Happy Birthday to You
1、C语言演奏生日快乐歌
效果:https://www.bilibili.com/video/BV16h411Q7qG
视频无法上传,请移步B站欣赏。
C语言演奏生日快乐歌
1 #include <windows.h> 2 3 void Birthday(); 4 5 int main() 6 { 7 while (1) 8 Birthday(); 9 return 0; 10 } 11 12 void Birthday() 13 { 14 unsigned frequency[] = { 392, 392, 440, 392, 523, 494, 15 392, 392, 440, 392, 587, 523, 16 392, 392, 784, 659, 523, 494, 440, 17 698, 698, 659, 523, 587, 523 }; 18 19 unsigned delay[] = { 375, 125, 500, 500, 500, 1000, 20 375, 125, 500, 500, 500, 1000, 21 375, 125, 500, 500, 500, 500, 1000, 22 375, 125, 500, 500, 500, 1000, }; 23 24 for (int i = 0; i<25; i++) 25 { 26 Beep(frequency[i], delay[i]); 27 } 28 }
执行后会在控制台演奏生日快乐歌:祝我生日快乐!
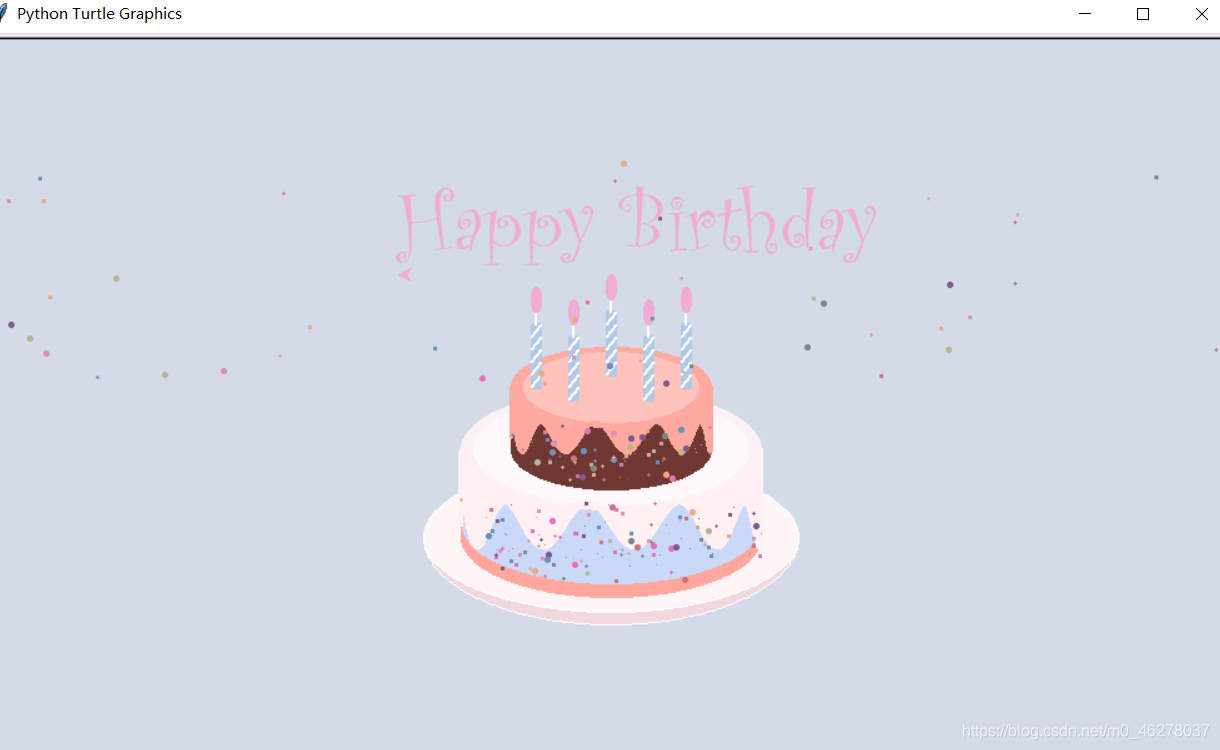
2、Python制作生日蛋糕
1 import turtle as t 2 import math as m 3 import random as r 4 5 6 def drawX(a, i): 7 angle = m.radians(i) 8 return a * m.cos(angle) 9 10 11 def drawY(b, i): 12 angle = m.radians(i) 13 return b * m.sin(angle) 14 15 16 # 设置背景颜色,窗口位置以及大小 17 t.bgcolor("#d3dae8") 18 t.setup(1000, 800) 19 t.penup() 20 t.goto(150, 0) 21 t.pendown() 22 # 1 23 t.pencolor("white") 24 t.begin_fill() 25 for i in range(360): 26 x = drawX(150, i) 27 y = drawY(60, i) 28 t.goto(x, y) 29 t.fillcolor("#fef5f7") 30 t.end_fill() 31 # 2 32 t.begin_fill() 33 for i in range(180): 34 x = drawX(150, -i) 35 y = drawY(70, -i) 36 t.goto(x, y) 37 for i in range(180, 360): 38 x = drawX(150, i) 39 y = drawY(60, i) 40 t.goto(x, y) 41 t.fillcolor("#f2d7dd") 42 t.end_fill() 43 # 3 44 t.pu() 45 t.goto(120, 0) 46 t.pd() 47 t.begin_fill() 48 for i in range(360): 49 x = drawX(120, i) 50 y = drawY(48, i) 51 t.goto(x, y) 52 t.fillcolor("#cbd9f9") 53 t.end_fill() 54 # 4 55 t.begin_fill() 56 t.pencolor("#fee48c") 57 for i in range(540): 58 x = drawX(120, i) 59 y = drawY(48, i) + 70 60 t.goto(x, y) 61 t.goto(-120, 0) 62 t.fillcolor("#cbd9f9") 63 t.end_fill() 64 # 5 65 t.pu() 66 t.goto(120, 70) 67 t.pd() 68 t.pencolor("#fff0f3") 69 t.begin_fill() 70 for i in range(360): 71 x = drawX(120, i) 72 y = drawY(48, i) + 70 73 t.goto(x, y) 74 t.fillcolor("#fff0f3") 75 t.end_fill() 76 # 6 77 t.pu() 78 t.goto(110, 70) 79 t.pd() 80 t.pencolor("#fff9fb") 81 t.begin_fill() 82 for i in range(360): 83 x = drawX(110, i) 84 y = drawY(44, i) + 70 85 t.goto(x, y) 86 t.fillcolor("#fff9fb") 87 t.end_fill() 88 # 7 89 t.pu() 90 t.goto(120, 0) 91 t.pd() 92 t.begin_fill() 93 t.pencolor("#ffa79d") 94 for i in range(180): 95 x = drawX(120, -i) 96 y = drawY(48, -i) + 10 97 t.goto(x, y) 98 t.goto(-120, 0) 99 for i in range(180, 360): 100 x = drawX(120, i) 101 y = drawY(48, i) 102 t.goto(x, y) 103 t.fillcolor("#ffa79d") 104 t.end_fill() 105 # 8 106 t.pu() 107 t.goto(120, 70) 108 t.pd() 109 t.begin_fill() 110 t.pensize(4) 111 t.pencolor("#fff0f3") 112 for i in range(1800): 113 x = drawX(120, 0.1 * i) 114 y = drawY(-18, i) + 10 115 t.goto(x, y) 116 t.goto(-120, 70) 117 t.pensize(1) 118 for i in range(180, 360): 119 x = drawX(120, i) 120 y = drawY(48, i) + 70 121 t.goto(x, y) 122 t.fillcolor("#fff0f3") 123 t.end_fill() 124 # 9 125 t.pu() 126 t.goto(80, 70) 127 t.pd() 128 t.begin_fill() 129 t.pencolor("#6f3732") 130 t.goto(80, 120) 131 for i in range(180): 132 x = drawX(80, i) 133 y = drawY(32, i) + 120 134 t.goto(x, y) 135 t.goto(-80, 70) 136 for i in range(180, 360): 137 x = drawX(80, i) 138 y = drawY(32, i) + 70 139 t.goto(x, y) 140 t.fillcolor("#6f3732") 141 t.end_fill() 142 # 10 143 t.pu() 144 t.goto(80, 120) 145 t.pd() 146 t.pencolor("#ffaaa0") 147 t.begin_fill() 148 for i in range(360): 149 x = drawX(80, i) 150 y = drawY(32, i) + 120 151 t.goto(x, y) 152 t.fillcolor("#ffaaa0") 153 t.end_fill() 154 # 11 155 t.pu() 156 t.goto(70, 120) 157 t.pd() 158 t.pencolor("#ffc3be") 159 t.begin_fill() 160 for i in range(360): 161 x = drawX(70, i) 162 y = drawY(28, i) + 120 163 t.goto(x, y) 164 t.fillcolor("#ffc3be") 165 t.end_fill() 166 # 12 167 t.pu() 168 t.goto(80, 120) 169 t.pd() 170 t.begin_fill() 171 t.pensize(3) 172 t.pencolor("#ffaaa0") 173 for i in range(1800): 174 x = drawX(80, 0.1 * i) 175 y = drawY(-12, i) + 80 176 t.goto(x, y) 177 t.goto(-80, 120) 178 t.pensize(1) 179 for i in range(180, 360): 180 x = drawX(80, i) 181 y = drawY(32, i) + 120 182 t.goto(x, y) 183 t.fillcolor("#ffaaa0") 184 t.end_fill() 185 # 13 186 t.pu() 187 t.goto(64, 120) 188 t.pd() 189 t.pencolor("#b1c9e9") 190 t.begin_fill() 191 for i in range(360): 192 x = drawX(4, i) + 60 193 y = drawY(1, i) + 120 194 t.goto(x, y) 195 t.goto(64, 170) 196 for i in range(540): 197 x = drawX(4, i) + 60 198 y = drawY(1, i) + 170 199 t.goto(x, y) 200 t.goto(56, 120) 201 t.fillcolor("#b1c9e9") 202 t.end_fill() 203 t.pencolor("white") 204 t.pensize(2) 205 for i in range(1, 6): 206 t.goto(64, 120 + 10 * i) 207 t.pu() 208 t.goto(56, 120 + 10 * i) 209 t.pd() 210 t.pu() 211 t.goto(60, 170) 212 t.pd() 213 t.goto(60, 180) 214 t.pensize(1) 215 # 216 t.pu() 217 t.goto(64, 190) 218 t.pd() 219 t.pencolor("#f1add1") 220 t.begin_fill() 221 for i in range(360): 222 x = drawX(4, i) + 60 223 y = drawY(10, i) + 190 224 t.goto(x, y) 225 t.fillcolor("#f1add1") 226 t.end_fill() 227 228 # 14 229 t.pu() 230 t.goto(-56, 120) 231 t.pd() 232 t.pencolor("#b1c9e9") 233 t.begin_fill() 234 for i in range(360): 235 x = drawX(4, i) - 60 236 y = drawY(1, i) + 120 237 t.goto(x, y) 238 t.goto(-56, 170) 239 for i in range(540): 240 x = drawX(4, i) - 60 241 y = drawY(1, i) + 170 242 t.goto(x, y) 243 t.goto(-64, 120) 244 t.fillcolor("#b1c9e9") 245 t.end_fill() 246 t.pencolor("white") 247 t.pensize(2) 248 for i in range(1, 6): 249 t.goto(-56, 120 + 10 * i) 250 t.pu() 251 t.goto(-64, 120 + 10 * i) 252 t.pd() 253 t.pu() 254 t.goto(-60, 170) 255 t.pd() 256 t.goto(-60, 180) 257 t.pensize(1) 258 # 259 t.pu() 260 t.goto(-56, 190) 261 t.pd() 262 t.pencolor("#f1add1") 263 t.begin_fill() 264 for i in range(360): 265 x = drawX(4, i) - 60 266 y = drawY(10, i) + 190 267 t.goto(x, y) 268 t.fillcolor("#f1add1") 269 t.end_fill() 270 # 15 271 t.pu() 272 t.goto(0, 130) 273 t.pd() 274 t.pencolor("#b1c9e9") 275 t.begin_fill() 276 for i in range(360): 277 x = drawX(4, i) 278 y = drawY(1, i) + 130 279 t.goto(x, y) 280 t.goto(4, 180) 281 for i in range(540): 282 x = drawX(4, i) 283 y = drawY(1, i) + 180 284 t.goto(x, y) 285 t.goto(-4, 130) 286 t.fillcolor("#b1c9e9") 287 t.end_fill() 288 t.pencolor("white") 289 t.pensize(2) 290 for i in range(1, 6): 291 t.goto(4, 130 + 10 * i) 292 t.pu() 293 t.goto(-4, 130 + 10 * i) 294 t.pd() 295 t.pu() 296 t.goto(0, 180) 297 t.pd() 298 t.goto(0, 190) 299 t.pensize(1) 300 # 301 t.pu() 302 t.goto(4, 200) 303 t.pd() 304 t.pencolor("#f1add1") 305 t.begin_fill() 306 for i in range(360): 307 x = drawX(4, i) 308 y = drawY(10, i) + 200 309 t.goto(x, y) 310 t.fillcolor("#f1add1") 311 t.end_fill() 312 # 16 313 t.pu() 314 t.goto(30, 110) 315 t.pd() 316 t.pencolor("#b1c9e9") 317 t.begin_fill() 318 for i in range(360): 319 x = drawX(4, i) + 30 320 y = drawY(1, i) + 110 321 t.goto(x, y) 322 t.goto(34, 160) 323 for i in range(540): 324 x = drawX(4, i) + 30 325 y = drawY(1, i) + 160 326 t.goto(x, y) 327 t.goto(26, 110) 328 t.fillcolor("#b1c9e9") 329 t.end_fill() 330 t.pencolor("white") 331 t.pensize(2) 332 for i in range(1, 6): 333 t.goto(34, 110 + 10 * i) 334 t.pu() 335 t.goto(26, 110 + 10 * i) 336 t.pd() 337 t.pu() 338 t.goto(30, 160) 339 t.pd() 340 t.goto(30, 170) 341 t.pensize(1) 342 # 343 t.pu() 344 t.goto(34, 180) 345 t.pd() 346 t.pencolor("#f1add1") 347 t.begin_fill() 348 for i in range(360): 349 x = drawX(4, i) + 30 350 y = drawY(10, i) + 180 351 t.goto(x, y) 352 t.fillcolor("#f1add1") 353 t.end_fill() 354 # 17 355 t.pu() 356 t.goto(-30, 110) 357 t.pd() 358 t.pencolor("#b1c9e9") 359 t.begin_fill() 360 for i in range(360): 361 x = drawX(4, i) - 30 362 y = drawY(1, i) + 110 363 t.goto(x, y) 364 t.goto(-26, 160) 365 for i in range(540): 366 x = drawX(4, i) - 30 367 y = drawY(1, i) + 160 368 t.goto(x, y) 369 t.goto(-34, 110) 370 t.fillcolor("#b1c9e9") 371 t.end_fill() 372 t.pencolor("white") 373 t.pensize(2) 374 for i in range(1, 6): 375 t.goto(-26, 110 + 10 * i) 376 t.pu() 377 t.goto(-34, 110 + 10 * i) 378 t.pd() 379 t.pu() 380 t.goto(-30, 160) 381 t.pd() 382 t.goto(-30, 170) 383 t.pensize(1) 384 # 385 t.pu() 386 t.goto(-26, 180) 387 t.pd() 388 t.pencolor("#f1add1") 389 t.begin_fill() 390 for i in range(360): 391 x = drawX(4, i) - 30 392 y = drawY(10, i) + 180 393 t.goto(x, y) 394 t.fillcolor("#f1add1") 395 t.end_fill() 396 ###随机 397 color = ["#e28cb9", "#805a8c", "#eaa989", "#6e90b7", "#b8b68f", "#e174b5", "#cf737c", "#7c8782"] 398 for i in range(80): 399 t.pu() 400 x = r.randint(-120, 120) 401 y = r.randint(-25, 30) 402 t.goto(x, y) 403 t.pd() 404 t.dot(r.randint(2, 5), color[r.randint(0, 7)]) 405 for i in range(40): 406 t.pu() 407 x = r.randint(-90, 90) 408 y = r.randint(-35, 10) 409 t.goto(x, y) 410 t.pd() 411 t.dot(r.randint(2, 5), color[r.randint(0, 7)]) 412 413 for i in range(40): 414 t.pu() 415 x = r.randint(-80, 80) 416 y = r.randint(60, 90) 417 t.goto(x, y) 418 t.pd() 419 t.dot(r.randint(2, 5), color[r.randint(0, 7)]) 420 for i in range(30): 421 t.pu() 422 x = r.randint(-50, 50) 423 y = r.randint(45, 70) 424 t.goto(x, y) 425 t.pd() 426 t.dot(r.randint(2, 5), color[r.randint(0, 7)]) 427 for i in range(50): 428 t.pu() 429 x = r.randint(-500, 500) 430 y = r.randint(120, 300) 431 t.goto(x, y) 432 t.pd() 433 t.dot(r.randint(3, 5), color[r.randint(0, 7)]) 434 t.seth(90) 435 t.pu() 436 t.goto(0, 0) 437 t.fd(210) 438 t.left(90) 439 t.fd(170) 440 t.pd() 441 t.write("Happy Birthday", font=("Curlz MT", 50)) 442 t.done()

3、C语言3D跳动的爱心
1 #include <stdio.h> 2 #include <math.h> 3 #include <windows.h> 4 #include <tchar.h> 5 6 float f(float x, float y, float z) { 7 float a = x * x + 9.0f / 4.0f * y * y + z * z - 1; 8 return a * a * a - x * x * z * z * z - 9.0f / 80.0f * y * y * z * z * z; 9 } 10 11 float h(float x, float z) { 12 for (float y = 1.0f; y >= 0.0f; y -= 0.001f) 13 if (f(x, y, z) <= 0.0f) 14 return y; 15 return 0.0f; 16 } 17 18 int main() { 19 HANDLE o = GetStdHandle(STD_OUTPUT_HANDLE); 20 _TCHAR buffer[25][80] = { _T(' ') }; 21 _TCHAR ramp[] = _T(".:-=+*#%@"); 22 23 for (float t = 0.0f;; t += 0.1f) { 24 int sy = 0; 25 float s = sinf(t); 26 float a = s * s * s * s * 0.2f; 27 for (float z = 1.3f; z > -1.2f; z -= 0.1f) { 28 _TCHAR* p = &buffer[sy++][0]; 29 float tz = z * (1.2f - a); 30 for (float x = -1.5f; x < 1.5f; x += 0.05f) { 31 float tx = x * (1.2f + a); 32 float v = f(tx, 0.0f, tz); 33 if (v <= 0.0f) { 34 float y0 = h(tx, tz); 35 float ny = 0.01f; 36 float nx = h(tx + ny, tz) - y0; 37 float nz = h(tx, tz + ny) - y0; 38 float nd = 1.0f / sqrtf(nx * nx + ny * ny + nz * nz); 39 float d = (nx + ny - nz) * nd * 0.5f + 0.5f; 40 *p++ = ramp[(int)(d * 5.0f)]; 41 } 42 else 43 *p++ = ' '; 44 } 45 } 46 47 for (sy = 0; sy < 25; sy++) { 48 COORD coord = { 0, sy }; 49 SetConsoleCursorPosition(o, coord); 50 WriteConsole(o, buffer[sy], 79, NULL, 0); 51 } 52 Sleep(33); 53 } 54 }


4、JavaScript动态生日祝福网页
部分代码:
1 <!DOCTYPE html> 2 <!--[if lt IE 7]> 3 <html class="ie lt-ie9 lt-ie8 lt-ie7"> <![endif]--> 4 <!--[if IE 7]> 5 <html class="ie lt-ie9 lt-ie8"> <![endif]--> 6 <!--[if IE 8]> 7 <html class="ie lt-ie9"> <![endif]--> 8 <!--[if gt IE 8]> 9 <html> <![endif]--> 10 <!--[if !IE]><!--> 11 <html lang="en"><!-- <![endif]--> 12 <head> 13 <title>Happy Birthday</title> 14 <meta charset="UTF-8"/> 15 <meta name="description" content="Happy Birthday"> 16 <meta name="robots" content="index, follow"/> 17 <link rel="author" href="https://plus.google.com/u/1/+AyushSharma1/"/> 18 <meta name="keywords" content="Birthday, Happy"> 19 <!-- Strat of Facebook Meta --> 20 <meta property="og:type" content="E-Greeting"/> 21 <meta property="og:image" content="favicon.ico"/> 22 <meta property="og:description" content="Wish you a very Happy Birthday"> 23 <!-- End of Facebook Meta Tags --> 24 <meta name="viewport" 25 content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> 26 <meta name="apple-mobile-web-app-capable" content="yes"> 27 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 28 <meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE"/> 29 <link rel="stylesheet" href="assets/bootstrap.min.css"> 30 <link rel="stylesheet" type="text/css" href="assets/stylesheet.css"> 31 <link rel="stylesheet" type="text/css" href="assets/loading.css"> 32 <link rel="stylesheet/less" href="assets/cake.less"> 33 <script src="assets/less.min.js"></script> 34 <script src="config.js"></script> 35 </head> 36 37 <body> 38 <div class="loading"></div> 39 <audio class="song" controls loop> 40 <source src="assets/hbd.mp3"></source> 41 Your browser isn't invited for super fun audio time. 42 </audio> 43 <div class="balloons text-center" id="b1"> 44 <h2 style="color:#F2B300;"></h2> 45 </div> 46 <div class="balloons text-center" id="b2"> 47 <h2 style="color:#0719D4;"></h2> 48 </div> 49 <div class="balloons text-center" id="b3"> 50 <h2 style="color:#D14D39;"></h2> 51 </div> 52 <div class="balloons text-center" id="b4"> 53 <h2 style="color:#8FAD00;"></h2> 54 </div> 55 <div class="balloons text-center" id="b5"> 56 <h2 style="color:#8377E4;"></h2> 57 </div> 58 <div class="balloons text-center" id="b6"> 59 <h2 style="color:#99C96A;"></h2> 60 </div> 61 <div class="balloons text-center" id="b7"> 62 <h2 style="color:#20CFB4;"></h2> 63 </div> 64 65 <img src="assets/Balloon-Border.png" width="100%" class="balloon-border"> 66 67 68 <div class="container"> 69 70 <div class="row"> 71 <div class="col-md-2 col-xs-2 bulb-holder"> 72 <div class="bulb" id="bulb_yellow"></div> 73 </div> 74 <div class="col-md-2 col-xs-2 bulb-holder"> 75 <div class="bulb" id="bulb_red"></div> 76 </div> 77 <div class="col-md-2 col-xs-2 bulb-holder"> 78 <div class="bulb" id="bulb_blue"></div> 79 </div> 80 <div class="col-md-2 col-xs-2 bulb-holder"> 81 <div class="bulb" id="bulb_green"></div> 82 </div> 83 <div class="col-md-2 col-xs-2 bulb-holder"> 84 <div class="bulb" id="bulb_pink"></div> 85 </div> 86 <div class="col-md-2 col-xs-2 bulb-holder"> 87 <div class="bulb" id="bulb_orange"></div> 88 </div> 89 </div> 90 <div class="row"> 91 <div class="col-md-12 text-center"> 92 <img src="assets/banner.png" class="bannar"> 93 </div> 94 </div> 95 <!-- <div class="row message"> 96 <div class="col-md-12"><p>Khushbu</p></div> 97 </div> --> 98 <div class="row cake-cover"> 99 <div class="col-md-12 texr-center"> 100 <div class="cake"> 101 <div class="velas"> 102 <div class="fuego"></div> 103 <div class="fuego"></div> 104 <div class="fuego"></div> 105 <div class="fuego"></div> 106 <div class="fuego"></div> 107 </div> 108 <div class="cobertura"></div> 109 <div class="bizcocho"></div> 110 </div> 111 </div> 112 </div> 113 <div class="row message"> 114 <div class="col-md-12" id="texts-container"> 115 </div> 116 </div> 117 <div class="navbar navbar-fixed-bottom"> 118 <div class="row"> 119 <div class="col-md-6 text-center col-md-offset-3"> 120 <button class="btn btn-primary" id="turn_on">Turn On Lights</button> 121 <button class="btn btn-primary" id="play">Play Music</button> 122 <button class="btn btn-primary" id="bannar_coming">Let's Decorate</button> 123 <button class="btn btn-primary" id="balloons_flying">Fly With Balloons</button> 124 <button class="btn btn-primary" id="cake_fadein">Most Delicious Cake Ever</button> 125 <button class="btn btn-primary" id="light_candle"> Light Candle</button> 126 <button class="btn btn-primary" id="wish_message">Happy Birthday</button> 127 <button class="btn btn-primary" id="story">A mesage for you</button> 128 <!-- <button class="btn btn-primary" id="cake_cut">Lrt's Cut the Cake</button> --> 129 </div> 130 </div> 131 </div> 132 133 134 </div> 135 </body> 136 <script src="assets/jquery.min.js"></script> 137 <script src="./assets/bootstrap.min.js"></script> 138 <script src="assets/effect.js"></script> 139 140 <script src="custom.js"></script> 141 142 </html>

源码及文件下载:
链接:https://pan.baidu.com/s/1GofUTYRZcayEw4wRZMEdzg
提取码:8unw





 浙公网安备 33010602011771号
浙公网安备 33010602011771号