开发一个带UI的库(asp.net core 3.0)
在GitHub上有个项目,本来是作为自己研究学习.net core的Demo,没想到很多同学在看,还给了很多星,所以觉得应该升成3.0,整理一下,写成博分享给学习.net core的同学们。
项目名称:Asp.NetCoreExperiment
项目地址:https://github.com/axzxs2001/Asp.NetCoreExperiment
当你想用asp.net core做一个三方库,不但有api实现功能,还希望能用UI来展现或设置你的功能时,这个blog或许对你有用。
用Demo说话,源码GiuHub库:https://github.com/axzxs2001/Asp.NetCoreExperiment/tree/master/Asp.NetCoreExperiment/EmbeddedResources
创建两(或三个)个项目
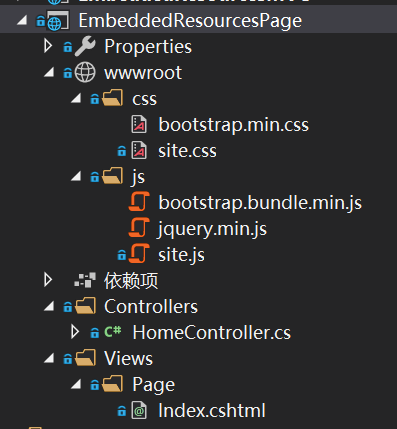
一个是asp.net core web mvc项目(也可打包,发布到nuget上,供他人使用):
1、就是带UI的库,因为作为一个库项目,所以这个项目的Program.cs和Starup.cs就没有作用了,其实只留 下Controller和Views就好了
2、wwwroot中的前端资源(js,css)还是需要存在的(只保留项目中View用到的前端资源文件就可以),再把view中引用的前端资源的路径加上wwwroot
3、同时项目“输出类型”改为“类库”,接下来,把views中的文件,wwwroot中的文件的属性从“内容”改成“嵌入的资源”;
4、同时对Controller中的Action使用对应的HttpGet,HttpPost,HttpPut,HttpDelete等请求谓词和准确的请求url

另一个项目是API或Web MVC项目,只需要Startup.cs中引入
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllersWithViews().AddRazorRuntimeCompilation(option => 4 { 5 option.FileProviders.Add(new EmbeddedFileProvider(typeof(EmbeddedResourcesPage.Controllers.PageController).GetTypeInfo().Assembly)); 6 }); 7 } 8 public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 9 { 10 app.UseStaticFiles(new StaticFileOptions 11 { 12 FileProvider = new EmbeddedFileProvider(typeof(EmbeddedResourcesPage.Controllers.PageController).GetTypeInfo().Assembly) 13 }); 14 …… 15 }
《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下