WPF/E中的DOM
微软的官方网站近期由于光缆断掉不好上,所以有空看了一下WPF/E,有一点小得,就记到了博客上了。
一、aghost.js文件
aghost.js文件,其主要是声名了一个ActiveXObject(对于IE来说),这个ActiveXObject是用来运行WPF/E的页面的,就好像要运行Flash,得先装一个Flash的OCX(也是以ActiveXObject来声名的)一样。下面是个打包好的ActiveXObject,在应用中,引用这个aghost.js文件就行,另外还有一些异常处理的代码。其实不这样,直接把代码放在一个页面中也是可以的。
var hosts = new Object();
function agHost(hostElementID, id, width, height, backgroundcolor, sourceelement, source, windowlessmode, framerate, errorhandler) {
var hostElement = document.getElementById(hostElementID);
var innerHTML;
//assign error handler
if(errorhandler == null) {
errorhandler = "aghost_errorhandler";
}
//IE detection
if((navigator.appVersion.indexOf('MSIE') != -1)) {
try {
var WPFE = new ActiveXObject("AgControl.AgControl.0.8");
innerHTML = '<object id="'+id+'" width="'+width+'" height="'+height+'" classid="CLSID:32C73088-76AE-40F7-AC40-81F62CB2C1DA">';
if (sourceelement != null) {
innerHTML += ' <param name="SourceElement" value="'+sourceelement+'" />';
}
if (source != null) {
innerHTML += ' <param name="Source" value="'+source+'" />';
}
if (framerate != null) {
innerHTML += ' <param name="MaxFrameRate" value="'+framerate+'" />';
}
if (errorhandler != null) {
innerHTML += ' <param name="OnError" value="'+errorhandler+'" />';
}
if (backgroundcolor != null) {
innerHTML += ' <param name="BackgroundColor" value="'+backgroundcolor+'" />';
}
if (windowlessmode != null) {
innerHTML += ' <param name="WindowlessMode" value="'+windowlessmode+'" />';
}
innerHTML += '<\/object>';
}
catch(e) {
innerHTML = '<div width="'+width+'" height="'+height+'" >';
innerHTML += 'You must install "WPF/E" (codename) December 2006 CTP to view this page: ';
innerHTML += '<A href="http://go.microsoft.com/fwlink/?LinkID=77792&clcid=0x409">Get "WPF/E!"</A>';
innerHTML += '</div>'
}
}
//FF/Windows detection
else if((window.GeckoActiveXObject && navigator.userAgent.indexOf('Windows') != -1)) {
innerHTML = '<embed id="'+id+'" width="'+width+'" height="'+height+'" pluginspage="http://go.microsoft.com/fwlink/?LinkID=77792&clcid=0x409';
if (source != null) {
innerHTML += '" Source="'+source;
}
if (sourceelement != null) {
innerHTML += '" SourceElement="'+sourceelement;
}
if (framerate != null) {
innerHTML += '" MaxFrameRate="'+framerate;
}
if (errorhandler != null) {
innerHTML +='" OnError="'+errorhandler;
}
if (backgroundcolor != null) {
innerHTML += '" BackgroundColor="'+backgroundcolor;
}
if (windowlessmode != null) {
innerHTML += '" WindowlessMode="'+windowlessmode;
}
innerHTML += '" type="application/ag-plugin"/>';
}
//MAC detection
else if(navigator.userAgent.indexOf("Macintosh") != -1){
if(navigator.userAgent.indexOf("Firefox/1.5.0.8") != -1 || navigator.userAgent.indexOf("Safari") != -1){
innerHTML = '<embed id="'+id+'" width="'+width+'" height="'+height+'" pluginspage="http://go.microsoft.com/fwlink/?LinkID=77793&clcid=0x409';
if (source != null) {
innerHTML += '" Source="'+source;
}
if (sourceelement != null) {
innerHTML += '" SourceElement="'+sourceelement;
}
if (framerate != null) {
innerHTML += '" MaxFrameRate="'+framerate;
}
if (errorhandler != null) {
innerHTML +='" OnError="'+errorhandler;
}
if (backgroundcolor != null) {
innerHTML += '" BackgroundColor="'+backgroundcolor;
}
if (windowlessmode != null) {
innerHTML += '" WindowlessMode="'+windowlessmode;
}
innerHTML += '" type="application/ag-plugin"/>';
//Disable Safari caching
// For more information, see http://developer.apple.com/internet/safari/faq.html#anchor5
innerHTML += "<iframe style='visibility:hidden'/>";
}
else {
innerHTML = '<div width="'+width+'" height="'+height+'" >';
innerHTML += 'You must be running Firefox 1.5.0.8 to view "WPF/E" content on this page. ';
innerHTML += '<A href="http://go.microsoft.com/fwlink/?LinkID=78984&clcid=0x409">Visit the "WPF/E" product site for more details.</A>';
innerHTML += '</div>'
}
}
hostElement.innerHTML = innerHTML;
}
function aghost_errorhandler(line, col, hr, string) {
if(line !=0 && col !=0)
{
var str = "("+line+","+col+"): "+string+"\n";
str += "HRESULT: "+hr;
alert(str);
}
}
二、一个html文件
在这个文件里,先是引用进前面的aghost.js,随后是写了几个js的函数,前两个是Fill这个sender的色,第三个是把当前鼠标的坐标显示在一个已存在,名字叫“gswTextBlock”的TextBlock上。其中 var control = document.getElementById("WpfeControl");在JS文件里常在,用法和以前一样,这里的WpfeControl,是上面WPF/E控件ActiveXObject的名字。 new agHost("……")是调用aghost.js文件中的函数。具体函数详见aghost.js文件里。
<html><head>
<title>Display Date</title>
<script type="text/javascript" src="aghost.js"></script>
<script type="text/javascript">
function onMouseEnter(sender) {
sender.Fill = "Coral";
}
function onMouseLeave(sender) {
sender.Fill = "Red";
}
function onMouseMove(sender, eventArgs) {
var x_grey= eventArgs.x;
var y_grey = eventArgs.y;
setCaption("x="+x_grey+';y='+y_grey);
}
function setCaption(captionString) {
var control = document.getElementById("WpfeControl");
control.findName("gswTextBlock").Text = captionString;
}
</script>
</head>
<body bgcolor="Teal">
<div id="WpfeControlHost">
<script type='text/javascript'>
new agHost("wpfeControlHost", // hostElementID (HTML element to put WPF/E
// ActiveX control inside of -- usually a <div>)
"WpfeControl", // ID of the WPF/E ActiveX control we create
"600", // Width
"600", // Height
"#ff999999", // Background color
null, // SourceElement (name of script tag containing xaml)
"xaml/slideshow.xaml", // Source file
"false", // IsWindowless
"24", // MaxFrameRate
null); // OnError handler (method name -- no quotes)
</script>
</div>
</body></html>
三、一个xaml文件
很明显,这里是引用进来一个“Canvas”模版,中间放了一个Ellipse,其中的“MouseEnter”、“MouseLeaver”、“MouseMove”是Ellipse的事件,分别调用上面的html中的js函数,来实现各自的功能。还有一个TextBlock,用来显示鼠标在Ellipse上的横纵坐标。
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<Ellipse
Canvas.Left="120"
MouseEnter="javascript:onMouseEnter"
MouseLeave="javascript:onMouseLeave"
MouseMove="javascript:onMouseMove"
Height="200" Width="100"
Fill="Teal" />
<TextBlock
x:Name="gswTextBlock" Canvas.Left="220"
FontSize="16" /> </Canvas>
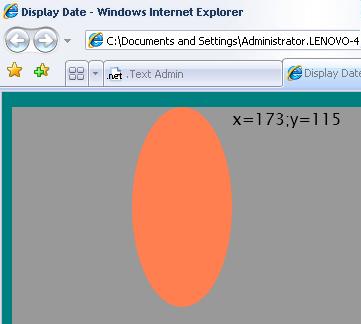
最后看看结果:(不过没看到本地的鼠标,不好意思)
《asp.net core精要讲解》 https://ke.qq.com/course/265696
《asp.net core 3.0》 https://ke.qq.com/course/437517
《asp.net core项目实战》 https://ke.qq.com/course/291868
《基于.net core微服务》 https://ke.qq.com/course/299524