asp.net core监控—引入Prometheus(三)
上一篇博文中说到Prometheus有四种指标类型:Counter(计数器)、Gauge(仪表盘)、Histogram(直方图)、Summary(摘要),并且我们做了一个Counter的Demo,接下来看看Gauge。
2、Gauge:仪表盘,有增有减
这个指标非常像汽车的车速表,指针是在一定范围内有增有减的。下面我们接着上一篇博文的Sample来说,现在需要实时监控处在下“单完成”,“支付完成”,“发货完成”的单据数据,和各三种状态的占比;我们知道一个订单在一个时刻只能是一种状态,我们可以在下单时增加计数order的指标,但当订单从order转到pay状态后,pay指标会增加,同时order指标会减少,这个场景就会用上了Gauge了。
有了这个思路,我们可以上手代码了,BusinessController的代码不变(因为我们实现了业务逻辑代码和监控数据指标采集分离),这里我们需要在MetricsHub.cs中添加Gauge类型的指标收集集合:
public class MetricsHub { private static Dictionary<string, Counter> _counterDictionary = new Dictionary<string, Counter>(); private static Dictionary<string, Dictionary<string, Gauge>> _gaugeDictionary = new Dictionary<string, Dictionary<string, Gauge>>(); public Counter GetCounter(string key) { if (_counterDictionary.ContainsKey(key)) { return _counterDictionary[key]; } else { return null; } } public Dictionary<string, Gauge> GetGauge(string key) { if (_gaugeDictionary.ContainsKey(key)) { return _gaugeDictionary[key]; } else { return null; } } public void AddCounter(string key, Counter counter) { _counterDictionary.Add(key, counter); } public void AddGauge(string key, Dictionary<string, Gauge> gauges) { _gaugeDictionary.Add(key, gauges); } }
因为在上面分析中,我们一个动作,比如pay时,会触发两个指标的改变,order指标减少,pay指标增加,所以Gauge是一个Dictionary<string, Dictionary<string, Gauge>>类型,内部的字典存放减少和增加的Gauge的监控指标对象。
接下来就要在BusinessMetricsMiddleware的中间件中添加处理Gauge指标增加减少的代码了:
using Microsoft.AspNetCore.Http; using PrometheusSample.Models; using System.IO; using System.Threading.Tasks; namespace PrometheusSample.Middlewares { /// <summary> /// 请求记录中间件 /// </summary> public class BusinessMetricsMiddleware { private readonly RequestDelegate _next; public BusinessMetricsMiddleware(RequestDelegate next) { _next = next; } public async Task InvokeAsync(HttpContext context, MetricsHub metricsHub) { var originalBody = context.Response.Body; try { using (var memStream = new MemoryStream()) { //从管理返回的Response中取出返回数据,根据返回值进行监控指标计数 context.Response.Body = memStream; await _next(context); memStream.Position = 0; string responseBody = new StreamReader(memStream).ReadToEnd(); memStream.Position = 0; await memStream.CopyToAsync(originalBody); if (metricsHub.GetCounter(context.Request.Path) != null || metricsHub.GetGauge(context.Request.Path) != null) { //这里约定所有action返回值是一个APIResult类型 var result = System.Text.Json.JsonSerializer.Deserialize<APIResult>(responseBody, new System.Text.Json.JsonSerializerOptions { PropertyNameCaseInsensitive = true }); if (result != null && result.Result) { //获取到Counter var counter = metricsHub.GetCounter(context.Request.Path); if (counter != null) { //计数 counter.Inc(); } var gauges = metricsHub.GetGauge(context.Request.Path); if (gauges != null) { //存在增加指标+就Inc if (gauges.ContainsKey("+")) { gauges["+"].Inc(); } //存在减少指标-就Dec if (gauges.ContainsKey("-")) { gauges["-"].Dec(); } } } } } } finally { context.Response.Body = originalBody; } } } }
再就是在Starsup中配置对应url的Gauge参数了:
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using Microsoft.OpenApi.Models; using Prometheus; using PrometheusSample.Middlewares; using PrometheusSample.Services; using System.Collections.Generic; namespace PrometheusSample { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { MetricsHandle(services); services.AddScoped<IOrderService, OrderService>(); services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "PrometheusSample", Version = "v1" }); }); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); app.UseSwagger(); app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "PrometheusSample v1")); } app.UseRouting(); //http请求的中间件 app.UseHttpMetrics(); app.UseAuthorization(); //自定义业务跟踪 app.UseBusinessMetrics(); app.UseEndpoints(endpoints => { //映射监控地址为 /metrics endpoints.MapMetrics(); endpoints.MapControllers(); }); } /// <summary> /// 处理监控事项 /// </summary> /// <param name="services"></param> void MetricsHandle(IServiceCollection services) { var metricsHub = new MetricsHub(); //counter metricsHub.AddCounter("/register", Metrics.CreateCounter("business_register_user", "注册用户数。")); metricsHub.AddCounter("/order", Metrics.CreateCounter("business_order_total", "下单总数。")); metricsHub.AddCounter("/pay", Metrics.CreateCounter("business_pay_total", "支付总数。")); metricsHub.AddCounter("/ship", Metrics.CreateCounter("business_ship_total", "发货总数。")); //gauge var orderGauge = Metrics.CreateGauge("business_order_count", "当前下单数量。"); var payGauge = Metrics.CreateGauge("business_pay_count", "当前支付数量。"); var shipGauge = Metrics.CreateGauge("business_ship_count", "当前发货数据。"); metricsHub.AddGauge("/order", new Dictionary<string, Gauge> { { "+", orderGauge} }); metricsHub.AddGauge("/pay", new Dictionary<string, Gauge> { {"-",orderGauge}, {"+",payGauge} }); metricsHub.AddGauge("/ship", new Dictionary<string, Gauge> { {"+",shipGauge}, {"-",payGauge} }); services.AddSingleton(metricsHub); } } }
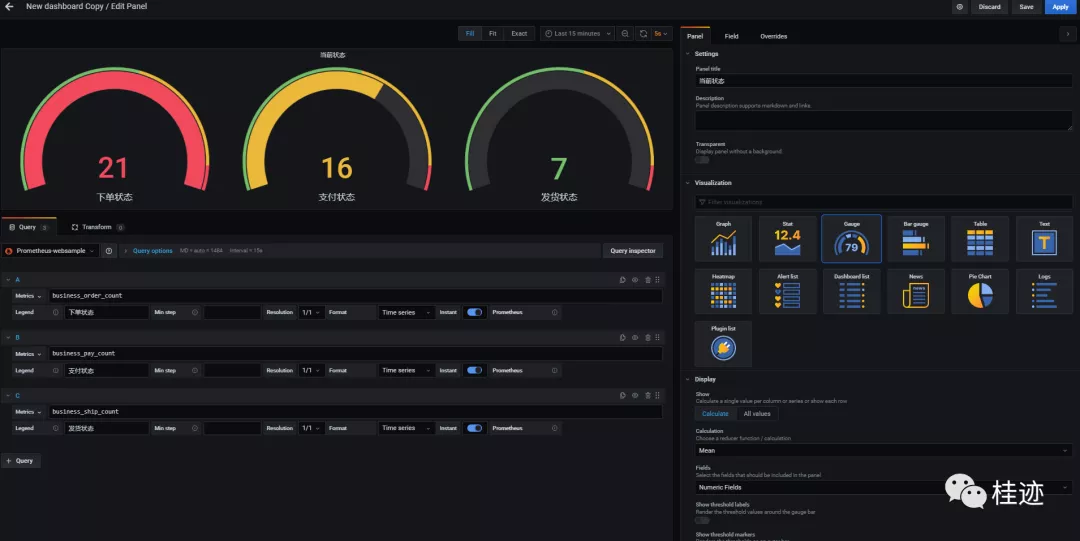
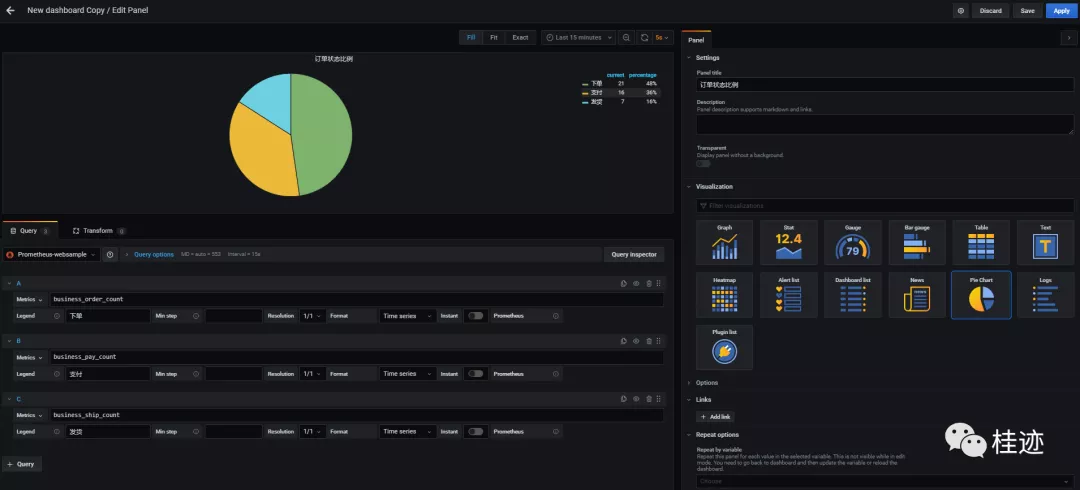
最后一步,就是打开Grafana来配置展示图表了
订单状态数据仪表盘

订单状态比例图

最终的展示结果

上一篇中我们说过自定义业务计数器类型的步骤,其实仪盘的步骤也一样
1、分析业务,规划好监控跟踪指标
2、定义指标收集器
3、侵入编程(尽量在开发时分离业务实现与监控指票的收集代码)收集指标
4、开发grafana展示模板,完成展示

《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下