UGUI元素同时支持多个范围裁剪
我们常用的RectMask2D组件可以对UGUI元素进行范围裁剪,但是一个节点上只能添加一个组件,如果在层级节点上添加多个RectMask2D,它们也只是取并集。最终到Shader里时只有一个并集的Rect做透明度计算。
另一个组件:Mask,不基于Rect而是基于模板测试,可以做到更丰富的遮罩。不过它需要一个图形来指示可视范围,因此如果遮罩范围需要灵活变动,就不太方便。
因此,这里一个思路是仿照Shader里对RectMask2D的计算,增加对多个Rect范围的裁切计算,透明度累加起来。
因此要做:
- c#侧给Shader传递Rect列表的数据
- 在像素着色函数中额外的计算Rect列表的裁切对透明度的影响
这里用到了StructuredBuffer<float4>来传递Rect列表数据,因为float4正好可以存放Rect的数据,Shader里计算所需的顺序是(左,下,右,上)
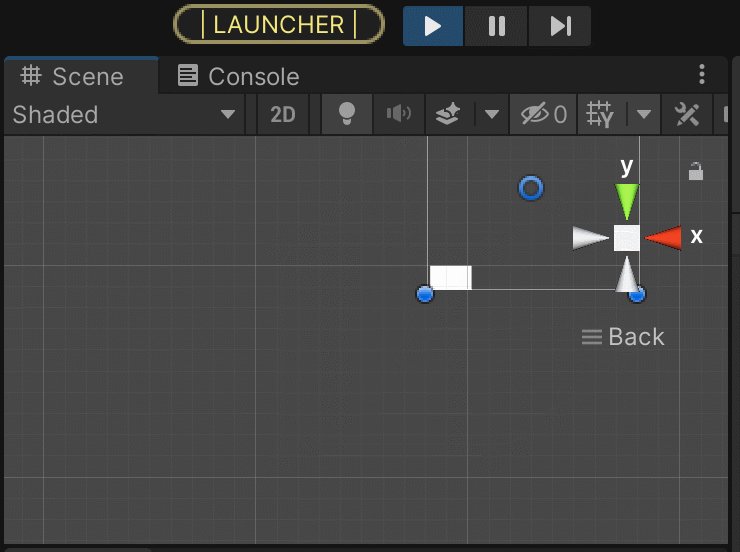
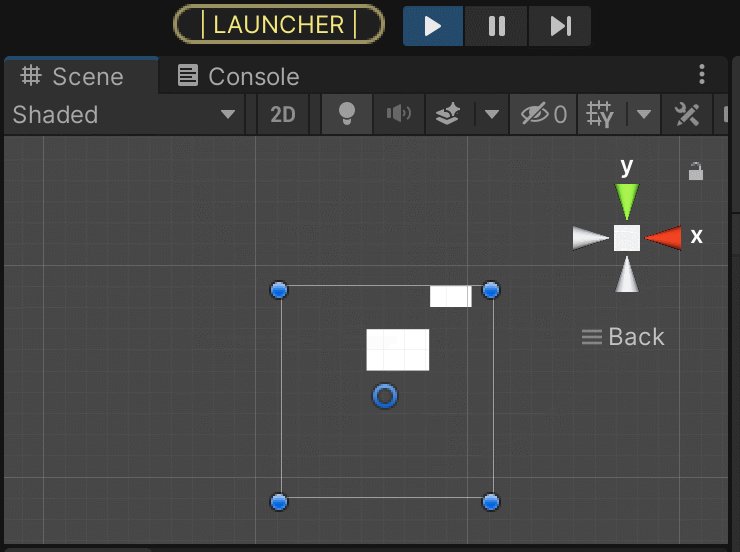
下图是设置的两个Rect的效果:

下面放代码。在场景中创建一个UGUI Canvas和Image(位置0,0,0)后,用下面的shader建立一个材质赋给Image,把cs脚本添加到Image上即可看到效果。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TestShaderFade : MonoBehaviour
{
public Image Img;
// Start is called before the first frame update
void Start()
{
Img = gameObject.GetComponent<Image>();
var mat = Img.material;
Vector4[] data = new Vector4[100];
data[0] = new Vector4(-10,-10,20,10);
data[1] = new Vector4(20, 20, 40, 40);
int stride = System.Runtime.InteropServices.Marshal.SizeOf(typeof(Vector4));
var fadeData = new ComputeBuffer(100, stride, ComputeBufferType.Default);
fadeData.SetData(data);
mat.SetBuffer("FadeData", fadeData);
mat.SetInt("FadeRectCount", 2);
}
}
Shader是使用UI/Default改写的,这里版本是2020.3.24f1
Shader "UI/MultiFade"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend One OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
StructuredBuffer<float4> FadeData;
int FadeRectCount = 0;
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile_local _ UNITY_UI_CLIP_RECT
#pragma multi_compile_local _ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
half4 mask : TEXCOORD2;
float2 fadePx : TEXCOORD3;
UNITY_VERTEX_OUTPUT_STEREO
};
sampler2D _MainTex;
sampler2D _FadeData;
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
float4 _MainTex_ST;
float _UIMaskSoftnessX;
float _UIMaskSoftnessY;
int GetFadeRectCount()
{
return FadeRectCount;
}
float4 GetFadeRect(int idx)
{
return FadeData[idx];
}
v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
float4 vPosition = UnityObjectToClipPos(v.vertex);
OUT.worldPosition = v.vertex;
OUT.vertex = vPosition;
float2 pixelSize = vPosition.w;
pixelSize /= float2(1, 1) * abs(mul((float2x2)UNITY_MATRIX_P, _ScreenParams.xy));
OUT.fadePx = pixelSize;
float4 clampedRect = clamp(_ClipRect, -2e10, 2e10);
float2 maskUV = (v.vertex.xy - clampedRect.xy) / (clampedRect.zw - clampedRect.xy);
OUT.texcoord = TRANSFORM_TEX(v.texcoord.xy, _MainTex);
OUT.mask = half4(v.vertex.xy * 2 - clampedRect.xy - clampedRect.zw, 0.25 / (0.25 * half2(_UIMaskSoftnessX, _UIMaskSoftnessY) + abs(pixelSize.xy)));
OUT.color = v.color * _Color;
return OUT;
}
fixed4 frag(v2f IN) : SV_Target
{
half4 color = IN.color * (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
#ifdef UNITY_UI_CLIP_RECT
half2 m = saturate((_ClipRect.zw - _ClipRect.xy - abs(IN.mask.xy)) * IN.mask.zw);
color.a *= m.x * m.y;
#endif
// fade
int n = GetFadeRectCount();
half fade = 0;
float4 pos = IN.worldPosition;
for(int i=0;i<n;i++)
{
float4 rect = GetFadeRect(i);
half4 mask = half4(pos.xy * 2 - rect.xy - rect.zw, 0.25 / (0.25 * half2(_UIMaskSoftnessX, _UIMaskSoftnessY) + abs(IN.fadePx.xy)));
half2 m = saturate((rect.zw - rect.xy - abs(mask.xy)) * mask.zw);
fade += m.x * m.y;
}
if(n>0)
{
fade = saturate(fade);
color.a *= fade;
}
//
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
color.rgb *= color.a;
return color;
}
ENDCG
}
}
}



