WinForm(十二)画图
在.NET中,画图主要是通过Graphics类实现的,这个类主要通过两类方法完成画图,一类是DrawXXX,画各种线条图形;另一类是FillXXX,用各种形状,填充各种图形。Graphics是画板,Draw各个方法是各种盏笔(不过在调用Draw方法时,参数需要一个Pen对象),Fill的各个方法就是种种刷子(确实Fill的方法参数也需要一个Brush对象)。首先要熟悉各个Draw和Fill方法,以及他们的参数,那么剩下的事就是对坐票了,画什么,在那里画,怎么用Draw和Fill了。
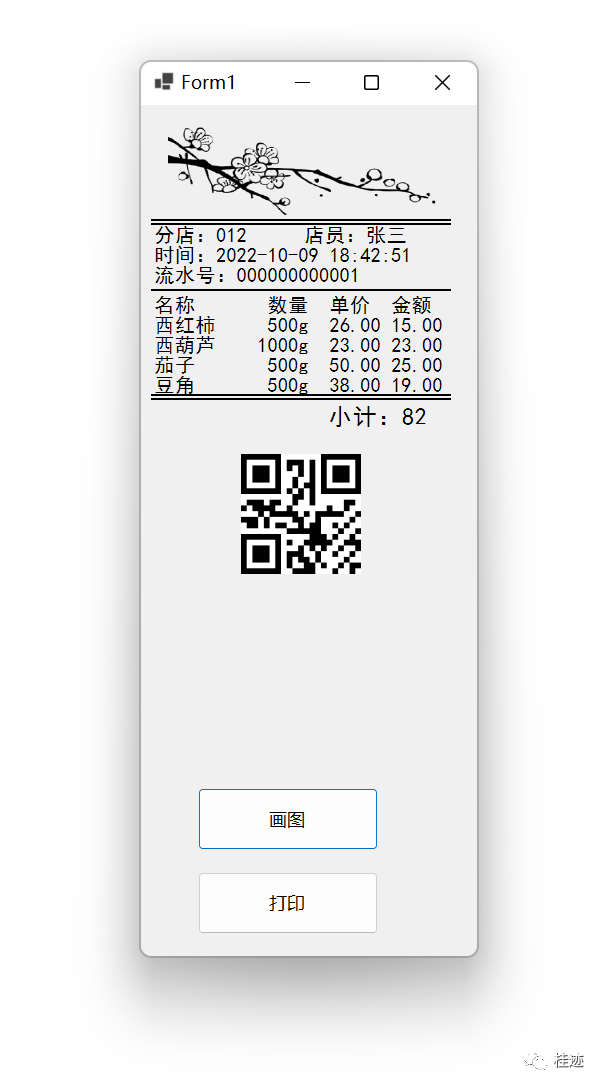
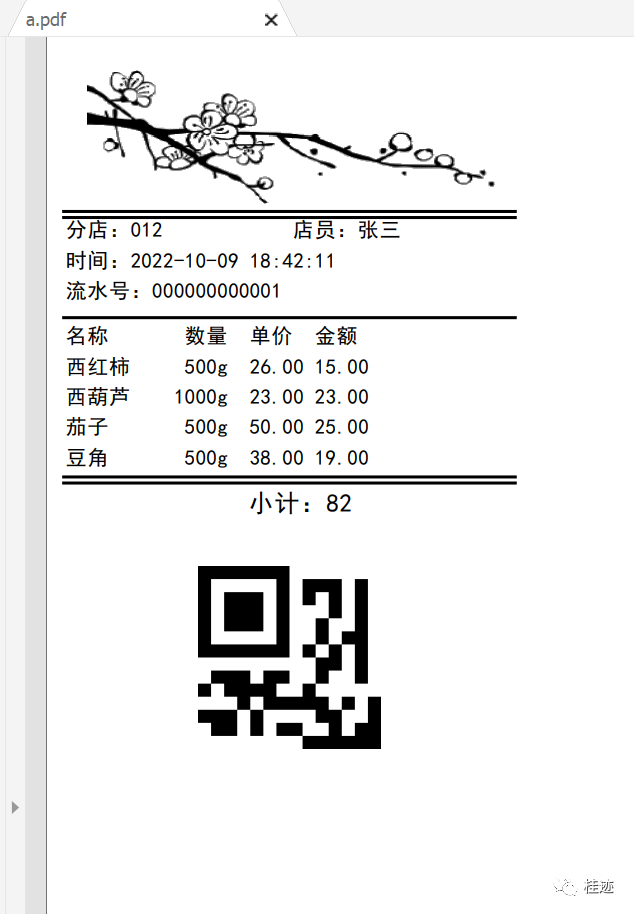
下面是在Form上画了一个小票,然后调用打印组件在虚拟打印机里打印出来的效果。
using QRCoder;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
namespace WinFormsDemo12
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
void Draw(Graphics graphics)
{
var y = 15;
using var logo = new Bitmap(Directory.GetCurrentDirectory() + "/aeon.png");
graphics.DrawImage(MakeGrayscale(logo), 60, y, 200, 80);
graphics.DrawLine(new Pen(Color.Black, 2), 10, y += 80, 310, y);
graphics.DrawLine(new Pen(Color.Black, 2), 10, y += 4, 310, y);
var font = new Font("黑体", 10);
var brush = new SolidBrush(Color.Black);
graphics.DrawString("分店:012", font, brush, 10, y += 1);
graphics.DrawString("店员:张三", font, brush, 160, y);
graphics.DrawString($"时间:{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")}", font, brush, 10, y += 20);
var no = "000000000001";
graphics.DrawString($"流水号:{no}", font, brush, 10, y += 20);
graphics.DrawLine(new Pen(Color.Black, 2), 10, y += 25, 310, y);
graphics.DrawString("名称 数量 单价 金额", font, brush, 10, y += 5);
graphics.DrawString("西红柿 500g 26.00 15.00", font, brush, 10, y += 20);
graphics.DrawString("西葫芦 1000g 23.00 23.00", font, brush, 10, y += 20);
graphics.DrawString("茄子 500g 50.00 25.00", font, brush, 10, y += 20);
graphics.DrawString("豆角 500g 38.00 19.00", font, brush, 10, y += 20);
graphics.DrawLine(new Pen(Color.Black, 2), 10, y += 20, 310, y);
graphics.DrawLine(new Pen(Color.Black, 2), 10, y += 4, 310, y);
var sumfont = new Font("黑体", 12);
graphics.DrawString(" 小计:82", sumfont, brush, 10, y += 5);
var qrCodeAsBitmapByteArr = PngByteQRCodeHelper.GetQRCode(no, QRCodeGenerator.ECCLevel.Q, 20, false);
using var qrcode = Image.FromStream(new MemoryStream(qrCodeAsBitmapByteArr));
graphics.DrawImage(qrcode, 100, y += 50, 120, 120);
}
public static Bitmap MakeGrayscale(Bitmap original)
{
var newBitmap = new Bitmap(original.Width, original.Height);
var g = Graphics.FromImage(newBitmap);
var colorMatrix = new System.Drawing.Imaging.ColorMatrix(
new float[][]
{
new float[] {.3f, .3f, .3f, 0, 0},
new float[] {.59f, .59f, .59f, 0, 0},
new float[] {.11f, .11f, .11f, 0, 0},
new float[] {0, 0, 0, 1, 0},
new float[] {0, 0, 0, 0, 1}
});
var attributes = new System.Drawing.Imaging.ImageAttributes();
attributes.SetColorMatrix(colorMatrix);
g.DrawImage(original, new Rectangle(0, 0, original.Width, original.Height), 0, 0, original.Width, original.Height, GraphicsUnit.Pixel, attributes);
g.Dispose();
return newBitmap;
}
private void printDocument1_PrintPage(object sender, System.Drawing.Printing.PrintPageEventArgs e)
{
if (e.Graphics != null)
{
Draw(e.Graphics);
}
}
private void button2_Click(object sender, EventArgs e)
{
printDocument1.Print();
}
private void button1_Click(object sender, EventArgs e)
{
var graphics = this.CreateGraphics();
Draw(graphics);
}
}
}
MakeGrayscale方法是把彩色logo转黑白的一个算法,关注画图部分请忽略。
Graphics实现了IDisposable,用后请释放。
窗体的浏览效果:
虚拟打印机输出的PDF效果图:

想要更快更方便的了解相关知识,可以关注微信公众号

****欢迎关注我的asp.net core系统课程****
《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524
《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2022-02-07 用BenchmarkDotNet看Property
2022-02-07 BenchmarkDotNet性能测试
2022-02-07 foreach和IEnumerable+yield和IEnumerator