现在是网络的时代,各种绚丽的网页,各种绚丽的链接。行外人第一眼看见肯定都是觉得:哇塞,这么牛叉,这技术.......然而被我们看在眼里都只不过是一行代码的事情,知道的这行代码你就可以让自己的作品比别人绚丽,不知道这行代码那你就只能做出那种土土的网页!
好了,切入今天的重点。首先我给各位讲解一些关于网页交互特效的基础原理。
大家一听JavaScript绝对会有一种高大尚的感觉,没错。你若能孰能的掌握这门技术,你就离高大尚不远了。说了这么多,肯定会有中蠢蠢欲动的感觉,好了好了,我也不卖关子了。下面开始正式讲解!
一:既然要学习JavaScript,就要知道它的组成部分
(1)ECMAScript标准:语法;变量和数据类型;运算符;逻辑控制语句;关键字、保留字;对象。
(2)BOM:(Browser Object Model)提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象的模型可以实现与HTML的交互。
(3)DoM:(Document Object Model)是HTML文档对象模型(HTML DOM)定义的一套标注方法,用来访问和操纵HTML文档。
二:JavaScript的基本结构
<script type="text/javascript"></script>
<type><script>标签的属性
<!---->是注释标签
(2)JavaScript的执行原理:由客户的浏览器发出请求(解析HTML标签和JavaScript;包含JavaScript的请求页面)----->服务器返回给客户(包含JavaScript的响应页面)
三:教大家几个经常在程序中可以用的一个关键字:alert();//它可以在响应的页面直接弹出一个提示框;比如在写实际的例子中你可以用这个关键字获取自己输入的内容有没有被接受也可以起到调试的作用
四:一下这几点是小编呕心沥血写出来的,大家一定要记住:
(1)js中字符串用单引号('')
(2)js中所有变量的类型都是var!!例如 var myname="小红";(√) string myname = "小红"(×)
(3)获取长度用.length
(4)数据类型:undefined(未定义类型);null(空类型);number(数值类型);String(字符串类型);boolean(布尔类型)
boolean类型:空分字符串("");NAN;0;-0;null;undefined为false,其余都为true
说很多不如给大家来个例子过瘾
<title></title>
<script type="text/javascript">
function showDay(weekday) {
switch (weekday) {
case "星期一":
alert("新的一周开始了");
break;
case "星期五":
alert("明天就是周末了");
break;
case "星期二":
case "星期三":
case "星期四":
alert("努力工作");
break;
default:
alert("放松的休息");
break;
}
}
</script>
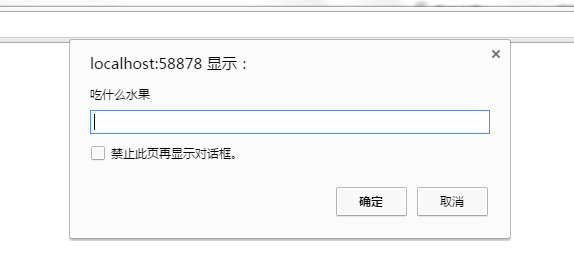
(5)关键字prompt
prompt("吃什么水果");

(6)俗话说趁热打铁再给大家手写一个案例加深印象
<script type="text/javascript">
function validateEmail(email) {
var index = email.indexOf("@")
if (index != -1 && email.indexOf(".") != -1) {
if (index == 0)
alert("邮箱名称不能为空!");
else {
var name = email.substring(0, index);
alert("邮箱地址正确,邮箱名称是:" + name);
}
} else {
alert("邮箱地址必须包含@和.");
}
}
validateEmail(prompt("请输入正确的邮箱地址", "susan@sohu.com"));
</script>
上面这个案例是一个注册邮箱的形式来引用了prompt的应用。
以上就是小编带来的简单了解,半个小时后会有相关的更新,如果觉得小编的文章可以给你带来帮助可以关注小编。



