asp.net core安全事项(上)

-
隐藏web服务端信息
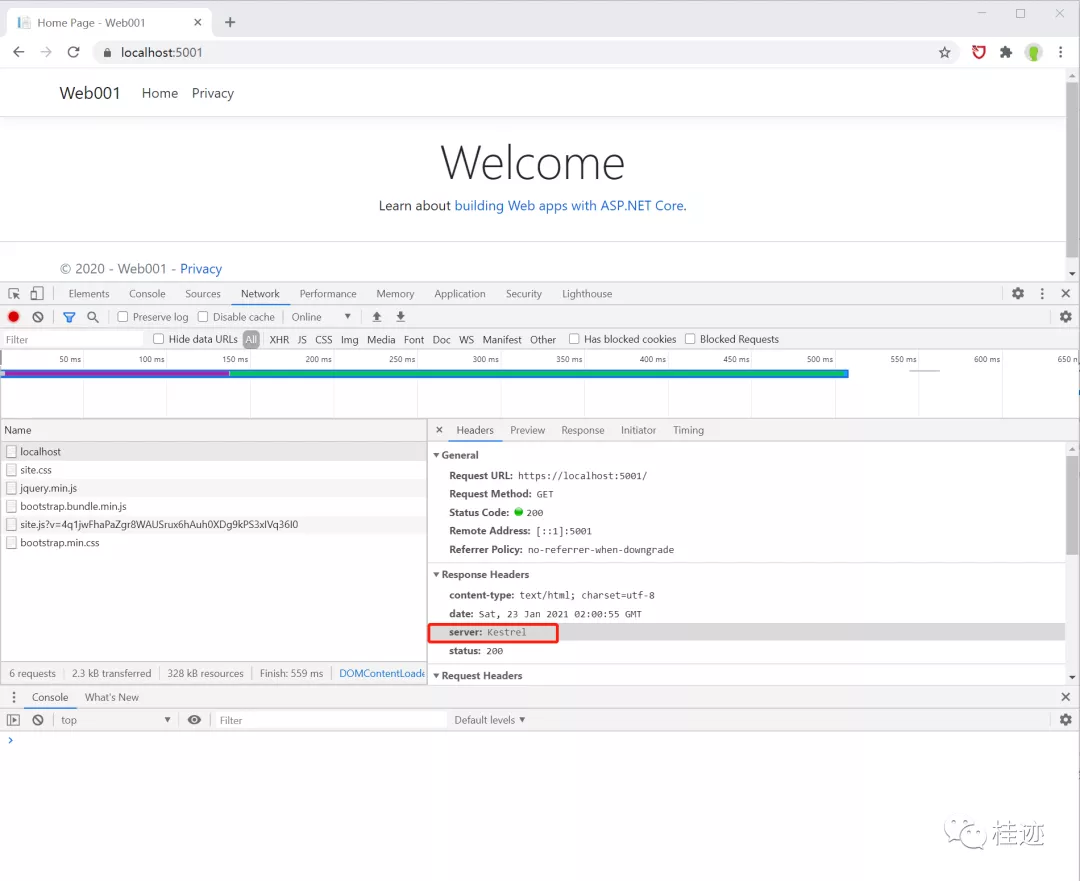
创建一个asp.net core mcv web项目,运行,F12查看返回信息,如下图,会清晰看到服务端的类型是kestrel.

有时安全检测要求不能显示服务端信息,这样在一定程度上能降低被 攻击的风险,具体代码如下:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.ConfigureKestrel(opt =>
{
//隐藏服务端信息
opt.AddServerHeader = false;
});
webBuilder.UseStartup<Startup>();
});
}
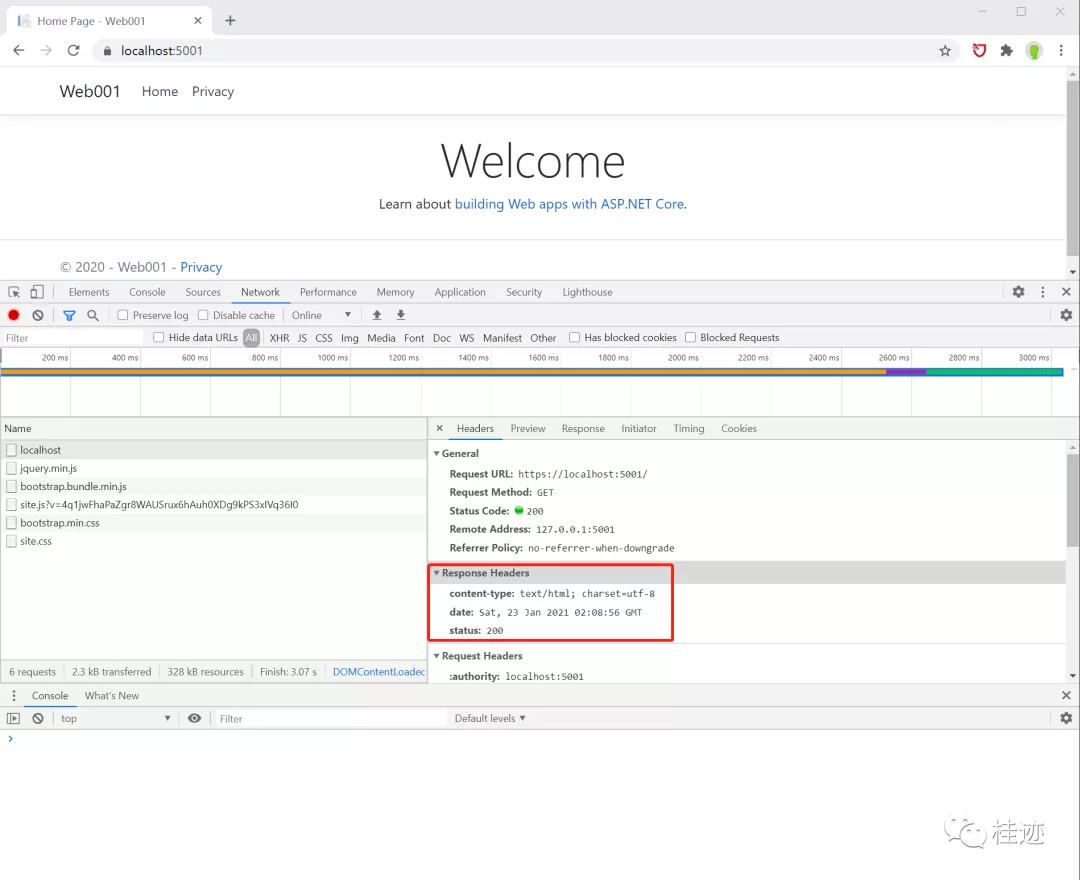
效果如下,kestrel被隐藏起来了。

防止重定向
[AllowAnonymous]
[HttpPost("login")]
public IActionResult Login(string userName,string password,string returnUrl = "/")
{
//这里省略n行代码
return Redirect(returnUrl);
}
上面代码中,一般验证用户信息后会跳转到一个站内页面,这个时候会带有returnUrl,这个url如果被篡改成其他站点url,就样就会把我们引导到其他站点提供授权信息,从而泄露自己的登录信息,怎么破?如下:
[AllowAnonymous]
[HttpPost("login")]
public IActionResult Login(string userName, string password, string returnUrl = "/")
{
//这里省略n行代码
//return Redirect(returnUrl);
return LocalRedirect(returnUrl);
//or
if (Url.IsLocalUrl(returnUrl))
{
return Redirect(returnUrl);
}
else
{
return Redirect("/error");
}
}
登出,登录次数限制
public async Task<IActionResult> Logout()
{
//logout要使登录的cookie失效
await HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme);
return RedirectToAction("Index", "Home");
}
有登录,就要一定要有登出,如果是基于cookie,让客户端cookie清除,如果是jwt,token一定要有过期(或服务端维护状态让其实效)。这样可以有效防止授权信息被别人再利用。
另一方面要设计一定时间内登录错误次数锁定帐户功能,在一定程度上也能减少被攻破的风险。
(未完待续)
想要更快更方便的了解相关知识,可以关注微信公众号

****欢迎关注我的asp.net core系统课程****
《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524
《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524



