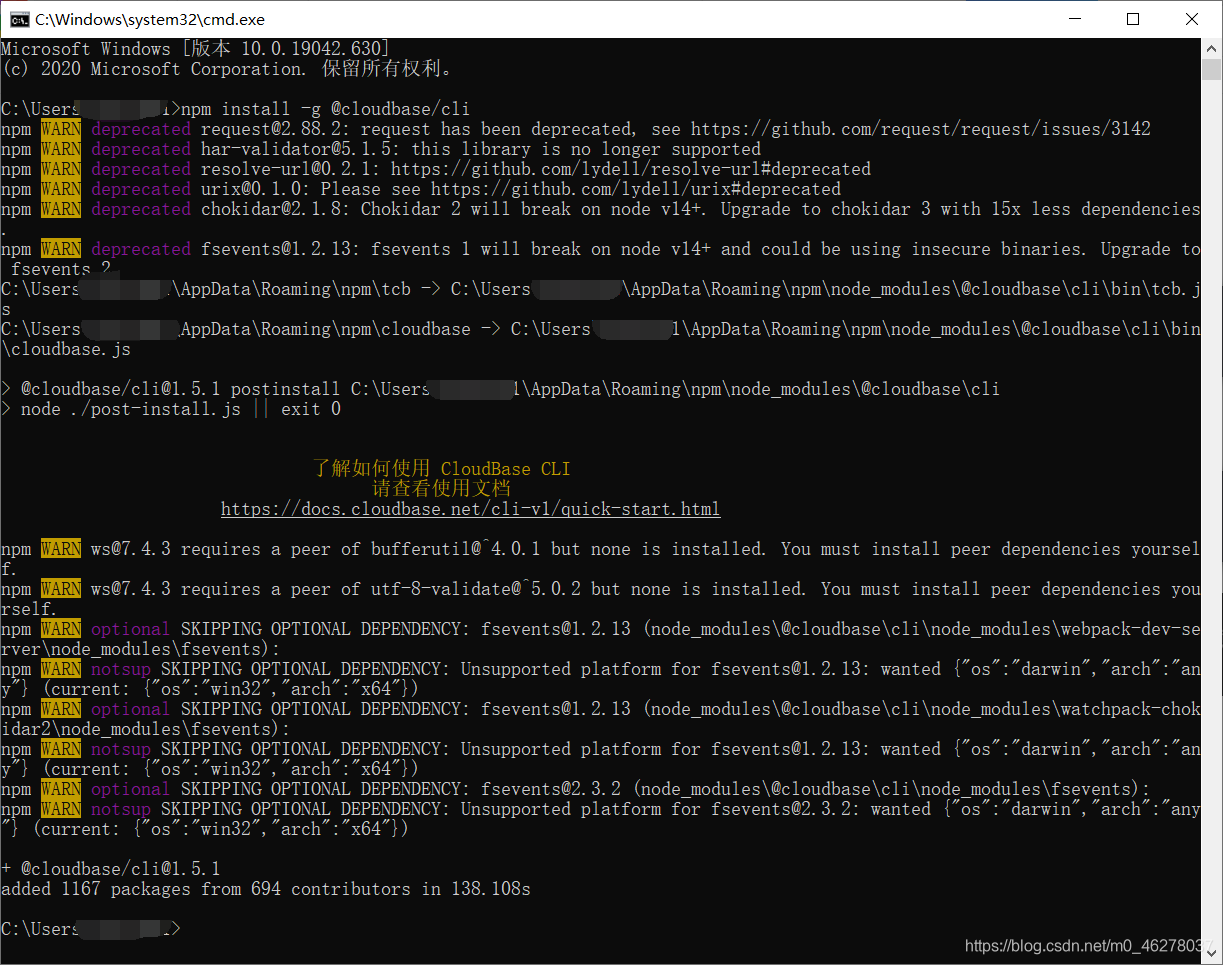
首先,安装 cloudbase 命令行工具:
npm install -g @cloudbase/cli

执行登录命令:cloudbase login

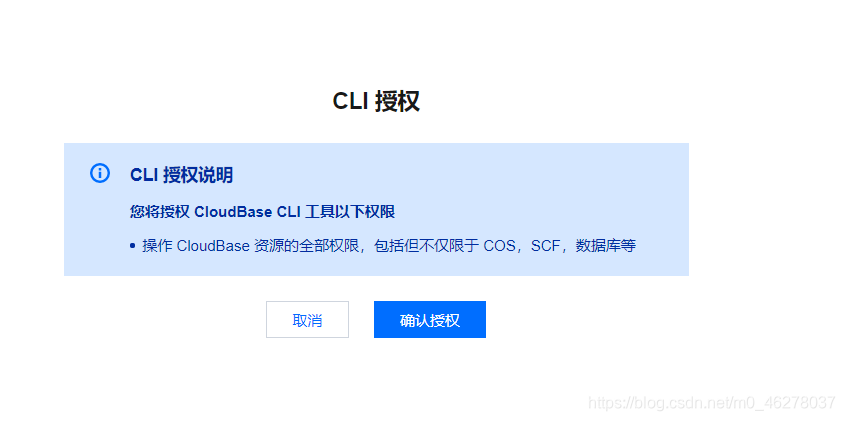
浏览器弹出CLI授权:

确认授权:

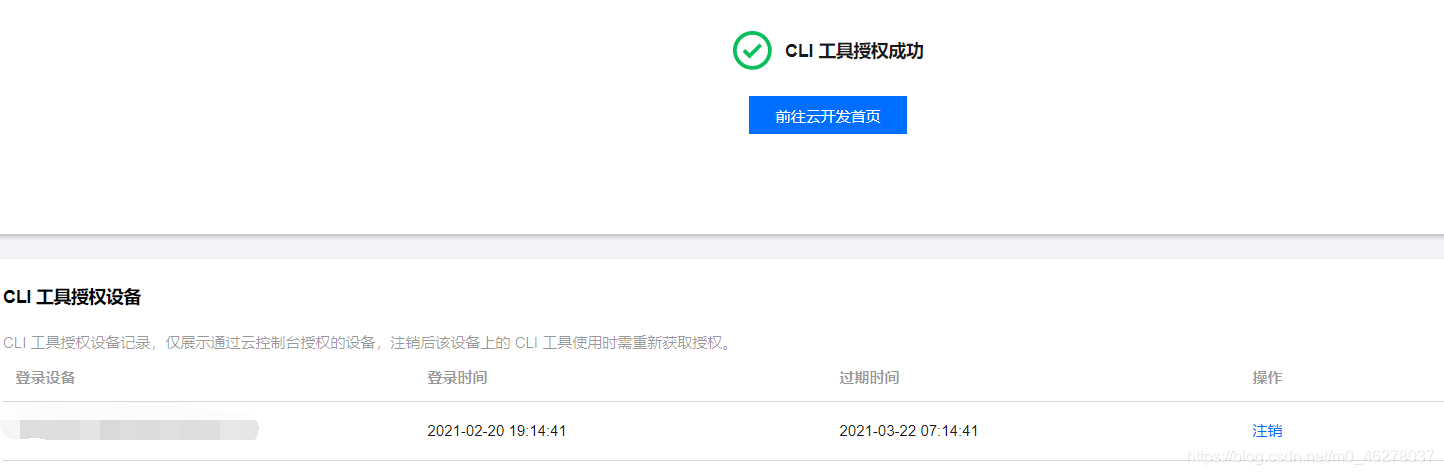
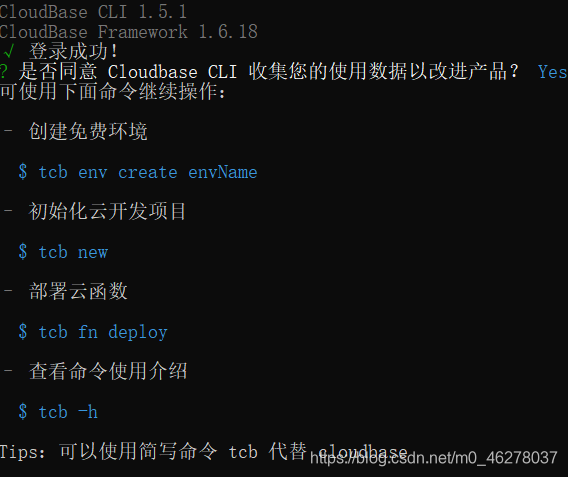
登陆成功:

进入到已开通的云环境查看页面,复制刚刚创建的云环境 id:

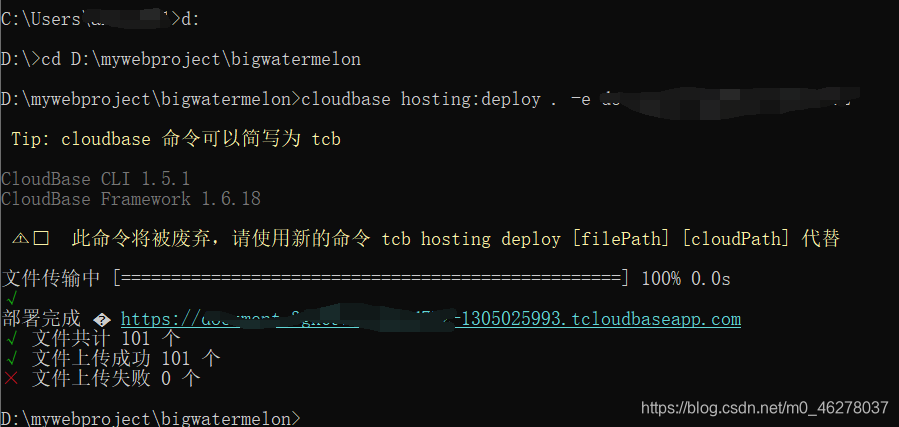
接着,在 index.html 所在目录中,执行 cloudbase 的 deploy 命令将目录中的网站文件全部发布:
cd D:\mywebproject\bigwatermelon
cloudbase hosting:deploy . -e <EnvID>
这里的 要替换为刚刚复制的云环境 id!
看到如下结果,就算成功啦,点击链接即可访问和分享!

注意:
这个截图是我搜的其他教程推荐的,他们都强调开启免费资源,我没有找到这个界面,不知道是不是没有这个界面了,我选择了免费试用。为了避免以后产生费用,我准备过段时间就注销。这次演示算是熟悉一下流程。

链接发到自己手机上测试下:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号