asp.net core监控—引入Prometheus(一)
Prometheus是CNCF毕业的第二个项目,算是明星产品(可自行了解Prometheus的功能),asp.net core当然不能错过与之配套使用。在.net中是通过prometheus.net【https://github.com/prometheus-net/prometheus-net】引入的。

上图是用Prometheus作监控结构图,Prometheus默认采有拉的方式,从应用服务中把metrics数据拉取出来,以便提供给Grafana去作展示。下面通过一个例子来进行说明。
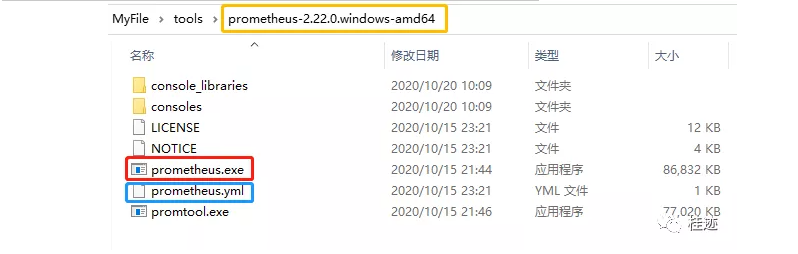
1、下载Prometheus【https://prometheus.io/download/】

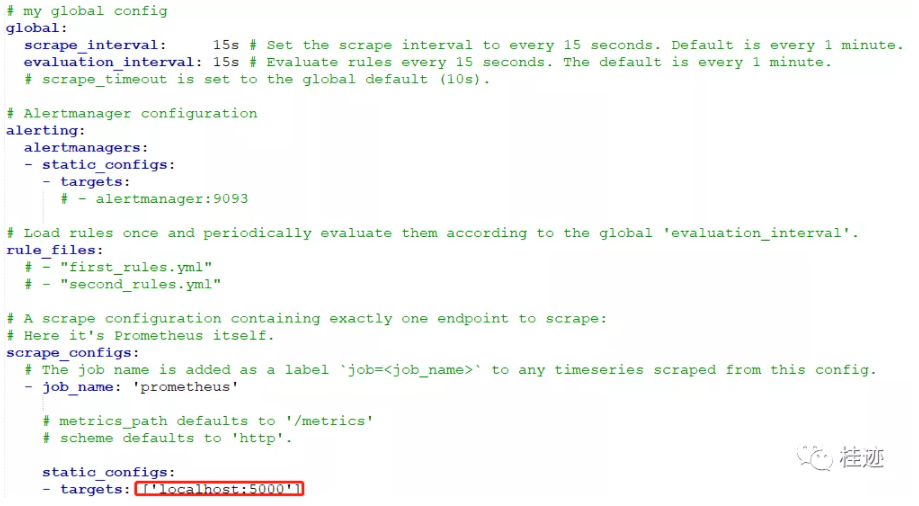
prometheus.yml是配置文件,因为采有拉模式,需要在配置文件中配置应用服务的url http://localhost:5000

可以双击prometheus.exe启动了。
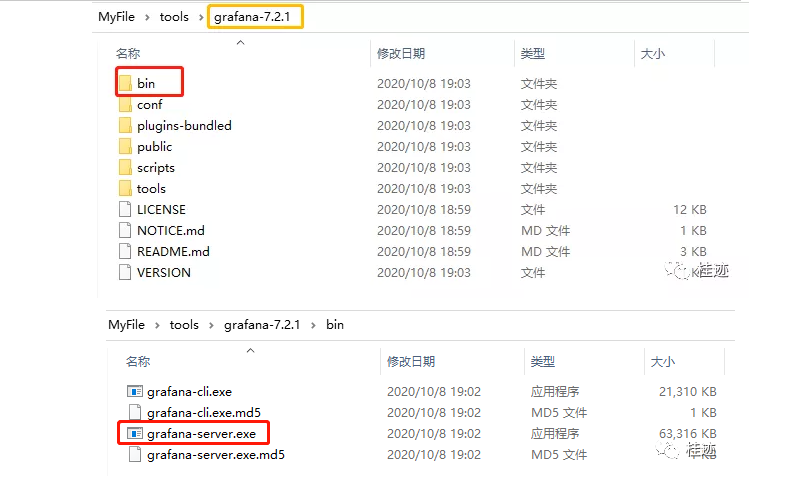
2、下载Grafana【https://grafana.com/grafana/download?platform=windows】

启动grafana-server.exe
访问:http://localhost:3000/
用户名密码默认:username:admin,password:admin
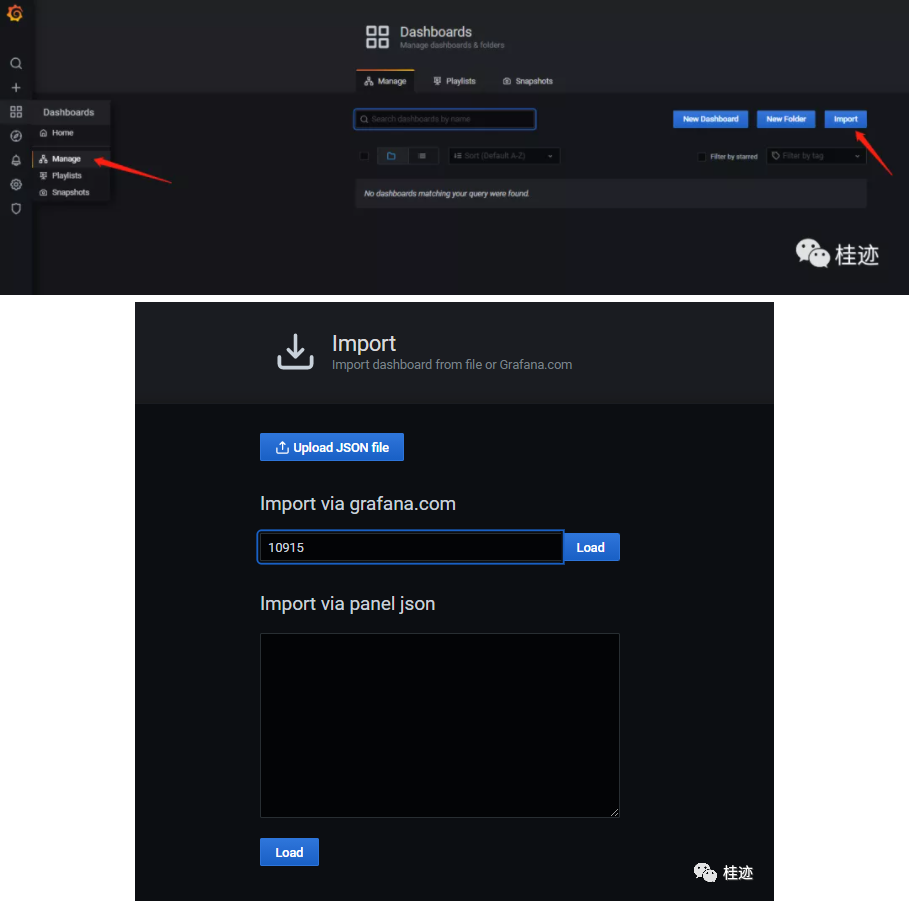
现在开始配置Grafana:
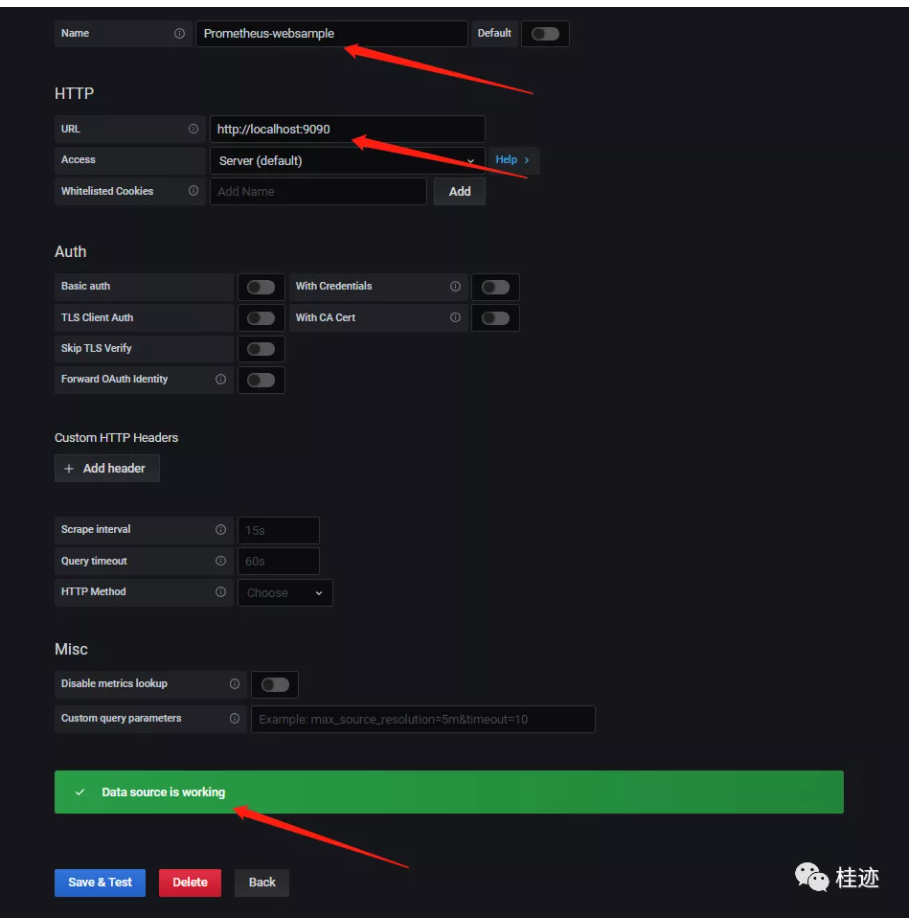
a、配置数据源


b、配置监控面板



3、创建一个asp.net core 5.0的api项目,引进nuget包prometheus-net.AspNetCore,同时在Starup.cs的configure中添加Prometheus的中间件:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "PrometheusSimpal v1"));
}
app.UseRouting();
//http请求的中间件
app.UseHttpMetrics();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
//映射监控地址为 /metrics
endpoints.MapMetrics();
endpoints.MapControllers();
});
}
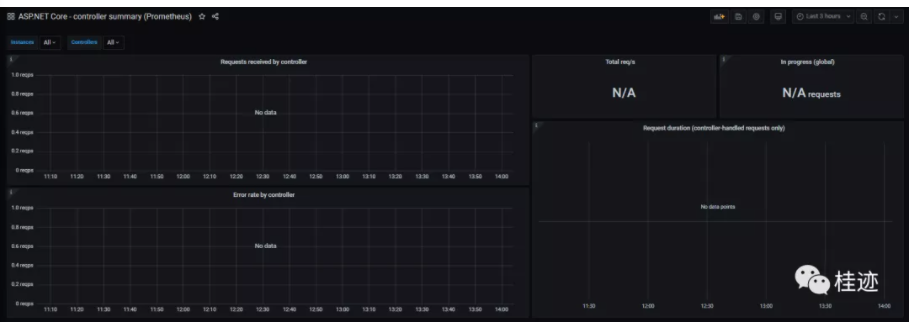
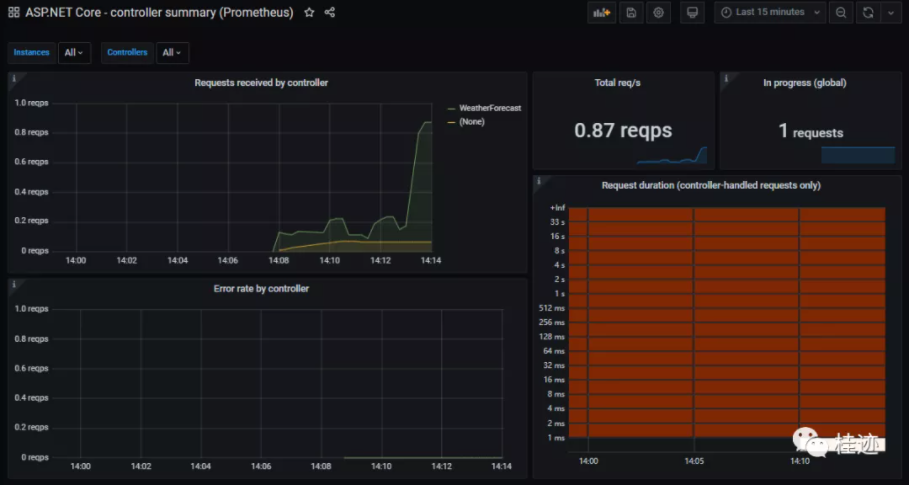
启动服务:http://loclahost:5000

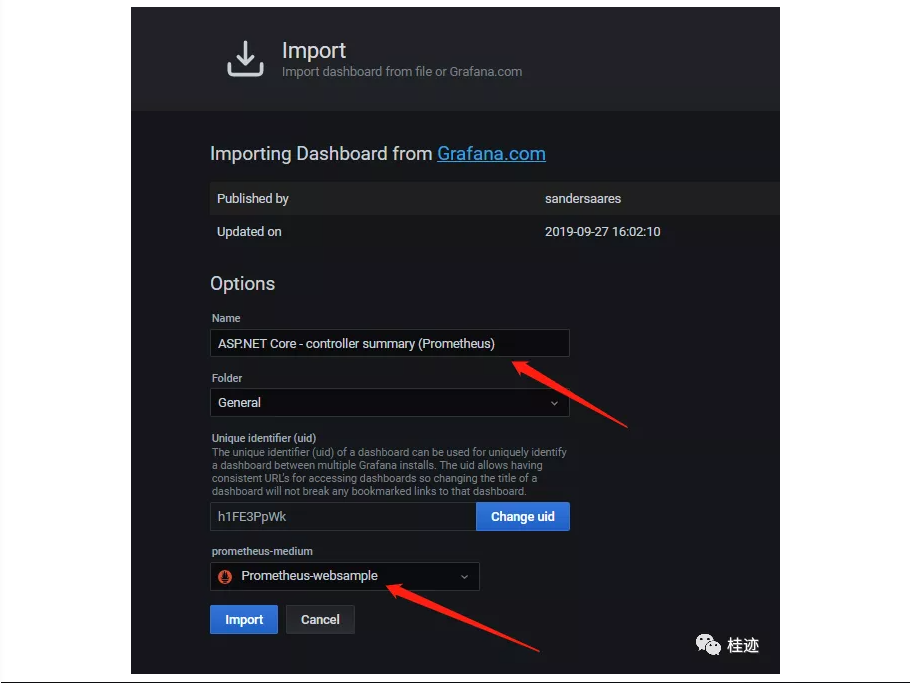
本例是采用grafana模板10915来展示数据的,展示的信息只是请求和controller的跟踪信息,可以通过固定中间件来完全收集,如果有业务方面的信息跟踪展示,就需要开发人家根据自己的精力逻辑来展示了。
想要更快更方便的了解相关知识,可以关注微信公众号

《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?