vue-vben-admin 一个前端矿建,先从https://github.com/vbenjs/vue-vben-admin中迁出代码
代码迁出本地后运行

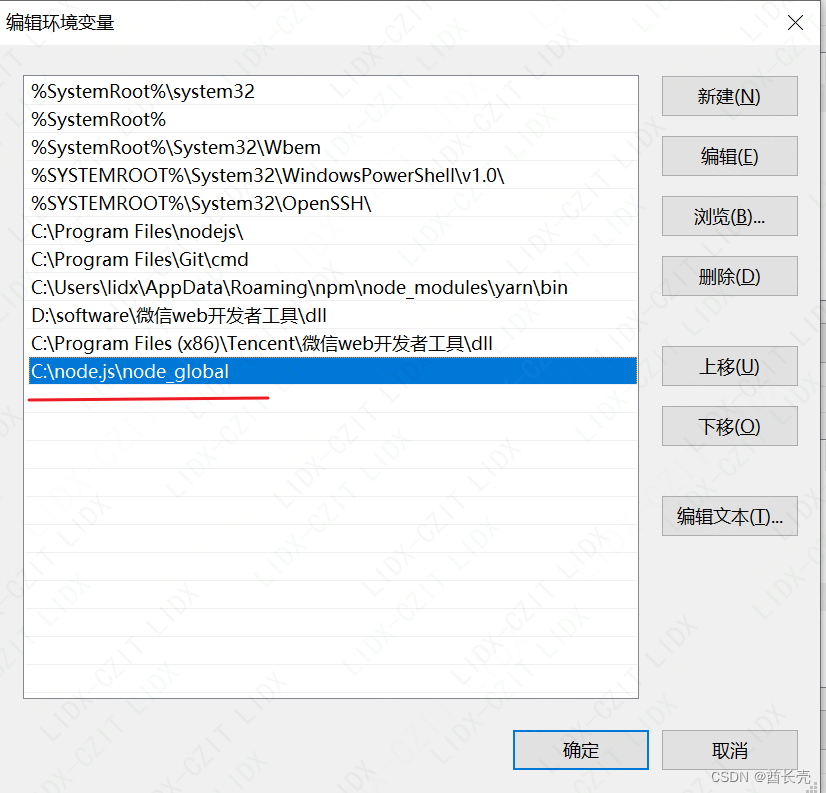
pnpm 安装过程需要添加环境变量
先安装 pnpm
npm install -g pnpm
通过pnpm安装 @vue/cli
pnpm install @vue/cli -g
安装 yarn
npm install -g yarn
执行
pnpm install
运行整个项目
yarn serve


运行过程中会遇到
‘vite‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
这个是因为用vite 安装vue3 ts版本后,然后执行 “yarn”命令安装依赖包。安装完依赖包后直接把esbuild.exe报为木马,直接杀掉,所以关掉杀毒软件
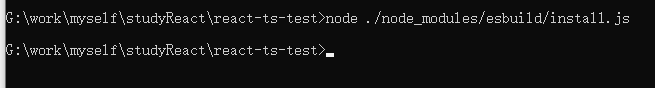
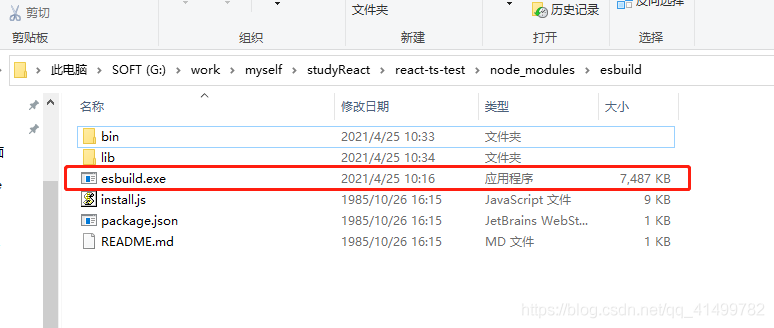
在当前目录下面,执行: node ./node_modules/esbuild/install.js. ,然后就会自动安装生成一个esbuild.exe 的文件


再次运行yarn serve就ok




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程